#54270 closed task (blessed) (fixed)
About Page for 5.9 Release
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 5.9 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Help/About | Keywords: | has-patch commit dev-reviewed fixed-major |
| Focuses: | Cc: |
Description
This ticket includes the discussion, planning, work and other records leading to the development of WordPress 5.9 release About page.
Attachments (16)
Change History (92)

This ticket was mentioned in Slack in #core by marybaum. View the logs.
3 years ago

This ticket was mentioned in Slack in #core by abhanonstopnews. View the logs.
3 years ago
#4
 @
@
3 years ago
Hi all, I’d love to help out with the design of the About page this time around. I’ve duplicated the Figma file from the 5.8 release, and marked up the areas that I think we should plan to update for 5.9.
TLDR: We could potentially create new artwork for the page headers to refresh the overall look & feel but keep some of the general page architecture and design from the previous release. The 6.0 release might be a good time to explore a more dramatic redesign of this section if there’s some interest around that idea!
Here’s a more detailed breakdown of the updates that would be needed:
About page
- New header art
- New art/design to highlight new features — NEEDS COPY
Credits
- New header art
- Update "Noteworthy Contributors” section (same style/layout) — NEEDS COPY
- Update "Core Contributors” section (same style/layout) — NEEDS COPY
Freedoms
- New header art
- No changes to page content/design?
Privacy
- New header art
- No changes to page content/design?

This ticket was mentioned in Slack in #design by chaion07. View the logs.
3 years ago
#6
 @
@
3 years ago
We discussed this ticket in today's design meeting too and it will be further discussed at the bug scrub from 19:00 UTC (likely to be from 19:40 to complete other tickets first).
As we have passed feature freeze, we now need information on the key features to highlight and their details. Ideas for this will be discussed at the bug scrub. There may also be information from Training, Documentation and the Technical Writer on the squad that will assist with the information and fact-checking for the About Page and any related marcomms materials.
Main features:
Blocks + intrinsic web design
Navigation menus
Interface for theme.json
Refining editing flows for block themes
New default theme
Additional design tools
Is there confirmation that the following features (marked as hopeful) will be included?
- Pattern insertion + creation
- Unzip/Rollback Failsafes
- PHPUnit Tests
- Improved compatibility with PHP 8.0 and 8.1
A very early, top level initial draft / questions are being drafted to enable us to produce text with others [working Google document]https://docs.google.com/document/d/1mGe-LJjSbJVbbiaDP7VQpg8MN4FZI1pIcX2O-qAdJ3U/edit#, page 2 onwards. We will add further to this in the scrub and in the coming few days.
Page 1 is a collection of reference links, known at the moment. These have also been added to [GitHub marketing for quick reference as this ticket and the google document can get very busy]https://github.com/wpmarketingteam/Marcomms-WP-Releases/issues/19 (not to cause any duplication).

This ticket was mentioned in Slack in #core by abhanonstopnews. View the logs.
3 years ago
#8
 @
@
3 years ago
Hi all, I took a first pass on the About page using some preliminary copy that’s loosely based on the script for the recent Introducing WordPress 5.9 video. I'm sharing a link to this draft in a Google doc — please feel free to edit or comment there directly!
In addition to the page content, I’ve also mocked up a couple of different visual directions for the header artwork. Direction 1 is inspired by jazz album covers and classic movie posters (particularly by this movie poster design by Saul Bass).
Direction 2 is based on organic brushstoke shapes and is inspired by the lovely design work for the upcoming wordpress.org/news redesign.
The next steps from a design POV would be to create new header artwork in whichever style we choose for the other section pages (Credits, Freedoms, and Privacy). I'm also happy to keep exploring the visuals based on any feedback.
Layout-wise, this matches pretty closely with the current About page for 5.8 so it shouldn't require a major dev effort. The only thing I’ve added is a subtitle under each of the two main section headers. We'll probably also need to adjust the placement of the typography in the header area slightly.
#9
 @
@
3 years ago
This is great, thanks @critterverse! I have a preference for the simplicity of the first header. WordPress tends to pack a lot of UI/elements into a small space, and I think the large blue space at the top is a great place for folks' eyes to rest.
I'm not 100% sure about the balloons as they are currently — I like them conceptually, but they seem to reference Saul Bass a little more than Jazz. I wonder if there's a different way to render them.
I like your pass on all the content too. It seems like the right balance between text and imagery. For that first "block based themes" area, it might make sense to use a Twenty Twenty-Two screenshot (even if you apply green/blue duotone filters to it or something to match the rest of the screens).
#10
 @
@
3 years ago
Personal opinion: Love the Header art – Direction 1
Appreciate the work by @critterverse
#11
 @
@
3 years ago
A catchup / collaboration on the About Page and associated items is planned for this Friday 3 December 2021, 19:00 UTC. In addition, there will be a 10 minute drop-in, facilitated by @marybaum from 18:50 UTC for those coming to shadow, observers, or new people from marketing.
We will look further at the designs with @critterverse and other items on the About page and its associated items, and the start of the social media collaborations. Please join if you can and look at the initial design draft on the ticket above.
If anyone has a particular aspect to highlight for Friday, please let @marybaum and @ abhanonstopnews (on Slack) know.
More on [contributing to social media promotions for the 5.9 release]https://make.wordpress.org/marketing/2021/12/01/help-contribute-to-social-media-materials-for-5-9-release/ on the marketing blog. Everyone is welcome to join the marketing meeting next week, Wednesday 8 December 2021, which starts at 14:00 UTC, to start exploring the social media posts too. The social media collaboration/ discussion itself is likely to start at 14:15 UTC.
#12
in reply to:
↑ 2
 @
@
3 years ago
Replying to webcommsat:
Following bug scrub on the About Page/ Help component.
Adding a link to a [draft Google document]https://docs.google.com/document/d/1mGe-LJjSbJVbbiaDP7VQpg8MN4FZI1pIcX2O-qAdJ3U/edit?usp=sharing where reference material can be added to support the marcomms for the About Page for 5.9.
The draft for copy can be started in this document when ready too.
Document in the Marketing Drive releases folder.
I've offered relatively minor suggestions to improve the flow of the draft and enhance readability. I mostly just rearranged the sentences and edited the subheads/body to highlight the benefit and put the reader first. Hope it helps!
#13
 @
@
3 years ago
This is looking good! My only concern is that this header is designed at full width (there’s usually a gutter of about 24px), so it’ll be right against the admin menu & different color schemes. It’ll look great with the Modern scheme, since that seems to be the inspiration, but that’s not the default and people can use any scheme. I mocked it up against some of the color schemes, so you can see what I mean: full-header-on-colors.png
I don’t know if that impacts the header design at all, but wanted to flag it.
edit: I suppose an alternative would be to use the color scheme in the about page? I don't know if we've done that before.

