-
Notifications
You must be signed in to change notification settings - Fork 4.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Initial prototype of simplified layout panel #49459
Conversation
|
Size Change: +1.17 kB (0%) Total Size: 1.44 MB
ℹ️ View Unchanged
|
|
Flaky tests detected in 3148f00. 🔍 Workflow run URL: https://github.com/WordPress/gutenberg/actions/runs/5733794594
|
|
Thanks for working on this, and @SaxonF thanks for tirelessly pushing this forward. Getting the layout panel right is a big thing. Giving some notes here, but I'm aware that this branch is not only billed only as an initial prototype, but is still in a draft state. So please take the feedback only as super high level conceptual stuff. Here's layout as it works today: Here's this branch: A few notable differences:
While Saxon's mockup tell a more clear story, thinking in terms of how we move this forward, it's unclear to me what are the most compelling next steps. The Grid block is still experimental, so in the first versions, the segmented control would have only row and stack options, which more or less duplicate the behavior of the "Orientation" both in behavior and in terminology. Then there's the block transforms shortcuts at the top, between group, row and stack options, which jump somewhat awkwardly between the three. The layout direction also persists as "Stack", even when the Group option is selected. Finally, I'm a bit unsure whether "inner block width" is actually a good idea. One of the strengths of flex items is that you can combine multiple different fit/fill/fixed widths together to create a complex layout, and presumably this dropdown would override all of them. It might be a handy shortcut for setting those values initially, but I wonder if the duplication won't ultimately make one or the other of the two controls — those on individual child blocks vs. the parent one — confusing. It's definitely clear that layout needs to be simplified. But I'm wondering if this isn't actually adding a little complexity on the journey, rather than subtracting and combining? |
526dab1
to
18c3275
Compare
|
Thanks for testing this @jasmussen ! I've updated to add the remaining controls, remove legacy controls and overall match Saxon's designs a bit better. I think it's now more or less working as expected but there may still be some rough edges. It should provide a better demo in any case! |
|
Very cool exploration! I found it a little confusing at first with the introduction of the Inner Block Width drop-down list. The switching between what we currently think of as Group and Stack seems quite subtle, whereas the difference in styling rules winds up being quite different. How will adjusting content / wide size work for these controls? From playing around with this PR, it sounds like the objective is to fold in the flow/vertical flex layouts a little within the UI so that the differences (from a user perspective) are more subtle. Elsewhere within the editor, though, we're currently highlighting Group, Row, and Stack as being quite separate. If they're more combined in the sidebar, does that mean we'd also be looking at revisiting how we highlight these layout / container blocks elsewhere? I notice that this PR still has the different group block variations for selection within the placeholder state, but they appear to have been removed from the transform menu, and from multiple block selection. Was that intentional? It doesn't appear to be possible to transform to a Row block for example. Here's how the panel's looking for me in testing:
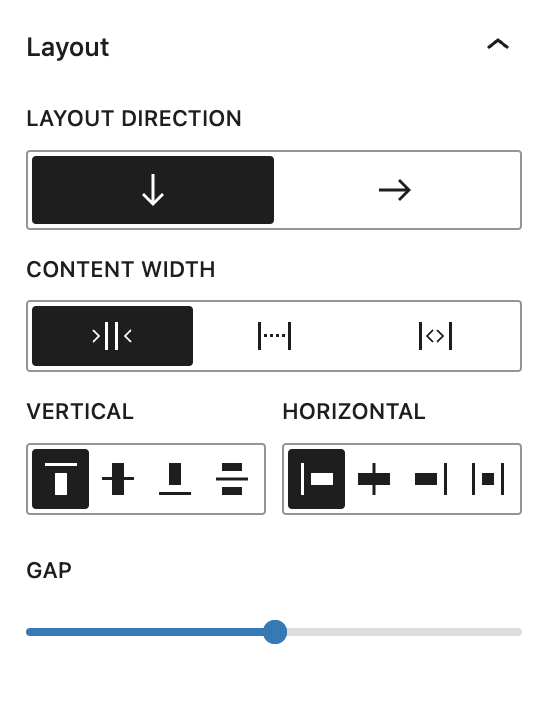
I think that's my first impression, too. Overall it feels a little more complex to me, but I also wonder how much of that is that all the controls are exposed by default. Is it still the plan to switch the panel over to the ToolsPanel, and only have some controls displayed by default? Also, I think once the icons are added into the dropdowns as in the designs from #42385 (comment), that'll probably address some of the issues for me, personally. When it comes to adjusting alignments, I find the icons a little easier to work with for myself, though I know it's the other way around for lots of folks! |
