Der Theme-Designer ist ein einfach zu bedienendes Administrationswerkzeug, mit dem du das Thema, der Header und das Logo deines Wikis schnell anpassen kannst. Wenn du dein Wiki zum ersten Mal erstellst, kannst du aus einem voreingestellten Thema wählen oder dein eigenes, individuelles Thema entwerfen, das zum Thema deiner Community passt, sowohl für ein helles als auch für ein dunkles Thema.
Schritt für Schritt[]
- Als Administrator einer Community findest du einen Link zum Theme-Designer im Dropdown-Menü oben rechts, wenn du mit dem Mauszeiger über die drei vertikalen Punkte (⋮) fährst, im Menü der Werkzeugleiste oder in der Wiki-Verwaltung. Du kannst auch direkt dorthin navigieren, indem du Spezial:ThemeDesigner in deinem Wiki besuchst.
- Es gibt drei Bereiche zum Anpassen des Wikis:
- Community-Identität: Lege den Namen des Wikis und das Bild der Community fest.
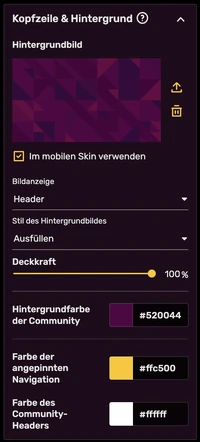
- Kopfzeile & Hintergrund: Lege den Hintergrund des Wikis fest und färbe die lokale Navigation ein.
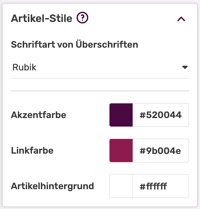
- Artikel-Stile: Lege die Farben für den Artikelhintergrund und die Links fest und wähle eine Schriftart für die Überschriften aus.
- Es gibt drei Bereiche zum Anpassen des Wikis:

Mit den Symbolen in der linken oberen Ecke des Vorschaufensters kannst du zwischen der Desktop- und der mobilen Vorschau wechseln.
- Jede Änderung, die du vornimmst, wird sofort im Vorschaufenster angezeigt, sodass du sehen kannst, wie dein Design aussehen wird, bevor du es speicherst - sowohl auf dem Desktop als auch auf dem Smartphone. Du kannst zwischen der Desktop- und der mobilen Vorschau wechseln, indem du das entsprechende Desktop-Monitor- und Smartphone-Symbol in der oberen linken Ecke des Vorschaufensters benutzt.
- Admins können ein helles und ein dunkles Thema für ihr Wiki anpassen, die im Themen-Designer über separate Registerkarten zugänglich sind, und wählen, welches der beiden Themen das Standardthema der Community sein soll. Alle Optionen unter „Kopfzeile & Hintergrund“ und „Artikel-Stile“ können pro Thema festgelegt werden. Wenn du die Registerkarte wechselst, ändert sich auch die Vorschau, um das jeweils angepasste Thema anzuzeigen.
Um sicherzustellen, dass Themen den Anforderungen der Barrierefreiheit entsprechen, können Administratoren keine Themen speichern, die „schlechter Kontrast“-Warnungen aufweisen. Siehe unten für weitere Details dazu.
Wenn du fertig bist und die Anforderungen an den Kontrast erfüllst, kannst du auf „Speichern“ klicken, und dein neues Thema wird den Benutzern sofort angezeigt!
Mobiles Design[]

Benutzer können einfach zwischen dem hellen und dem dunklen Thema wechseln
Mobiles Design ist derzeit für jede Community verfügbar, die sich dafür entscheiden möchte. Beim Öffnen des Themen-Designers sehen Administratoren oben ein Banner mit der Aufschrift „Das mobile Design ist noch nicht für dieses Wiki eingeschaltet.“ Sobald das Thema gespeichert ist, erscheinen ein Pop-up und ein Banner, die dich auffordern, das Thema deines Wikis auf den mobilen Skin zu übertragen. Sobald du dies aktiviert hast, kann es nicht mehr rückgängig gemacht werden.