This ticket was mentioned in Slack in #accessibility by shaunandrews. View the logs.
3 years ago

This ticket was mentioned in Slack in #core by critterverse. View the logs.
3 years ago
#16
 @
@
3 years ago
[Link]https://wordpress.slack.com/archives/C02RQBWTW/p1638558858363200 to the collaboration on the About page held on Friday 3 December 2021 in the Core Slack channel.
A link to the summary will be posted on the ticket once reviewed.
The next collaboration will be held in core on Monday 6 December at 20:30 UTC.
UPDATE
[Link]https://wordpress.slack.com/archives/C02RQBWTW/p1638822774038900 to the slack collaboration 6 Dec 2021

This ticket was mentioned in Slack in #core by abhanonstopnews. View the logs.
3 years ago
#18
 @
@
3 years ago
Hi all, I wanted to share a quick update on the About page header artwork.
Based on the inital directions shared for the header artwork, the consensus seemed to be in favor of the balloon direction — so I’ve expanded on that concept to create header artwork for the other three pages (Credits, Freedoms, and Privacy). The Privacy page header is a little silly but I’m open to other suggestions 😆
I also made a few visual tweaks like adding a subtle grainy texture and adding a margin as @ryelle suggested above.
One dev note is that this version vertically centers the text within the height of the header area to help better fill the available space.
The About page working group is also close to having a second iteration of the page content/copy — I’ll post an update of the full page design with the new copy in place once that is ready to share! You can follow along with our progress in this Google doc.

This ticket was mentioned in Slack in #accessibility by ryokuhi. View the logs.
3 years ago

This ticket was mentioned in Slack in #accessibility by ryokuhi. View the logs.
3 years ago
#21
 @
@
3 years ago
Hi everyone, wanted to share a quick update on the About page —
The copy has gone through ~3 rounds of revisions and I’ve included the latest version in the design mockups. I think we could probably start making edits directly in the Figma file from here (please add your notes as comments)!
🚨 We do still need copy for the developer notes section at the bottom of the page. However, the layout of this section won’t be changing much for this release so this shouldn’t be a blocker for dev work to begin. 🚨
One update on the callout for Learn workshops at the bottom of the page:
Since the Introducing WordPress 5.9 video that we discussed incorporating somehow contains “coming soon” language (and is not being updated with a new voiceover as far as I know), I’ve included it as a thumbnail image rather than a video embed directly on the page. When clicked, the video could open on the learn.wordpress.org/workshops page. It would also be nice if the thumbnail could have a rollover effect with a dark overlay color and play button (see uploaded image).
Thanks all! See you online in the new year 👋

This ticket was mentioned in Slack in #design by critterverse. View the logs.
3 years ago
#23
 @
@
3 years ago
This looks great. The string breaking out of the header is a great touch! 💯
I wouldn't think to hover over that thumbnail — maybe instead of the hover effect, we could use a play icon in the bottom right corner? Just something to make it more obvious.
Aside — looks like the 5.9 file in Figma is just a copy of the 5.8 file. Can you update that with the correct file when you have some time in the next few weeks? Just want to keep everything in one place for future reference. Thanks!
#24
 @
@
3 years ago
@critterverse I've started to put the copy & screenshots into the page, but I think the spacing in figma is off from the existing grid in the page. The "wide/narrow" column widths should be 666px/333px (with padding, that's 269px for copy), which seems pretty cramped here Screen Shot 2021-12-22 at 2.36.54 PM.png. An alternative would be to just use equal-width columns, like Screen Shot 2021-12-22 at 2.40.47 PM.png. What do you think?
You can also see all the available layouts & sizing in this image, or the About page template in figma.
#25
 @
@
3 years ago
Just a heads up regarding features. Do remember to also add a mention of the new refactored Gallery block. https://make.wordpress.org/core/2021/09/01/whats-new-in-gutenberg-11-4-1-september/
"Gallery Block now uses Image Blocks
The Gallery Block now acts as a wrapper for core Image Blocks.
Individual gallery images will therefore feature all existing and future functionality of not only Image Blocks – for example, the ability to add custom links, filters, and styles – but also standard block behavior such as move, drag and drop, copy, and keyboard navigation."
#26
 @
@
3 years ago
Great work everyone!
I have one small suggestion for the other screens (contributors, four freedoms, privacy): make the big heading a bit smaller. Indeed, some headings are probably going to be longer in other locales than en_US, and could even take 3 lines. I just want to make sure it doesn't break anything :)
Thanks
#27
 @
@
3 years ago
Happy 2022 and thanks to everyone who has joined and put work or given advice on items on this ticket and its related resources during the last few weeks.
What's next?
We're at the final gate for the About page with RC1 tomorrow (4 January 2022). Task: finalize and commit the About Page.
To do:
I've been through the queries and fact checking items, and added any outstanding items to the [google document]https://docs.google.com/document/d/19kmkGLJWcnk7lB1jHTKIBunws8d46jc7x5SuDbrFZVQ/edit#heading=h.qjt9pcfijta
Thanks to those who have already responded in the release leads Slack group too.
We will be meeting in the core channel to try and finish this from about 6pm UTC. Thanks! We're almost there.