| @@ -24,7 +24,7 @@ const variations = [ | |||
| title: _x( 'Row', 'single horizontal line' ), | |||
| description: __( 'Arrange blocks horizontally.' ), | |||
| attributes: { layout: { type: 'flex', flexWrap: 'nowrap' } }, | |||
| scope: [ 'block', 'inserter', 'transform' ], | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ah, I think I see now. Is this removal to hide the transforms at the top of the sidebar? It also seems to hide the multiple block selection grouping buttons, as well as preventing blocks from being transformed to the different variations.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yeah, I wanted to disable the top of sidebar transforms specifically. Is there any way to disable them without those side-effects?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I don't think there is at the moment, but it looks like the logic is currently to grab the variations based on transform here: https://github.com/WordPress/gutenberg/blob/trunk/packages/block-editor/src/components/block-variation-transforms/index.js#L112 — so if we want to conditionally hide it for a particular block, we might need an update somewhere around that file? I'm not sure how it'd ideally be flagged in the variations, but hope that helps!
I think not, but controls may display or not depending on what layout type is selected. E.g. wrap control should only display for Row, and custom content size controls only display if the inner width is set to "custom" (I might have forgotten to add those in last week 😅 ) My main question is what might this look like for blocks that have only one layout type enabled, e.g. Buttons or Social Icons that only allow flex. Currently on this branch it's a free for all, but we'd probably want to lock things down a bit so blocks can be configured to have only one layout type. |
Ah, gotcha. From the designs, it looks like there's still the ellipsis button at the top right, so I'd assumed the ToolsPanel would be used, at least to be able to reset individual controls?
For individual blocks, would they still be able to define which controls to be used (or hidden) in
Sounds good 👍 |
52255e5
to
b3fda94
Compare
|
Ok folks I've updated the PR to support showing only controls for specific layout types, which fixes most of the issues above. I think this is now in a pretty good place, plus it works as a POC that we can make these UI changes without altering the layout API in any way (so this PR won't stand in the way of API stabilisation). Which means this is now ready for some more feedback! |
|
Took this for a spin: As a proof of concept, it's succeeding for me in two ways:
There are still a couple of details to work out:
Exciting work! |
|
Noting that I'm keeping an eye on this PR and would love to put it through a round of testing with the FSE Outreach Program. Please let me know when we're at that point (I'll also do my best to stay on top of where this goes). |
We're trying to move Post Template to a grid layout in #49050, although currently it's behaving exactly as on trunk in terms of the grid's responsiveness. What grid features do you think would be good to have in there?
Ah, that's an interesting one. Initially you have a vertical flex layout with vertical space between, so the last child is pushed all the way down to the bottom. When you select "theme" content width, the layout changes to constrained, which doesn't support vertical space between, so the last child jumps back to the top. Same with "fill", where the layout is switched to flow. Incidentally, that exposes a limitation with this branch that we don't have on trunk: by making "fill" always switch to flow layout, it's now impossible to have a vertically spaced between Stack with horizontally stretched items. I'm not sure how much of an issue that might be for folks creating layouts with combinations of Row and Stack blocks. |
Yea, this causes friction all the time. Basically, if set to "Fill" you shouldn't have wide/fullwidth options for nested blocks, as they "fill" the container space. |
04851cd
to
bbb3763
Compare
|
Closing this one in favour of #53455. |










What?
Starts moving towards the latest designs in #42385.