Um eine einheitliche Ästhetik auf dem Desktop und auf dem Smartphone zu gewährleisten, sind die im Themen-Designer eingestellten Farben für den Hintergrund, die Navigationsleiste und den Header sowie die Hintergrundfarben für Akzente, Links und Artikel auf dem Desktop und auf dem Smartphone identisch. Das gewählte Hintergrundbild und die Schriftart der Überschrift pro Thema sind auf dem Desktop und auf dem Smartphone ebenfalls identisch.
Bitte beachte, dass nicht alle Optionen, die der Themen-Designer für den Desktop anbietet, auch auf den mobilen Skin anwendbar sind, und dass alle zusätzlichen Änderungen, die am Desktop-Thema mit CSS vorgenommen werden, nicht für den mobilen Skin gelten.
Das gewählte Standardthema (hell oder dunkel) wird auch das Standardthema für mobile Geräte sein. Genau wie auf dem Desktop wird jedoch jeder Benutzer die Möglichkeit haben, sein eigenes Thema auf einer persönlichen Basis zu wählen. Die persönlichen Einstellungen, die man auf dem Smartphone vornimmt, werden auf den Desktop übertragen und umgekehrt. Weitere Informationen zu den hellen und dunklen Themen findest du hier.
Community-Identität[]
In diesem Abschnitt kannst du den Community-Namen, das Logo, das Favicon und das Bild der Community anpassen. Diese Einstellungen sind unabhängig von hellen und dunklen Themen und werden in beiden gleich angezeigt.
- Community-Name: Der Name der Community wird in den Header neben dem Logo eingefügt. Bitte beachte, dass dies den Seitennamen des Wikis nicht ändert.
- Community-Logo: Das Community-Logo ist ein grafischer Zusatz zum Community-Namen. Die Benutzer können durch Anklicken des Logos auf einer beliebigen Seite zu ihrer bevorzugten Zielseite des Wikis navigieren.
- Logos dürfen nur
.png-Dateien sein, eine maximale Größe von 1 MB und eine maximale Größe von 500px x 500px haben. - Das Logo wird unter
Datei:Site-logo.pnggespeichert. - In angepinnter Navigation verwenden: Das Logo ganz links in der Navigationsleiste einfügen, das nach dem Herunterscrollen sichtbar ist.
- Logos dürfen nur
- Favicon: Favicons sind kleine Symbole, die oben in deinem Browser erscheinen und häufig in Registerkarten und Lesezeichen verwendet werden.
- Favicons können
.ico- oder.png-Dateien sein und müssen zwischen 16 × 16 und 256 x 256 Pixel groß sein. Mehr über Favicons kannst du hier erfahren. - Das Favicon wird unter
Datei:Site-favicon.icogespeichert.
- Favicons können
- Bild der Gemeinschaftswebsite: Dieses Bild repräsentiert die Community im gesamten Fandom-Netzwerk und erscheint an verschiedenen Stellen, einschließlich Suche und Profil. Daher wird ein qualitativ hochwertiges Bild empfohlen, da es in verschiedenen Größen auf unterschiedlichen Browsern und Geräten angezeigt wird.
- Das Bild kann als
.pngoder.jpghochgeladen werden. Die empfohlene Größe ist 600 x 450 Pixel bei einer Mindestgröße von 200px x 200px. Die maximale Upload-Größe ist 1 MB. - Das Bild wird unter
Datei:Site-community-imagegespeichert.
- Das Bild kann als
Header und Hintergrund[]
Der Hintergrund ist der Bereich außerhalb des Inhaltsbereichs und erscheint auf allen Seiten deines Wikis. Er kann eine Volltonfarbe, ein Bild oder beides sein.
- Hintergrundbild: Wenn du möchtest, dass dein Wiki ein Hintergrundbild hat, klicke in diesen Bereich, um eines hochzuladen. Die zulässigen Dateitypen sind
.jpg,.pngund.gif. Die maximale Dateigröße ist 1 MB.- Hilfe:Hintergrund enthält weitere Informationen und Empfehlungen zur Erstellung eines benutzerdefinierten Hintergrundbildes für deine Community.