This ticket was mentioned in PR #2106 on WordPress/wordpress-develop by ryelle.
3 years ago
#28
- Keywords has-patch added
Getting a PR up for the About page. I thought the copy was stable as of 12/20, so that's what this uses, but there's still discussion ongoing today so I'll swing back through and update it once that's finalized. (In the future, the copy should be final before/in tandem with design, ideally before beta).
I still need to drop in the other pages' header assets, and figure out what to do about column sizing. In this PR, I've tweaked the size of the "wider 2-column" layout to be two-fifths/three-fifths, which fits the (older?) copy & images better. Whatever is decided about the sizing, I can make that change (cc @critterverse).
---
Trac ticket: https://core.trac.wordpress.org/ticket/54270
#29
 @
@
3 years ago
- Keywords has-patch removed
Hey all, sharing a quick update based on some of the above design questions.
NOTE: The page content is still being finalized so please reference the latest Google doc for content/copy concerns!
looks like the 5.9 file in Figma is just a copy of the 5.8 file. Can you update that with the correct file when you have some time in the next few weeks?
Good catch, thanks @melchoyce! I’ve deleted that placeholder file. Here’s the link to the correct Figma — we’re now on version i3: https://www.figma.com/file/kPC54qq59R1c5d2nvEnbKj/About-Page-5.9?node-id=265%3A19044
I wouldn't think to hover over that thumbnail — maybe instead of the hover effect, we could use a play icon in the bottom right corner?
Made this change in the Figma :)
I think the spacing in figma is off from the existing grid in the page. The "wide/narrow" column widths should be 666px/333px (with padding, that's 269px for copy), which seems pretty cramped.
Sorry about this, @ryelle! I think we should stick with the wide/narrow approach but I missed an important note in the specs that images can either be edge-to-edge or have a 32px padding on all four sides.
If we use the images with padding, it should give us enough space and feel less cramped. (Personally, I think it looks better when the top edge of the image has zero padding so the images align nicely with the title but this is not a big deal either way.)
I’ve updated the Figma (and the images) to match the correct spacing — this should match the 5.8 version of the About page that’s currently live.
I have one small suggestion for the other screens (contributors, four freedoms, privacy): make the big heading a bit smaller.
Thanks @audrasjb, I've adjusted both the header and subhead type sizes in recent versions but good call out about it needing to work in different languages/contexts. CC @ryelle — I can add Figma comments if there are any fiddly type changes we need to make.
Thanks all, we should have a version with final content coming soon! Excited to review the latest PR that @ryelle shared above but didn't want to delay feedback in the meantime :)
#33
follow-up:
↓ 34
 @
@
3 years ago
