Perancang Tema adalah alat admin yang mudah digunakan yang memungkinkan mu menyesuaikan tema, header, dan logo wiki dengan cepat. kamu dapat memilih dari tema yang telah ditentukan sebelumnya atau rancang tema unik mu sendiri yang sesuai dengan topik komunitas kamu
Langkah demi Langkah[]
- Sebagai admin komunitas, kamu dapat menemukantautan ke Perancang Tema di menu Alat saya di bilah alatatau di Dasbor Admin. Anda juga dapat menavigasi langsung dengan mengunjungi Istimewa:ThemeDesigner di wiki kamu.
- Ada tiga bagian untuk menyesuaikan wiki:
- Identitas komunitas: Setel nama wiki dan .
- Tajuk dan latar belakang: Tentukan latar belakang wiki dan warnai navigasi.
- Gaya artikel: Tentukan warna untuk latar belakang artikel dan tautan, plus pilih font untuk judul.

Anda dapat beralih antara desktop dan pratinjau seluler dengan ikon di sudut kiri atas jendela pratinjau.
- Setiap perubahan yang dilakukan akan langsung terlihat pada pratinjau di bawah ini, sehingga kamu bisa melihat bagaimana tampilan tema mu sebelum kamu menyimpannya, baik di desktop maupun di seluler. kamu dapat beralih antara pratinjau desktop dan seluler dengan menggunakan masing-masing monitor desktop dan ikon ponsel cerdas di sudut kiri atas jendela pratinjau.
- Admin dapat menyesuaikan tema terang dan gelap di wiki mereka, dapat diakses di Perancang Tema melalui tab terpisah, dan memilih yang mana dari keduanya yang akan menjadi tema default komunitas. Semua opsi di bawah "Header & Background" dan "Article Styles" dapat ditentukan per tema. Saat berpindah tab, pratinjau juga berubah untuk menampilkan tema mana pun yang sedang disesuaikan.
Untuk memastikan bahwa tema memenuhi persyaratan aksesibilitas, admin tidak akan dapat menyimpan pilihan tema yang memiliki peringatan kontras yang buruk. Lihat di bawah untuk detail lebih lanjut tentang ini.
Ketika kamu selesai dan memenuhi persyaratan kontras, kamu bisa klik "Simpan",dan tema baru mu akan langsung muncul kepada pengguna!
Tema seluler[]

Pengguna dapat dengan mudah beralih antara tema terang dan gelap
Untuk memungkinkan estetika yang konsisten antara pengalaman desktop dan seluler, warna yang diatur di Perancang Tema untuk latar belakang, navigasi lengket, dan header, serta aksen, tautan, dan warna latar belakang artikel akan sama di desktop dan seluler . Gambar latar belakang yang dipilih dan font judul per tema juga akan sama di desktop dan seluler.
Perhatikan bahwa tidak semua opsi yang ditawarkan oleh Perancang Tema untuk desktop akan berlaku untuk tema seluler, dan setiap perubahan tambahan yang dibuat pada tema desktop dengan CSS tidak akan berlaku untuk seluler.
Tema default terang atau gelap yang dipilih juga akan menjadi default untuk tema seluler. Namun, seperti halnya di desktop, setiap pengguna akan dapat memilih pengalaman tema mereka sendiri secara pribadi. Pilihan tema pribadi yang dibuat seseorang di ponsel dibawa ke desktop dan sebaliknya. Informasi lebih lanjut tentang pengalaman tema terang dan gelap dapat ditemukan di sini.
Identitas komunitas[]
Bagian ini memungkinkan penyesuaian untuk nama komunitas, logo, favicon, dan gambar situs. Pengaturan ini tidak tergantung pada tema terang/gelap dan akan ditampilkan sama pada keduanya.
- Nama komunitas: Anda melihat nama Komunitas di header di sebelah logo. Perhatikan bahwa ini tidak mengubah sitename dari wiki.
- Logo komunitas: Logo komunitas adalah tambahan grafis untuk nama komunitas. Pengguna dapat menavigasi ke halaman arahan wiki pilihan mereka dengan mengklik logo di halaman mana pun.
- Logo hanya dapat berupa file .png, memiliki ukuran maksimum 1 MB, dan memiliki ukuran maksimum dimensi dari 500px x 500px.
- Logo disimpan di File:Site-logo.png.
- Gunakan di sticky nav: akan menyertakan logo di paling kiri dari sticky nav, terlihat setelah menggulir ke bawah.
- Grafik Favicon: Favicon adalah ikon kecil yang muncul di bagian atas browser Anda dan sering digunakan di tab dan bookmark.
- Favicons dapat berupa .ico atau .png file dan harusdi antara 16 × 16 dan 256x256 piksel dalam ukuran. Anda dapat mempelajari lebih lanjut tentang Favicons di sini.
- Favicon disimpan di File:Site-favicon.ico.
- Gambar situs komunitas: Gambar ini akan mewakili komunitas di seluruh Fandom dan muncul di berbagai tempat termasuk pencarian dan profil. Karena itu, gambar berkualitas tinggi direkomendasikan karena akan muncul dalam berbagai ukuran di berbagai browser dan perangkat.