- Unterhalb des Hochladebereichs gibt es eine Option, mit der das gewählte Hintergrundbild auf dem Smartphone als Header-Bild angezeigt werden kann. Wenn diese Option nicht aktiviert ist, wird es im mobilen Skin nicht angezeigt. Wenn du das mobile Design aktivierst, wird der Hintergrund standardmäßig „nicht“ angezeigt.
- Bildanzeige: bestimmt, ob das Bild den gesamten Bildschirm oder nur den Header-Bereich oberhalb des Artikels bedeckt. Der Hintergrund kann mit einem Header-Bild (empfohlen 2880 x 656 Pixel) oder einem Vollbild (empfohlen 2880 Pixel 2) angepasst werden.
- Stil des Hintergrundbildes: enthält verschiedene Optionen für die Anzeige des Bildes.
- Ausfüllen: streckt die kleinere Dimension des Bildes so weit wie nötig, um den gesamten Bildschirm auszufüllen (entspricht CSS
background-size:cover). - Kacheln: wiederholt das Hintergrundbild auf der gesamten Seite, wobei die Optionen horizontal, vertikal oder beides möglich sind.
- Originalgröße: wird das Bild am ausgewählten Bereich (oben links, in der Mitte oder oben rechts) ausgerichtet, und die größere Dimension des Bildes wird gestreckt, damit es passt (entspricht CSS
background-size:contain). - Deckkraft: legt fest, wie durchsichtig das Hintergrundbild im Vergleich zur Hintergrundfarbe ist. Je niedriger der Prozentsatz, desto transparenter wird das Bild, was nützlich ist, um einen besseren Kontrast der Elemente zu erreichen. Alternativ kannst du auch die Farbe des Community-Headers anpassen, um dies zu erreichen.
Die folgenden Farbauswahlen werden sowohl auf den Desktop- als auch auf den mobilen Skin angewendet:
- Hintergrundfarbe der Community: legt eine einfarbige Hintergrundfarbe für das Wiki fest.
- Farbe der angepinnten Navigation: legt die Hintergrundfarbe der Navigation fest, die am oberen Rand des Bildschirms nach dem Herunterscrollen sichtbar ist. Die Textfarbe wird automatisch für den Kontrast bestimmt.
- Farbe des Community-Headers: legt die Textfarbe für den Header der Community fest. Wähle etwas, das einen ausreichenden Kontrast zum Hintergrundbild und zur Hintergrundfarbe hat, sonst kannst du dein Design nicht speichern.
Artikel-Stile[]
Die folgenden Auswahlmöglichkeiten gelten sowohl für den Desktop- als auch für den mobilen Skin:
- Schriftart von Überschriften: ermöglicht die Änderung der Schriftfamilie für Überschriften in Artikeln. Die Standardeinstellung ist „Rubik“, aber es gibt auch andere Optionen wie „Work Sans“, „Lora“, „Roboto Slab“, „BioRhyme“ und „Inknut Antiqua“.
- Akzentfarbe: Auf dem Desktop wird die Akzentfarbe für primäre (gefüllte) und sekundäre (umrandete) Schaltflächen, die Werkzeugleiste, den Kommentarzähler auf Artikel-/Blogseiten, Infoboxen: der Header, die Abschnittsheader und die Umrandung sowie den vertikalen Balken auf Seitenhinweisen verwendet. Auf mobilen Geräten wird sie für Schaltflächen, Infobox-Rahmen, Midlight (die Farbe hinter einer Textüberschrift/einem Titel) und für die Umschaltfunktion verwendet.
- Linkfarbe: ist die Farbe der meisten Links. Wähle eine Farbe, die einen guten Kontrast zum Hintergrund des Artikels hat, sich vom normalen Text abhebt und vermeide rote Farben, da rote Links auf fehlende Seiten hinweisen.
- Artikelhintergrund: ist die Hintergrundfarbe des Hauptinhaltsbereichs. Die Textfarbe wird automatisch für den besten Kontrast bestimmt.
- Wenn du dies änderst, ändert sich auch die Hintergrundfarbe der Dropdown-Menüs (wie z.B. die Dropdown-Menüs der Schaltflächen der Navigation und „Bearbeiten“).