Update:
- the copy has been finalized and signed off by @chanthaboune
- a couple more revisions were made a few moments ago relating to factual checks in the last hour. Thanks @davidbaumwald. Thanks to everyone who gave input into this earlier today too.
- please do not make anymore changes to the copy in the document as this is now with @ryelle. The Field Guide link should be available on the 4 January, and will be sent on to @ryelle
- this is now also the working copy which social media will be based on, and shared with marketing and training
- @marybaum and @nalininonstopnewsuk are putting together a list of all those who contributed to the About Page text and fact-checks to add to this ticket. We will do a separate list for the Social Media contributions.
Thanks everyone.
[Link to the final copy]https://docs.google.com/document/d/19kmkGLJWcnk7lB1jHTKIBunws8d46jc7x5SuDbrFZVQ/edit#heading=h.qjt9pcfijta
#34
in reply to:
↑ 33
 @
@
3 years ago
Replying to webcommsat:
a list of all those who contributed to the About Page text and fact-checks to add to this ticket.
@dansoschin
@critterverse
@webcommsat
@marybaum
@nalininonstopnewsuk
@sabernhardt
@costdev
@chanthaboune
@cbringmann
@mkaz
@davidbaumwald
@ryelle
@melchoyce
@annezazu
@paaljoachim
@audrasjb
@hellofromTonya
Update:
- the copy has been finalized and signed off by @chanthaboune
- a couple more revisions were made a few moments ago relating to factual checks in the last hour. Thanks @davidbaumwald. Thanks to everyone who gave input into this earlier today too.
- please do not make anymore changes to the copy in the document as this is now with @ryelle. The Field Guide link should be available on the 4 January, and will be sent on to @ryelle
- this is now also the working copy which social media will be based on, and shared with marketing and training
- @marybaum and @nalininonstopnewsuk are putting together a list of all those who contributed to the About Page text and fact-checks to add to this ticket. We will do a separate list for the Social Media contributions.
Thanks everyone.
[Link to the final copy]https://docs.google.com/document/d/19kmkGLJWcnk7lB1jHTKIBunws8d46jc7x5SuDbrFZVQ/edit#heading=h.qjt9pcfijta
#36
 @
@
3 years ago
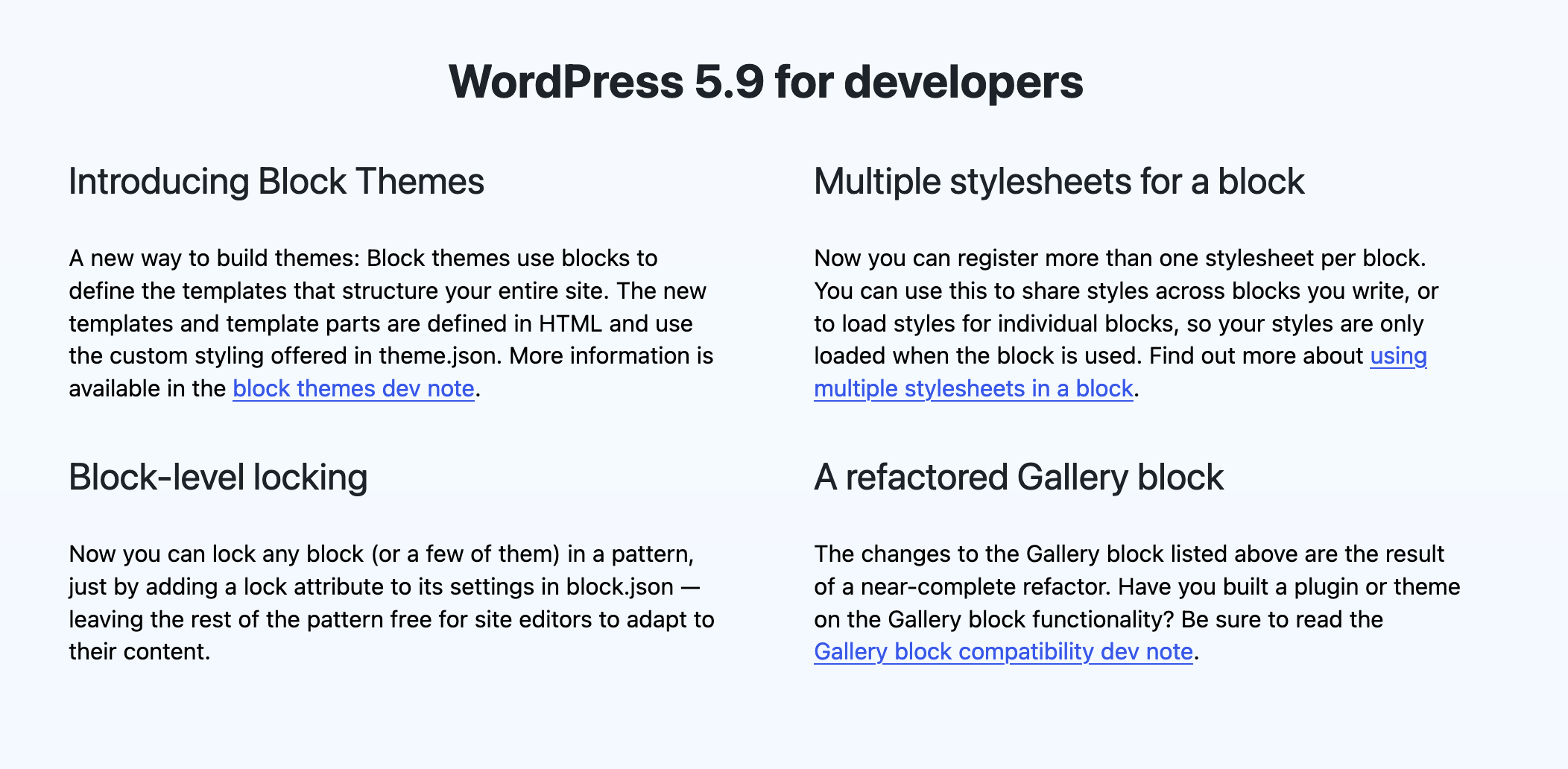
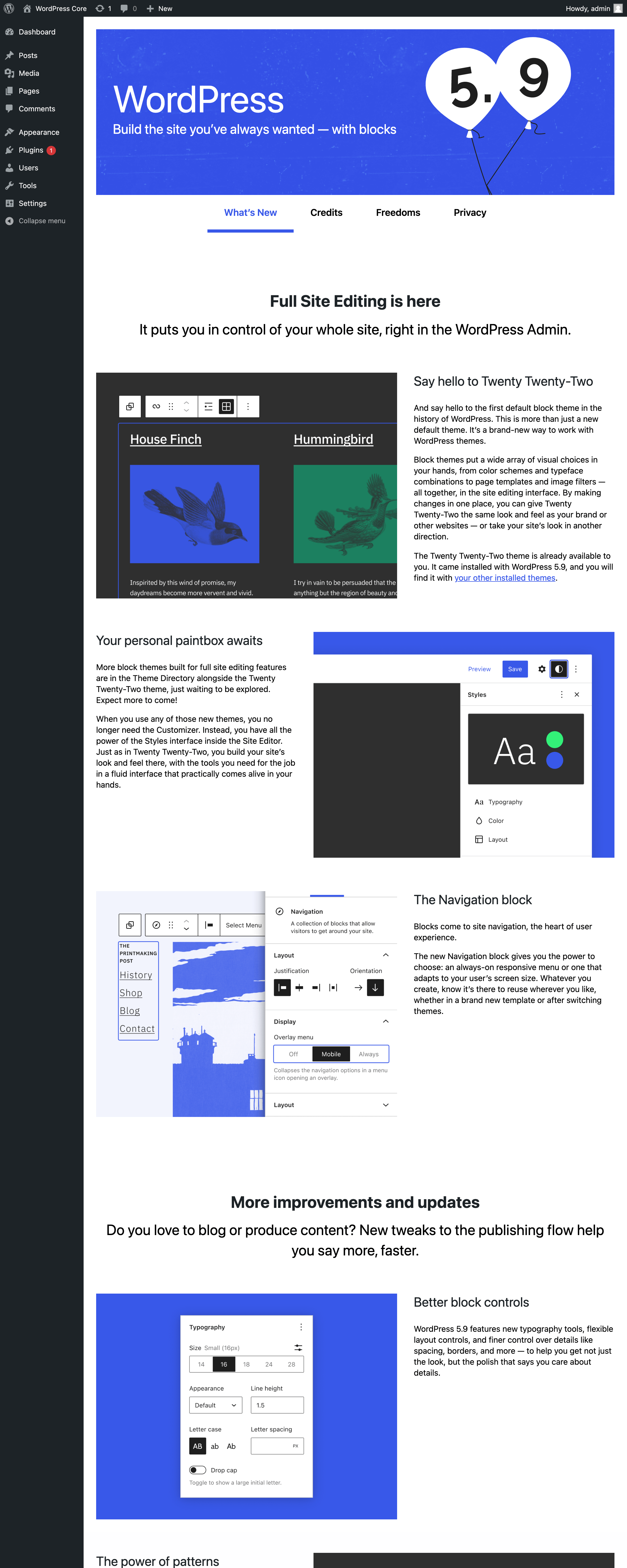
I've updated the PR with the copy from the google doc, and attached a screenshot about-with-copy.png. Any feedback on the copy should happen in this ticket or the PR, I won't be able to follow comments on the google doc.
I made a few small tweaks, specifically to the dev notes section. Since there are 4 notes, I made it 2 rows of 2-column text. I also updated the link text to be more descriptive. My last and largest change was to the "Using multiple stylesheets for a block" section- I changed it to this, which I think is more accurate, but happy to reword it for clarity.
