Calling all admins!
A known feature for former Gamepedia communities, but a novelty for Fandom communities, we're excited to share that now every admin will have the ability to customize Mobile CSS on their wikis via MediaWiki:FandomMobile.css, a continuation of our mobile improvement efforts that began with the release of Mobile Theming in 2022. You now have the option to customize even further, including things like templates, tables, main pages, and other functionality like family trees to ensure these functionalities work well on mobile and improve the overall reader experience. Please note that this feature is accessible to admins only, so if you’re not an admin (yet!), please stay tuned for updates to enhance your editing experience in the near future.
Mobile CSS[]
Based on community feedback, the lack of mobile theming was a pain point for users throughout the last couple of years. Broader user research and surveys confirmed this was at the top of users’ wishlists. Last year, we were able to deliver Mobile Theming to the community, giving admins the ability to apply their wiki’s desktop theme to the mobile skin via Theme Designer, but we knew many admins wanted to take this a step further to enhance the content on their wikis. Mobile CSS was a natural step in that direction and also formally completes features presented throughout the creator roadmap at Community Connect 2022.
While former Gamepedia communities already had Mobile CSS that could be edited by their Wiki Representatives, we wanted to ensure that everything would be in order for a Fandom-wide release of this feature. To that end, several communities from all verticals and languages helped us test out the mobile css, enabling us to work out some last kinks as well as ensure there are no performance and SEO issues. The tests proved to be a resounding success with the wiki admins displaying creative solutions and use cases that exceeded our expectations.
The entry point to custom CSS in the Admin Dashboard currently only points to one desktop customization page. We're aware that that disregards mobile and will still fix it in the upcoming weeks!
Customization Policy[]
We advise admins to take a look at the Customization Policy for guidance on what can be edited using Mobile CSS. Please note the policy is mandatory to follow, and staff or Wiki Representatives will recommend changes if something goes against these guidelines. You would be allowed to alter the mobile main page with css as long as the ad placement isn't hindered.
Theme Designer. The Theme Designer should ideally be the starting point for each design, as the effects can immediately be previewed on desktop and mobile, with custom code being an add-on to make additional tweaks here and there.
Consider desktop versus mobile needs. CSS editing is available on both desktop and mobile (whereas JS editing is only available on desktop). However, just because something works on your desktop CSS files does not mean it will work on the mobile skin or even is permitted! (see below) If you haven't added mobile CSS to your wiki yet, we ask that you start completely fresh with your mobile CSS files rather than copying over your desktop files — copy and paste only what you need a little bit at a time.
Consider performance. It's also important to consider the CSS and JS files take up computational and rendering time, especially if you are loading up an image. Poor speeds can ... contribute to taking up users' mobile data.
Article content space. On the mobile skin, the content area is compressed due to the limited screen size - you may only modify the written, user-generated text and images that are part of the article. Native in-content placements, like content recommendation modules, should be respected as Basic Interface Elements (see previous section).
Background & Theming. On mobile, you may adjust the alignment of the background image, but you may not override or otherwise modify the theme beyond what is available in ThemeDesigner.
Examples[]
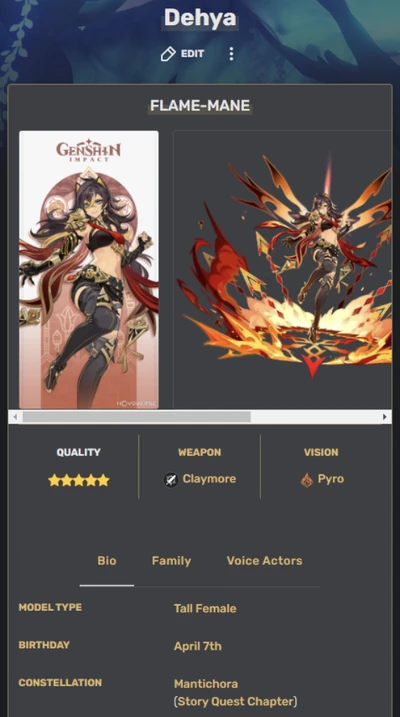
You’ll see a few examples of updates the Genshin Impact community made to their wiki. We hope these examples inspire you to further customize your wiki. Remember, you don't have to make drastic changes, but this range of examples is meant to show how subtle changes can make a big impact.
Infobox background made slightly darker[]
Tabs on top of playable character pages[]
Styling text "buttons"[]
Default Mobile Main Page vs. Desktop Main Page[]
[]
Thanks to the communities who helped us with early testing to ensure custom mobile CSS does not negatively impact page load times or Google rankings! We greatly appreciate your help and could not have done this without your valuable input. Remember to share your feedback with our Wiki Representatives, contact the Customer Support Team, and reach out to us on Discord in this dedicated Mobile CSS editing channel. Want to hear more about what we’re working on for editors and admins? Join our Community Connect 2023 livestream on April 24th and April 25th, from 9am to 5pm Eastern Time on both days!
I'm a huge fan of Law & Order, VEEP, and a long list of anime.
Click here to follow the Fandom staff blog.
Click here to sign up for the From the Desk of Community email newsletter.
Join our Official Discord server for registered editors!