Theme-Designer-Verlauf[]
- Jedes Mal, wenn ein Thema mit der Schaltfläche "Speichern" gespeichert wird, wird ein Eintrag in dieser Liste erstellt. Die Liste ist sowohl für das helle als auch für das dunkle Thema individuell.
- Wenn du eine frühere Version sehen oder zu ihr zurückkehren möchtest, kannst du das tun. Klicke auf eine frühere Version und sie wird im Vorschaubereich geladen.
- Es werden nur die letzten 10 Versionen gespeichert. Wenn du so wenig wie möglich speicherst, indem du alle Änderungen auf einmal vornimmst, bleibt der Verlauf informativ und brauchbar.
Kontrastwarnungen[]
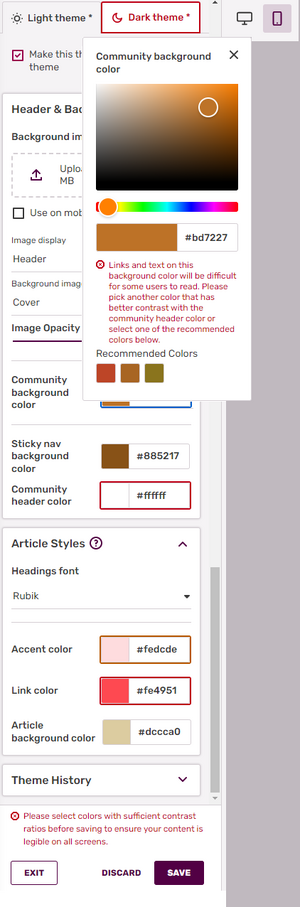
Die Absicht ist es, einen ausreichenden Kontrast zwischen Text und Hintergrund zu schaffen, damit er von Menschen mit schwacher Sehkraft gelesen werden kann. Um dies zu gewährleisten, ist die Schaltfläche „SPEICHERN“ des Themen-Designers ausgegraut, solange Kontrastfehler für eine oder mehrere der in einem der Themen gewählten Farben bestehen, und eine Fehlermeldung wird angezeigt, der das Problem über der „SPEICHERN“-Schaltfläche hervorhebt. Es müssen erst alle Kontrastprobleme für das helle und' dunkle Thema behoben werden, damit die Fehlermeldung über der Schaltfläche „SPEICHERN“ verschwindet und du deine Änderungen speichern kannst.

Rote Markierungen weisen auf Kontrastfehler im Themen-Designer hin, und zwar pro Farbe und pro Thema.
Wenn Fehler aktiv sind, wird jede betroffene Farbe durch einen roten Rahmen um die gewählte Farbe hervorgehoben, und die Fehlermeldung wird in Rot mit einem achteckigen Fehlerzeichen davor angezeigt. Kontrastwarnungen hingegen werden durch einen orangefarbenen Kasten um die betreffende Farbe herum angezeigt, und der Warnhinweis wird in Orange mit einem vorangestellten Warndreieck dargestellt. Wenn der Fehler durch die Farbwahl des anderen Themas verursacht wird, d. h. durch das helle Thema, während du das dunkle Thema ansiehst, oder umgekehrt, wird ein roter Kasten um die Registerkarte des Themas herum angezeigt, um darauf aufmerksam zu machen. Wenn das einzige Problem des anderen Themas eine Warnung ist, wird das Feld um die Registerkarte des Themas orange sein.
Die Meldung für jede Farbe ist eindeutig und erklärt, warum es sich um ein Problem handelt. Du löst diese Meldung aus, indem du auf die hervorgehobene Farbe klickst, die ein Problem hat. Für jedes Kontrastproblem werden drei Farben auf dem Spektrum unter der ausgewählten Farbe angezeigt, die das Mindestkontrastverhältnis erfüllen, um den Administratoren eine einfache Möglichkeit zu geben, das Problem zu lösen. Dieses Dialogfeld bleibt während der Suche nach einer neuen Farbe geöffnet, und die Fehler- oder Warnmeldung wird erneut angezeigt, wenn du die Farbe zu einer Farbe wechselst, die die Kontrastanforderungen nicht erfüllt. Sobald eine gute Farblösung gefunden wurde, verschwindet das Dialogfenster mit einem Klick auf das „X“ oder außerhalb des Dialogfensters.