Now you can register more than one stylesheet per block. You can use this to share styles across blocks you write, or to load styles for individual blocks, so your styles are only loaded when the block is used. Find out more about [using multiple stylesheets in a block.
Is https://make.wordpress.org/core/2022/01/04/block-themes-a-new-way-to-build-themes-in-wordpress-5-9/ the correct link for the "Theme.json for child themes" dev note?
Is there a dev note for "Block-level locking"? If there's one pending but it won't be ready, that's okay — we can update links post-RC without breaking strings.
If all this looks okay, I can commit before RC - I'll also be around to make any changes :)
#37
 @
@
3 years ago
Thanks for all the work going into this page. I wanted to follow up from the Google doc to share some final thoughts:
Navigation Block section
And your choices survive all manner of other edits! Comment end Because in 5.9, the block saves menus as custom post types, which WordPress saves to the database.
I'd like to suggest a rephrase to this as the word "survives" feels strong and a bit rough all things considered, especially when it's essentially talking about how the menu will persist across changing themes. Here's what I would suggest:
The new Navigation block gives you the power to choose: an always-on responsive menu or one that adapts to your user’s screen size. Whatever you create, know it's there to reuse wherever you'd like, whether that's in a brand new template or after switching themes. This is thanks to how the block saves menus as custom post types, which WordPress saves to the database.
For a shorter option, I'd get rid of the last sentence as that's not exactly something that's relevant to users.
Block themes
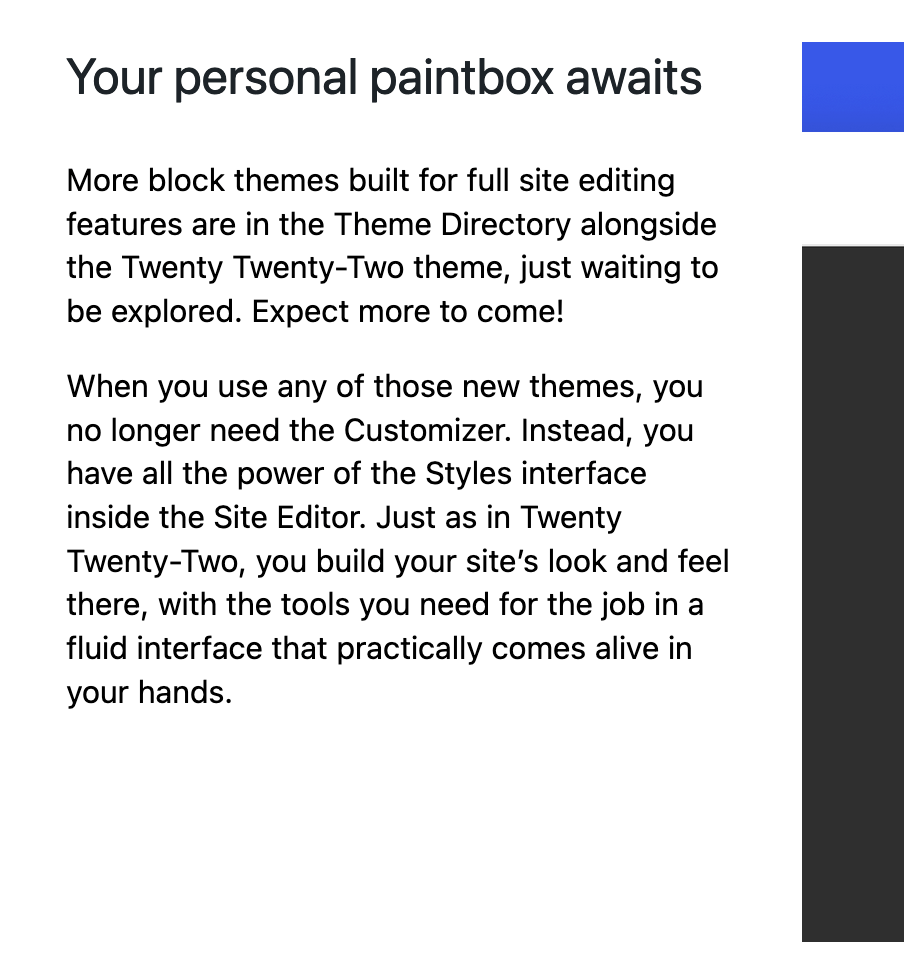
5.9 marks the introduction of block themes to the WordPress world but I don't see that clearly stated. Instead, I am seeing a focus on the Twenty Twenty-Two and "Your personal paintbox awaits", which don't make that explicit. As a result, I have a few suggestions:
- Under "WordPress 5.9 for developers", I would revamp the section on "Theme.json for child themes" to have that just be a smaller piece of a section on block themes ("Introducing Block Themes"). Definitely agree with linking to this: https://make.wordpress.org/core/2022/01/04/block-themes-a-new-way-to-build-themes-in-wordpress-5-9/
- Under "Say hello to Twenty Twenty-Two", I would rephrase "It’s a brand-new way to work with WordPress themes" to "It's a brand-new way to build WordPress themes." I'd also note that someone will need to use 5.9 to use this theme, which stands in contrast to prior default themes.
- Under "Your personal paintbox awaits", I'd say the following rather than the first two sentences: "More block themes built for full site editing features are in the Themes directory alongside the Twenty Twenty-Two theme waiting to be explored. Expect more to come!"
Hope this is helpful :)
#39
 @
@
3 years ago
Thanks for the feedback, @annezazu — I added most of your suggestions in my latest commit, with screenshots on the PR.