- Gambar situs dapat berupa .png atau .jpg, dan ukuran yang disarankan adalah 600 x 450 piksel dengan ukuran minimum 200 piksel x 200 piksel. Ukuran unggahan maksimum adalah 1 MB.
- Gambar disimpan di File:Site-community-image.
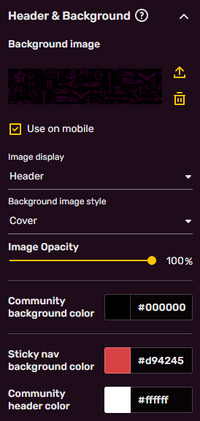
Header dan latar belakang[]
Latar belakang adalah area di luar area konten dan muncul di semua halaman wiki Anda. Ini bisa berupa warna solid, gambar, atau keduanya.
- Gambar latar: Jika Anda ingin wiki Anda memiliki gambar latar, klik di area ini untuk mengunggahnya. Jenis file yang diizinkan adalah .jpg, .png, dan .gif. Ukuran file maksimum adalah 1 MB.
- Di bawah area unggahan, ada opsi untuk gambar latar yang dipilih untuk ditampilkan di ponsel sebagai gambar header. Jika dibiarkan, itu tidak akan muncul di tema seluler.
- Tampilan gambar mengontrol apakah gambar mengcover seluruh layar atau hanya area header di atas artikel. Latar belakang dapat disesuaikan dengan header (disarankan 2880 x 656px) atau gambar layar penuh (disarankan 2880px persegi).
- Gaya gambar latar berisi berbagai opsi tentang cara menampilkan gambar.
- Cover: membentang itu dimensi yang lebih kecil dari gambar sebagai banyak sebagai diperlukan ke mengisi itu penuh layar(setara dengan CSS
background-size:cover). - Tile : ini mengulangi gambar latar belakang lintas halaman, dengan itu opsi untuk melakukannya secara horizontal, vertikal, atau keduanya.
- Fit: gambar akan disejajarkan dengan area yang dipilih (kiri atas, tengah, atau kanan atas), dan dimensi gambar yang lebih besar akan diregangkan agar pas (setara dengan CSS
background-size:contain).
- Cover: membentang itu dimensi yang lebih kecil dari gambar sebagai banyak sebagai diperlukan ke mengisi itu penuh layar(setara dengan CSS
- Opasitas gambar menyetel seberapa tembus gambar latar belakang dengan warna latar belakang. Semakin rendah persentasenya, semakin transparan gambarnya, yang berguna untuk memungkinkan kontras elemen yang lebih baik. Atau, Anda dapat menyesuaikan warna teks header komunitas untuk mencapai ini.
Pilihan warna berikut akan diterapkan pada desktop dan tema seluler:
- Warna latar belakang komunitas: menetapkan latar belakang yang solid warna untuk wikinya.
- Warna latar belakang navigasi lengket: menyetel warna latar belakang navigasi lengket, terlihat di bagian atas layar setelah menggulir ke bawah. Warna teks secara otomatis ditentukan untuk kontras.
- Warna header komunitas: menyetel warna teks navigasi header komunitas.Memilihsesuatu yangmemiliki kontras yang cukup dengangambar latar belakang dan warna, atau Anda tidak akan dapat menyimpan tema Anda.
Gaya artikel[]
Pilihan berikut akan diterapkan ke desktop dan tema seluler:
- Font judul: memungkinkan untuk mengubah keluarga font judul dalam artikel. Standarnya adalah "Rubik", meskipun opsi lain adalah "Work Sans", "Lora", "Roboto Slab", "BioRhyme", dan "Inknut Antiqua"
- Warna aksen: menyetel warna latar belakangQuickBar, tombol tertentu, judul kotak info, tabel, dan detail wiki lainnya.
- Warna tautan: adalah warna sebagian besar tautan. Cobalah untuk memilih sesuatu yang memiliki kontras yang baik dengan latar belakang artikel, berbeda dari teks biasa, dan hindari warna merah karena tautan merah menunjukkan halaman yang hilang.
- Warna latar belakang artikel: adalah warna latar belakang area konten utama. Warna teks akan ditentukan secara otomatis untuk terbaik kontras.
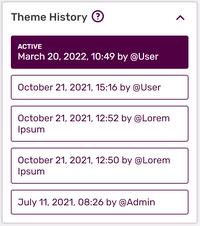
Sejarah tema[]
- Setiap kali tema disimpan dengan tombol "Simpan", entri dibuat dalam daftar ini. Daftar ini unik untuk tema terang dan gelap.
- Jika Anda ingin melihat atau kembali ke versi sebelumnya, Anda dapat melakukannya. Klik pada versi sebelumnya dan itu akan dimuat di area pratinjau.
- Hanya 10 versi terakhir yang disimpan. Meminimalkan jumlah waktu yang Anda simpan dengan membuat semua perubahan sekaligus akan membuat riwayat tetap informatif dan berguna.