Die erforderlichen Mindestkontrastverhältnisse (basierend auf WCAG 2.x AA) sind:
- Linkfarbe vs. Artikelhintergrund - 4.5: Wenn das Problem mit der Farbe des Links auf der gewählten Hintergrundfarbe liegt, steht dort: „Links und Texte, die in dieser Farbe angezeigt werden, sind für manche Benutzer schwer zu lesen. Bitte wähle eine andere Farbe, die einen besseren Kontrast zur Hintergrundfarbe der Community hat, oder wähle eine der unten empfohlenen Farben aus.“.
- Hintergrundfarbe der Community vs. Farbe des Community-Headers - 4.5: Wenn die Hintergrundfarbe der Community und die Farbe des Community-Headers keinen ausreichenden Farbkontrast aufweisen, kann die lokale Navigation unleserlich werden. Wenn es hier Probleme mit dem Kontrast gibt, lautet die Fehlermeldung: „Links und Texte, die in dieser Hintergrundfarbe angezeigt werden, sind für manche Benutzer schwer zu lesen. Bitte wähle eine andere Farbe, die einen besseren Kontrast zur Farbe des Headers der Community hat, oder wähle eine der unten empfohlenen Farben aus.“
Wenn ein Hintergrundbild vorhanden ist, wird dieser Fehler nicht angezeigt, da Kontrastprobleme durch das Bild überdeckt werden. Es gibt jedoch die Option, das Hintergrundbild auf dem Smartphone nicht anzuzeigen. Wenn also dort kein Bild verwendet wird, sind die Kontrastprobleme in der mobilen Ansicht immer noch erkennbar. In diesem Fall empfehlen wir, den Kontrastfehler mit dem mobilen Vorschaufenster und nicht mit der Desktop-Vorschau zu beheben.
Die empfohlenen Mindestkontrastverhältnisse sind:
- Akzentfarbe vs. Artikelhintergrundfarbe - 3.0: Da die Akzentfarbe die Farben verschiedener Wiki-Elemente wie Schaltflächen, Elemente der Infobox und der Werkzeugleiste definiert und daher manchmal über der Hintergrundfarbe des Artikels angezeigt wird, kann eine schlechte Wahl des Kontrasts dazu führen, dass diese mit dem Hintergrund verschmilzt. Sollte dies der Fall sein, wird die folgende Fehlermeldung angezeigt:„Diese Farbe wird in der Hintergrundfarbe des Artikels angezeigt und ist möglicherweise schwer zu erkennen. Bitte wähle eine andere Farbe oder wähle eine der unten empfohlenen Farben aus.“. Dies ist lediglich eine Empfehlung und keine strenge Vorschrift, so dass du dein Thema immer noch speichern kannst, ohne die Akzentfarbe anpassen zu müssen.
Denk daran, dass nur eine Farbe in jedem Paar geändert werden muss, um die Kontrastrichtlinien zu erfüllen. Wenn du nicht in der Lage bist, Kontrastprobleme zu lösen, wende dich bitte an den deutschen Ansprechpartner, der für deine Community zuständig ist.
Siehe auch[]
- Hilfe:Hintergrund für mehr Details zu den Hintergrundoptionen
- Hilfe:Logo für mehr Details zum Hinzufügen eines Logos
- Hilfe:Favicon für weitere Informationen zu Favicons
- Hilfe:Navigation für die Navigation neben dem Logo
Weitere Hilfe und Feedback[]
- Ein Stichwortverzeichnis zu verschiedensten Hilfeseiten findest du auf Hilfe:Index.
- Einen geordneten Einstieg zur Hilfe gibt es auf der Seite Hilfe:Übersicht.
- Fragen an andere Benutzer kannst du in den Diskussionen des Community-Wikis stellen.
- Anmerkungen zu dieser Hilfeseite kannst du auf der dazugehörigen Diskussionsseite hinterlassen.
- Um Fehler zu melden, kontaktiere bitte einen Ansprechpartner oder nutze das entsprechende Kontaktformular.