This ticket was mentioned in Slack in #core by hellofromtonya. View the logs.
3 years ago

tobifjellner commented on PR #2106:
3 years ago
#42
"refactor" is a verb. The corresponding noun would be "refactoring".
Therefore "a near-complete refactor" should be "a near-complete refactoring".

3 years ago
#43
The PR removes the gap between the rows.
Thanks for reporting that — since that's a CSS issue, we can work on that post-RC1.
#45
 @
@
3 years ago
Initial work committed in [52438], but I left out the ticket in the commit.
There will be a follow up PR for fixing the CSS issue on the Freedoms page.
#48
follow-up:
↓ 49
 @
@
3 years ago
Thanks to everyone who worked so hard to get the About page ready for RC1 yesterday 🎉 I’m leaving a few styling notes here for follow up tweaks where possible.
- The header area currently changes height across the four page sections — can we make it stay the same height consistently (including when resizing the page)?
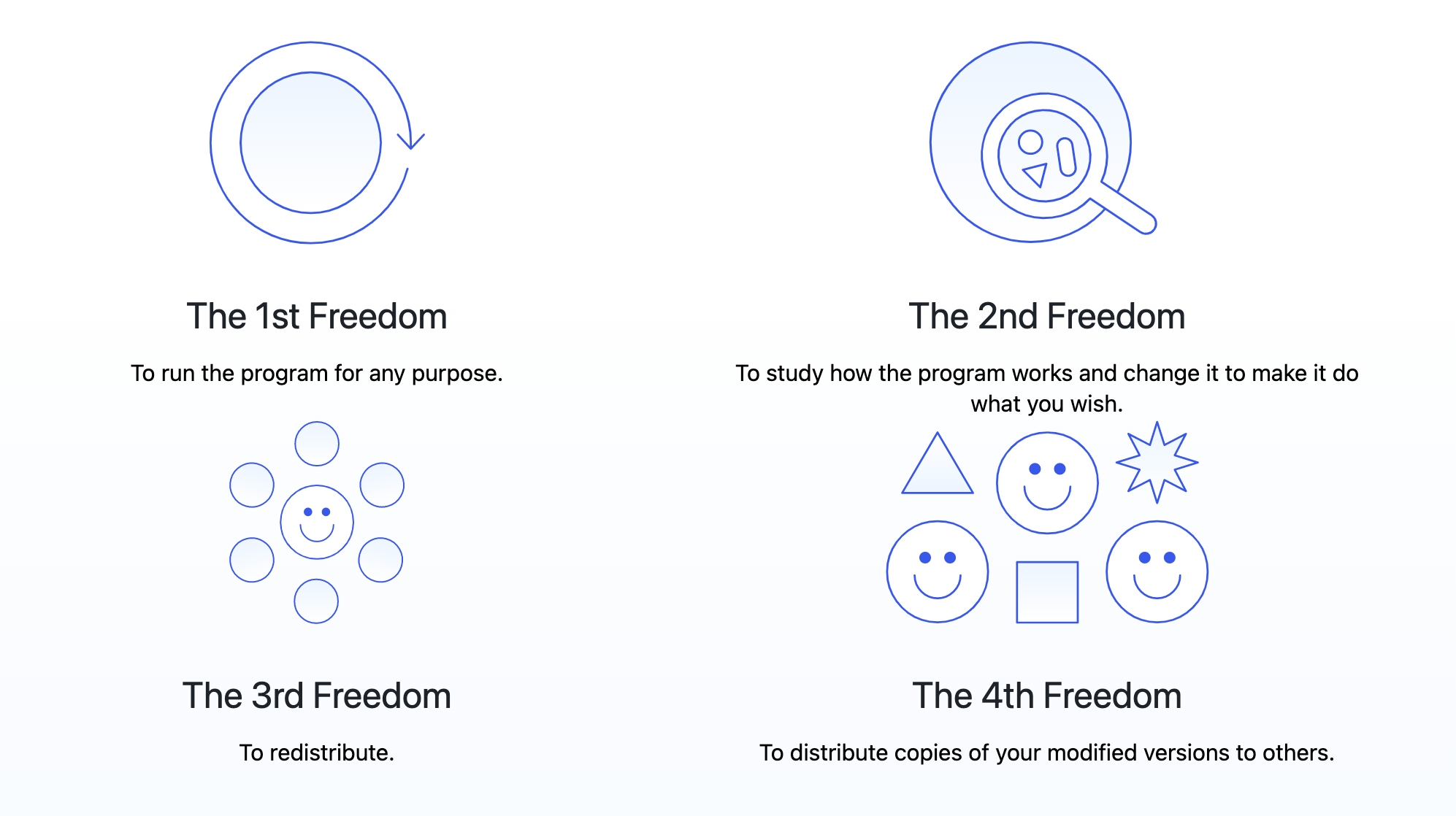
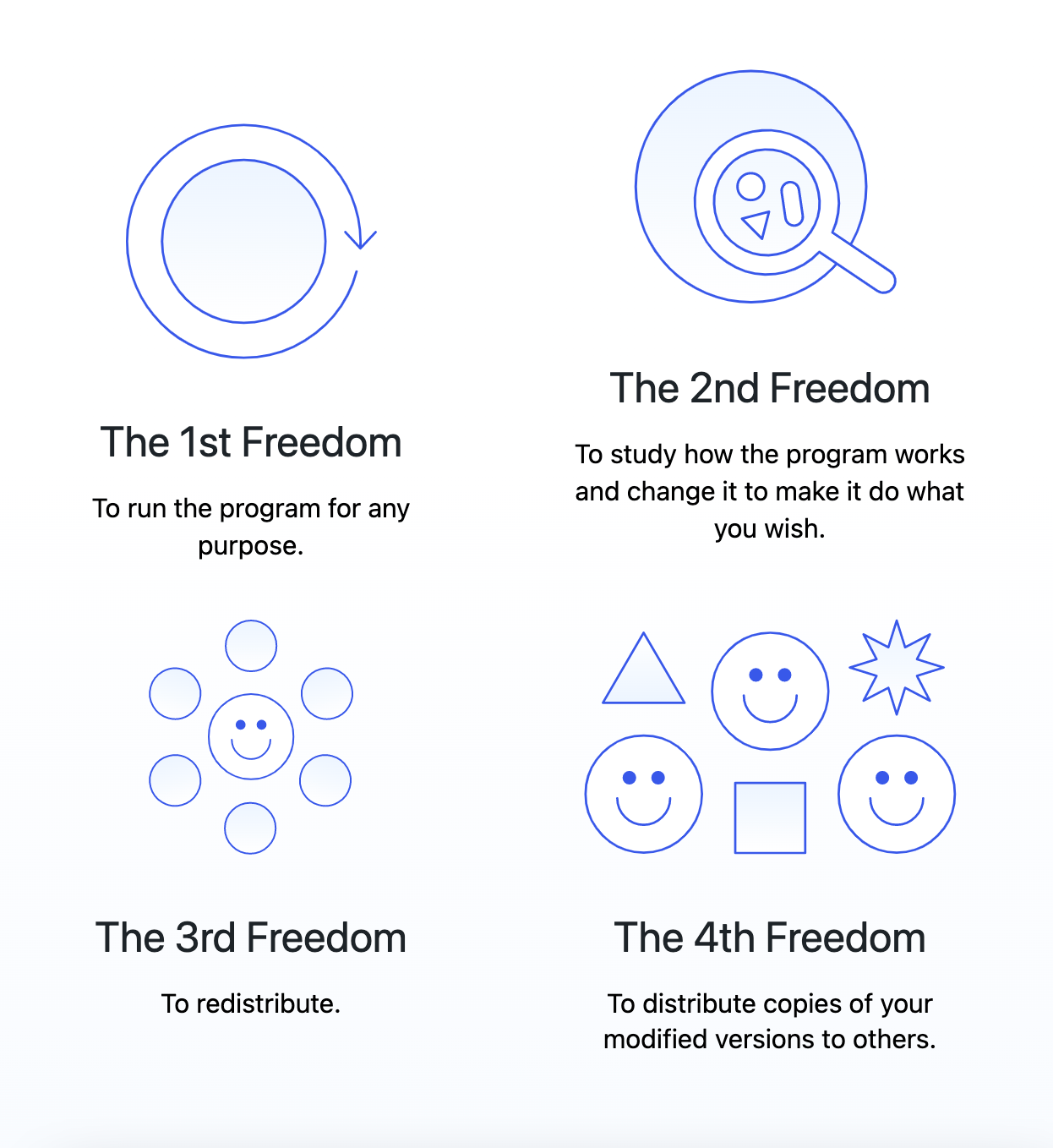