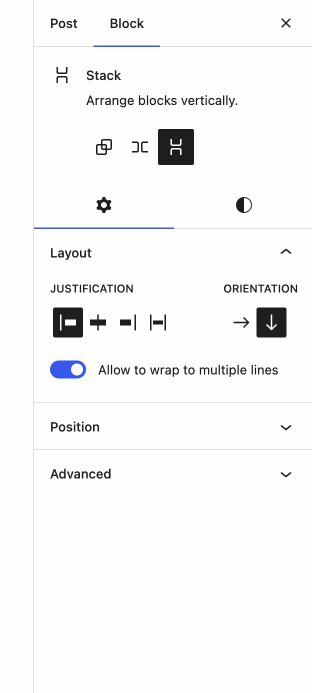
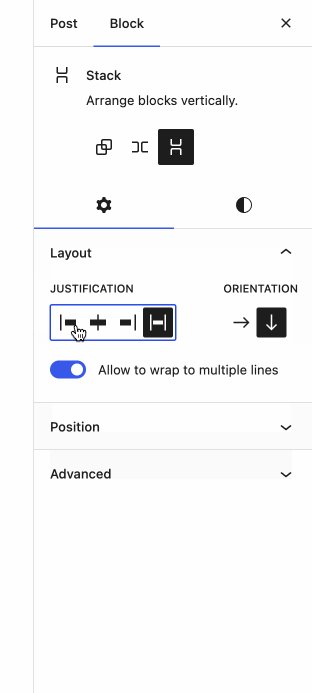
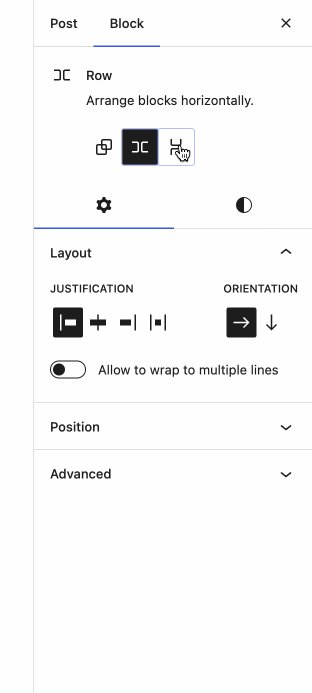
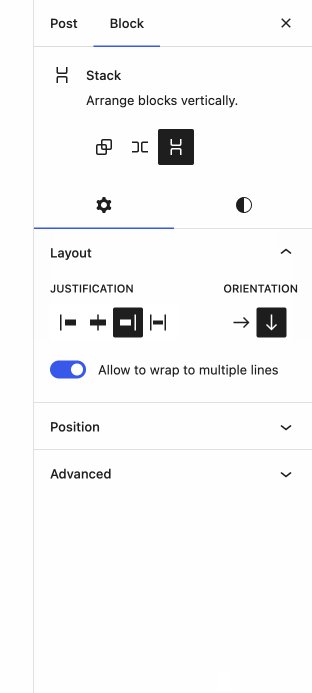
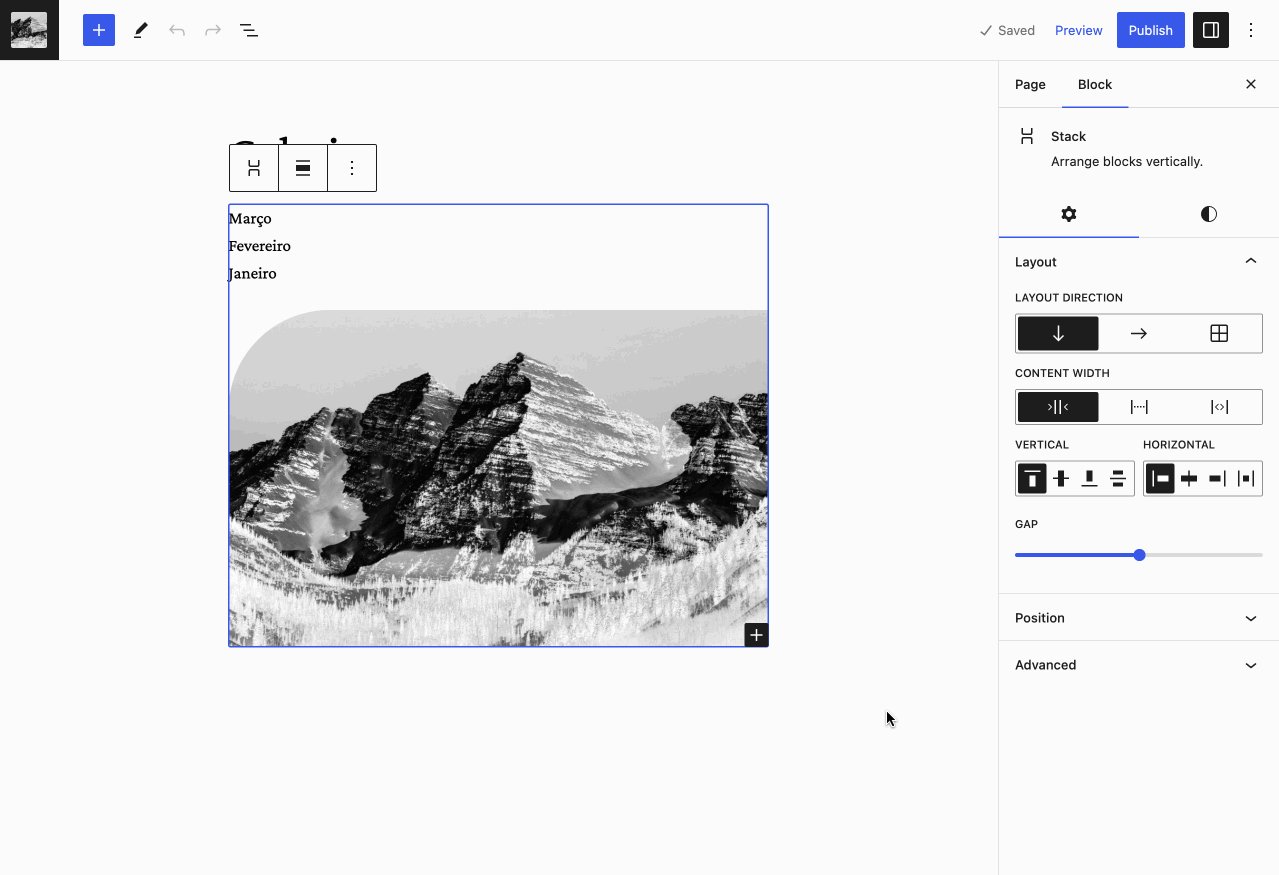
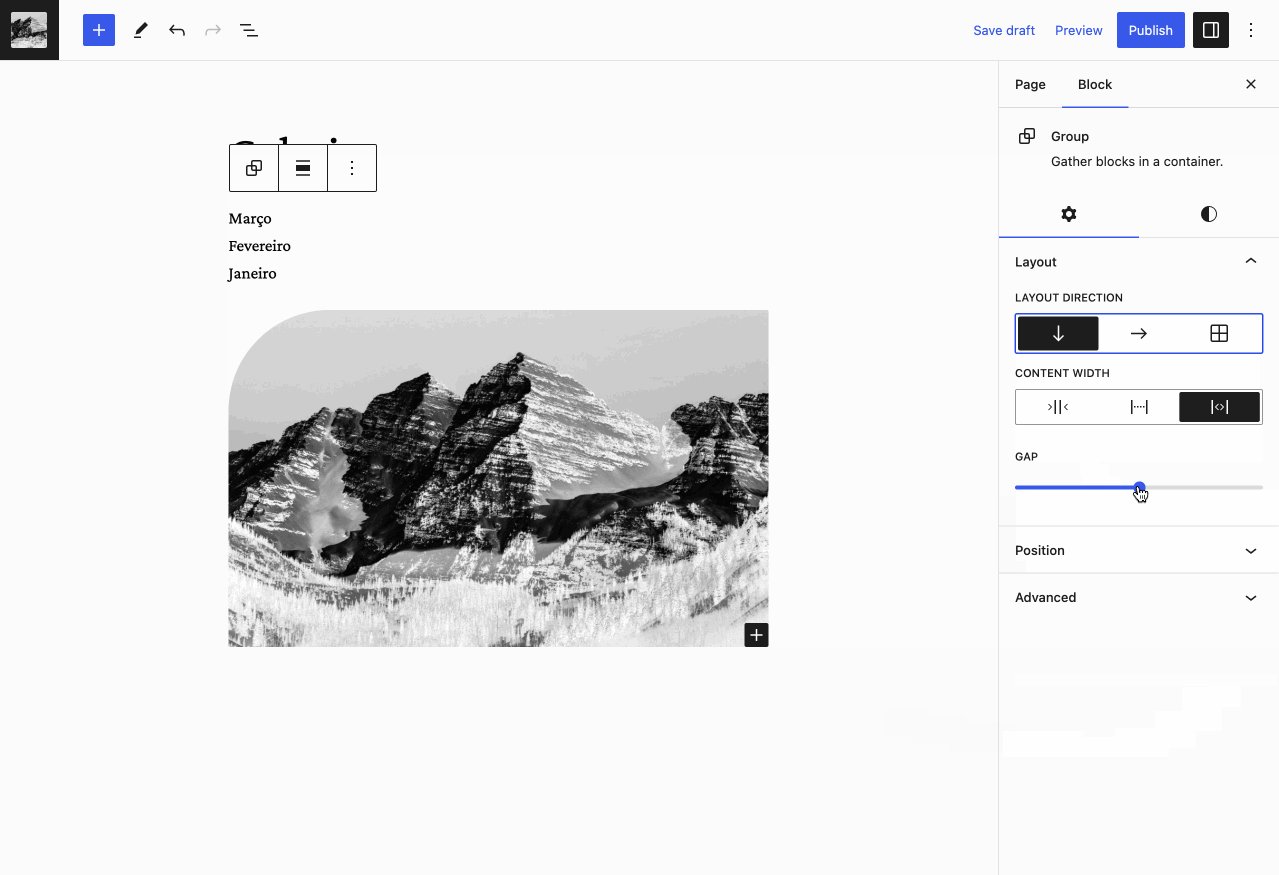
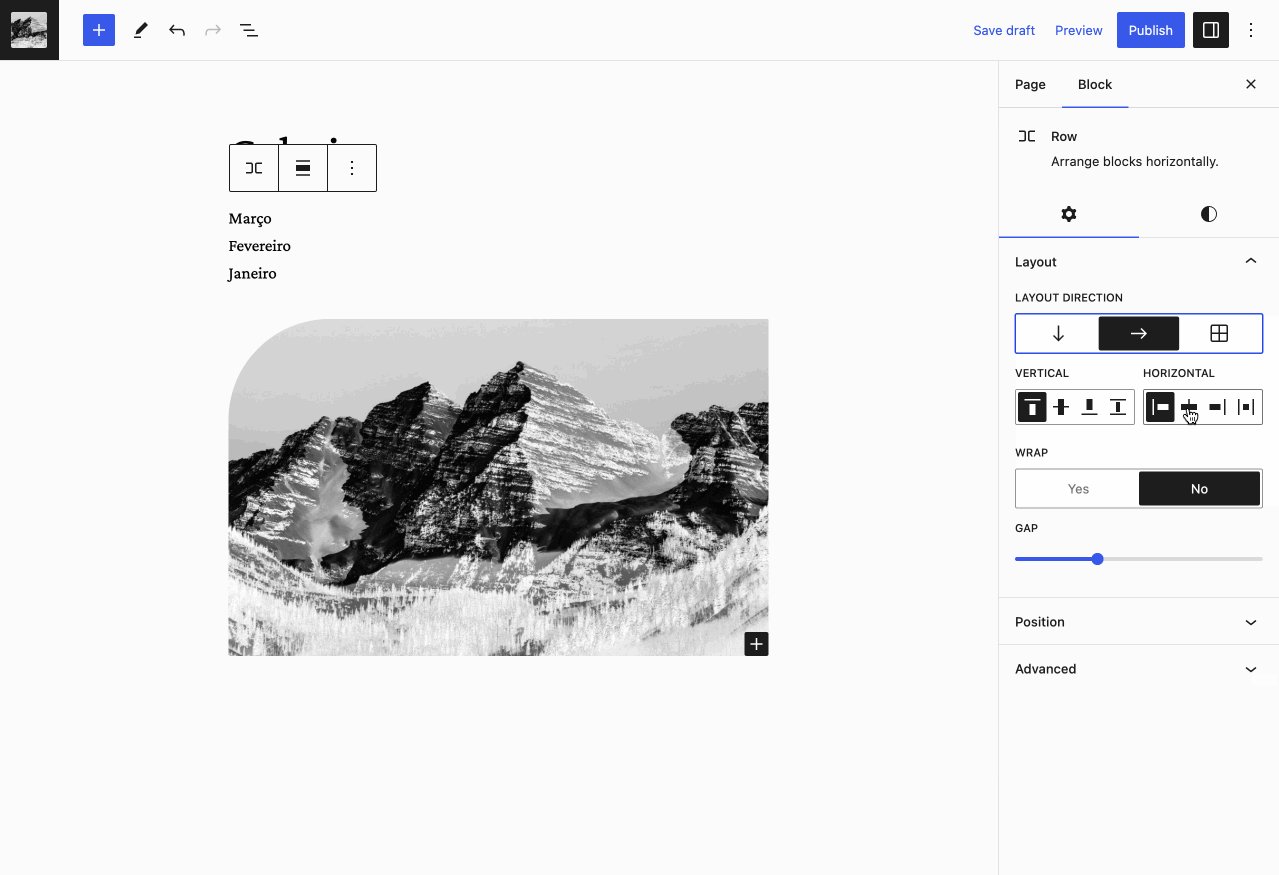
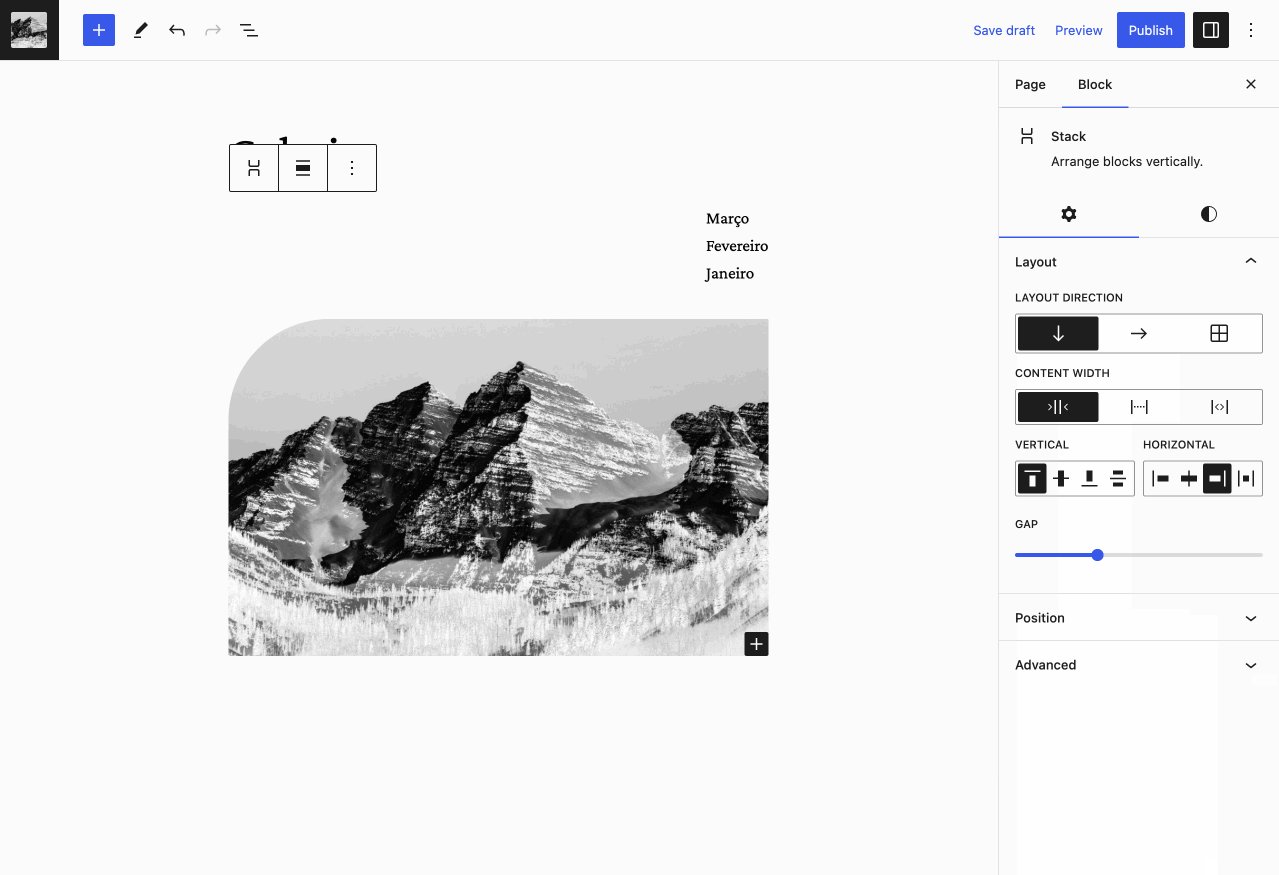
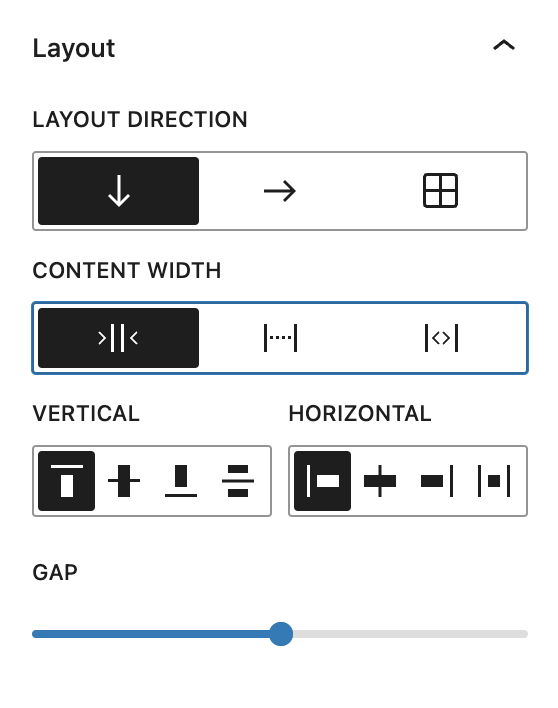
New layout panel controls vary depending on whether layout switching is allowed (such as for the Group block with its Row, Stack, and experimental Grid