- On the Freedoms page image, it looks like there’s a small gap where the string meets the balloon — can we double check that this is using the most recent artwork?
- I think we could use more vertical space between each of the feature highlights (it looks good on mobile but a little too tight on desktop)
- Can we replace the video thumbnail at the bottom of the page with this version that includes a play button in the bottom corner?
- The Privacy balloons look a bit small within the space of the header compared to the comps if we can bump that one up in size
Huge thanks to @ryelle for making this come together so quickly and beautifully! ✨
#49
in reply to:
↑ 48
 @
@
3 years ago
Replying to critterverse:
- The header area currently changes height across the four page sections — can we make it stay the same height consistently (including when resizing the page)?
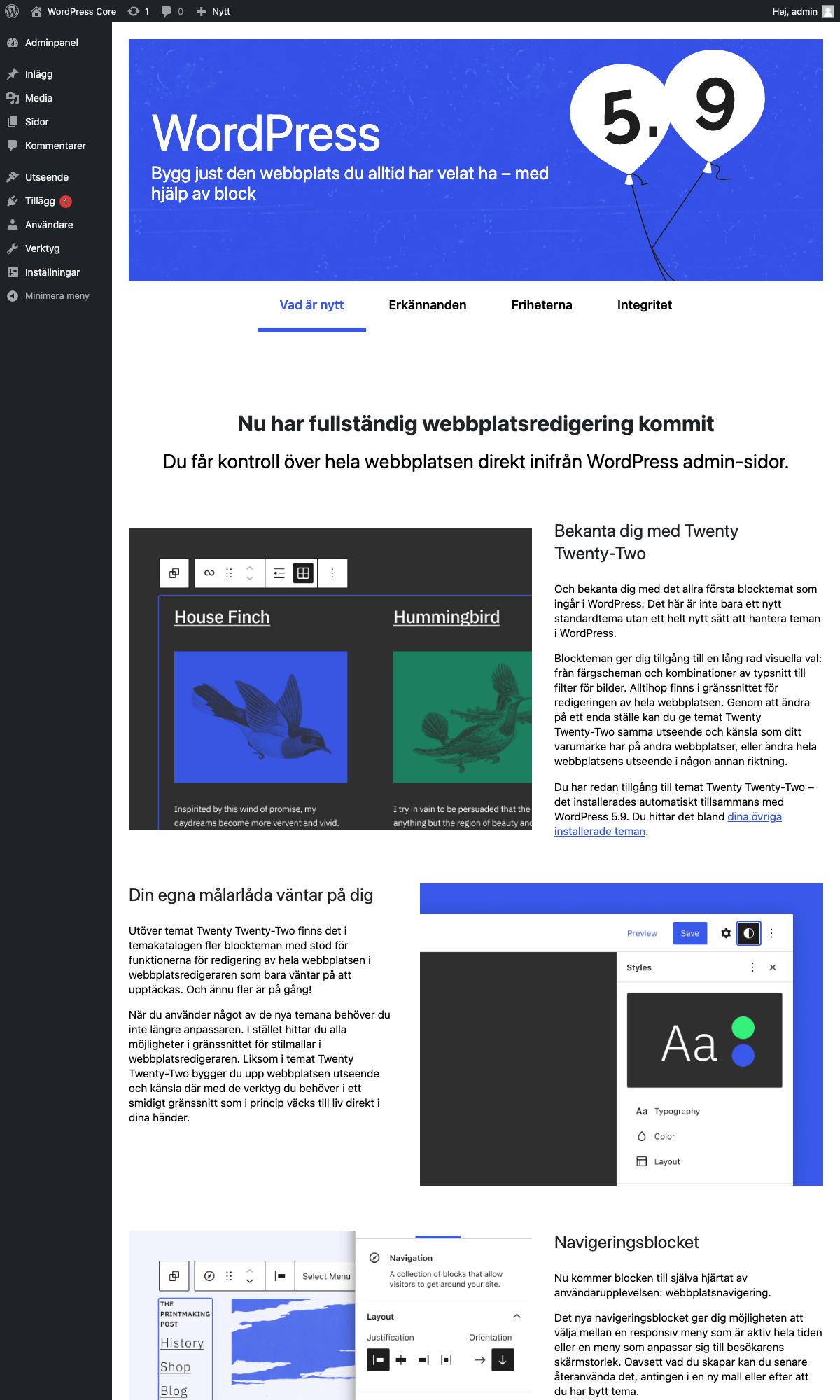
I would not recommend this. The number of lines can be very different depending on the Locale used on the website. We need a flexible container, because the amount of text may vary :)