variations) or what the layout type is. E.g.:
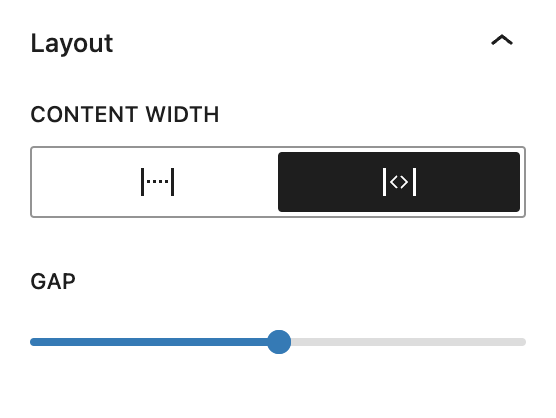
Flex block:

Flow/constrained block:

Switchable block:

As it stands, these changes don't affect the layout API in any way, except for a small difference in behaviour for flex layouts: with vertical orientation, flex can now be switched to flow or constrained layout by toggling the content width control. This still causes a little weirdness in Buttons and Navigation blocks due to their custom styles and markup structures, but that can be fixed by updating the styles in those blocks.
Another side-effect of this PR is that the
allowSwitchingoption now works very well, whereas on trunk it still looks somewhat broken.Testing Instructions
Testing Instructions for Keyboard
Screenshots or screencast