This ticket was mentioned in Slack in #accessibility by ryokuhi. View the logs.
3 years ago

This ticket was mentioned in PR #2131 on WordPress/wordpress-develop by ryelle.
2 years ago
#51
Fixes based on feedback from RC1:
- Field Guide was published, so I've updated the link
- Updated balloon SVGs for Freedoms & Privacy, and the fixed sizing/spacing.
- Add more spacing between sections on the About page, fixed spacing between rows on Freedoms page.
Trac ticket: https://core.trac.wordpress.org/ticket/54270
#52
follow-up:
↓ 54
 @
@
2 years ago
I've started a PR with updates based on the feedback above, aiming to merge before RC2.
@critterverse Can you check the PR over?
The header area currently changes height across the four page sections — can we make it stay the same height consistently (including when resizing the page)?
I agree with @audrasjb, this would get tricky with all the different languages we need to support.
Can we replace the video thumbnail at the bottom of the page with this version that includes a play button in the bottom corner?
That's an image, not a video. I thought the play button was a hover effect, and since the link was in the text, I didn't add the link to the image- so it doesn't use the hover effect. If you want me to swap out the static image for one with a play button, I can do that. If we want to add a link to the image (and use the hover effect), we'll also need to add alt-text to the image, which would be a string change.

This ticket was mentioned in Slack in #core by abhanonstopnews. View the logs.
2 years ago
#54
in reply to:
↑ 52
;
follow-up:
↓ 58
 @
@
2 years ago
Replying to ryelle:
Field Guide was published, so I've updated the link
Updated balloon SVGs for Freedoms & Privacy, and the fixed sizing/spacing.
Add more spacing between sections on the About page, fixed spacing between rows on Freedoms page.
This all looks good to me, thank you!
I agree with @audrasjb, this would get tricky with all the different languages we need to support.
No problem, let's leave this as is.
if we want to add a link to the image (and use the hover effect), we'll also need to add alt-text to the image, which would be a string change.
I would consider this a "nice to have" but low priority (sorry — I misunderstood a piece of earlier feedback and thought we wanted to remove the hover effect). The text link works well if not :)
In the “Learn more about the new features in 5.9” callout at the bottom — it would be great if we could avoid a line break between "WordPress 5.9" if possible to edit.

This ticket was mentioned in Slack in #core by hellofromtonya. View the logs.
2 years ago
#56
 @
@
2 years ago
Hi there.
Seems like the current link to "Field Guide" at the bottom of the page is broken.
In the code it is: https://make.wordpress.org/core/2022/01/04/wordpress-5-9-field-guide/
In real it is: https://make.wordpress.org/core/2022/01/10/wordpress-5-9-field-guide/ (i.e. the different day number)

This ticket was mentioned in Slack in #core by versusbassz. View the logs.
2 years ago
#58
in reply to:
↑ 54
 @
@
2 years ago
Thanks for finding that, @versusbassz! It should be fixed in the PR :)
Replying to critterverse:
it would be great if we could avoid a line break between "WordPress 5.9" if possible to edit.
I think this would cause a string change, so we'll have to leave it as-is.

This ticket was mentioned in Slack in #core by hellofromtonya. View the logs.
2 years ago
#60
 @
@
2 years ago
Suggestion: Isn't it better if there is a link to pattern directory as it is an external site.
#64
 @
@
2 years ago
- Keywords dev-reviewed added; dev-feedback removed
[52563] is ready for backport to 5.9-branch.
#67
 @
@
2 years ago
- Resolution set to fixed
- Status changed from assigned to closed
There's no ongoing work here now, so I think we can close this ticket and either reopen or open new ones any bugs are found.

This ticket was mentioned in Slack in #accessibility by ryokuhi. View the logs.
2 years ago

This ticket was mentioned in Slack in #core by hellofromtonya. View the logs.
2 years ago
#70
 @
@
2 years ago
- Keywords dev-reviewed removed
- Resolution fixed deleted
- Status changed from closed to reopened
Reopening for minor change to freedoms page in freedoms.diff.
#72
 @
@
2 years ago
- Keywords dev-feedback added
Reopening for second committer to dev-review for merging in to 5.9.
#73
 @
@
2 years ago
- Keywords dev-reviewed fixed-major added; dev-feedback removed
- Resolution fixed deleted
- Status changed from closed to reopened
@peterwilsoncc thanks for the change.
Reopening for 5.9 backport and adding dev-reviewed fixed-major keywords.
Let's get this fixed before RC4 👍
#74
 @
@
2 years ago
Reviewed + tested, and freedoms.diff looks good to me for a backport as well.
Thank you @peterwilsoncc!















Following bug scrub on the About Page/ Help component.
Adding a link to a [draft Google document]https://docs.google.com/document/d/1mGe-LJjSbJVbbiaDP7VQpg8MN4FZI1pIcX2O-qAdJ3U/edit?usp=sharing where reference material can be added to support the marcomms for the About Page for 5.9.
The draft for copy can be started in this document when ready too.
Document in the Marketing Drive releases folder.