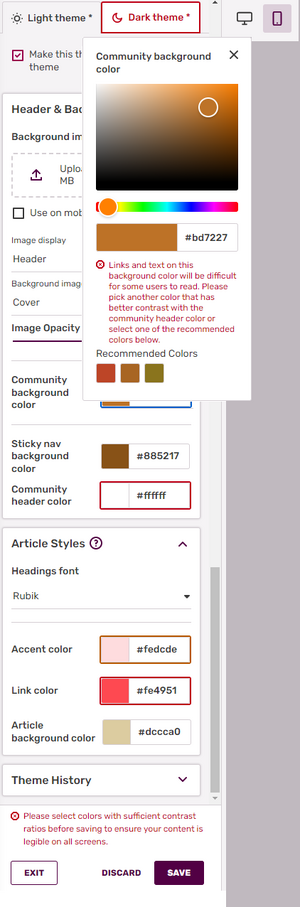
Peringatan kontras[]
Tujuannya adalah untuk memberikan kontras yang cukup antara teks dan latar belakangnya sehingga dapat dibaca oleh orang-orang dengan penglihatan yang cukup rendah. Untuk memastikan kepatuhan, tombol "SIMPAN" Perancang Tema akan berwarna abu-abu selama ada kesalahan kontras untuk satu atau lebih warna yang dipilih pada salah satu tema, dan kesalahan yang menyoroti masalah akan muncul. Hanya setelah semua masalah kontras untuk tema terang dan tema gelap diselesaikan pesan kesalahan di dekat tombol SIMPAN akan hilang dan memungkinkan Anda untuk menyimpan perubahan Anda.

Sorotan merah menunjukkan kesalahan kontras di Perancang Tema, per warna dan per tema.
Saat kesalahan aktif, setiap warna yang terpengaruh disorot oleh font merah dan kotak merah di sekitar warna yang dipilih. Jika kesalahan disebabkan oleh pilihan warna pada tema lain, yaitu tema terang saat Anda melihat tema gelap atau sebaliknya, kotak merah akan muncul di sekitar tab tema untuk menarik perhatian. Pesan kesalahan untuk setiap warna unik dan menjelaskan mengapa ini menjadi masalah. Untuk setiap kesalahan kontras, tiga warna pada spektrum yang berdekatan dengan yang dipilih yang memenuhi rasio kontras minimum akan disajikan untuk memberi admin cara mudah untuk menyelesaikan masalah. Munculan ini akan tetap terbuka saat mencari warna baru, dan pesan kesalahan akan muncul kembali jika Anda mengganti warna ke warna yang tidak memenuhi persyaratan kontras. Setelah solusi warna yang baik ditemukan, klik di luar popup untuk menghilangkannya.
Minimum yang diperlukan rasio kontras (berdasarkan WCAG 2.x AA) adalah:
- Warna tautan vs latar belakang artikel - 4,5
Jika masalahnya terletak pada warna tautan pada warna latar belakang yang dipilih, Anda akan membaca, "Tautan yang ditampilkan dalam warna ini mungkin sulit dibaca. Kami sarankan Anda memilih warna lain yang memiliki kontras lebih baik dengan warna latar belakang."
- Warna aksen vs warna latar belakang artikel - 3.0
Karena warna aksen mendefinisikan warna berbagai elemen wiki, seperti tombol, dan dengan demikian terkadang ditampilkan di atas warna latar artikel, pilihan kontras yang buruk dapat membuat ini menyatu dengan latar belakang. Jika ini terjadi, pesan kesalahan berikut akan ditampilkan: "Warna ini akan ditampilkan pada warna latar belakang artikel dan mungkin sulit dilihat. Silakan pilih warna lain atau pilih salah satu warna yang disarankan di bawah ini."
- Warna latar belakang komunitas vs warna tajuk komunitas - 4,5
Ketika warna latar belakang komunitas dan warna header komunitas tidak memiliki kontras warna yang cukup, mereka dapat membuat navigasi lokal tidak terbaca. Jika ada masalah dengan kontras di sini, pesan kesalahan akan berbunyi, "Link dan teks pada warna (latar belakang) ini akan sulit dibaca oleh beberapa pengguna. Silakan pilih warna lain yang memiliki kontras lebih baik dengan warna header komunitas/ warna latar belakang komunitas atau pilih salah satu warna yang direkomendasikan di bawah."
Perhatikan bahwa jika ada gambar latar belakang, kesalahan ini mungkin tampak tidak signifikan karena efeknya ditutupi oleh gambar. Dalam hal ini, atasi kesalahan kontras dengan mengubah warna latar belakang komunitas daripada header komunitas, karena kesalahan kontras tidak memperhitungkan warna gambar latar belakang untuk perbaikan warna yang disarankan.
Jika tidak dapat menyelesaikan masalah kontras dengan cara yang memuaskan, harap hubungi Perwakilan Wiki yang ditugaskan ke komunitas Anda, atau jika mereka tidak ada, silakan gunakan formulir Zendesk untuk menghubungi Staf Fandom.
Bantuan lebih lanjut dan umpan balik[]
- Jelajahi dan telusuri halaman bantuan lainnya di Bantuan:Isi
- Periksa Pusat Komunitas FANDOM untuk sumber bantuan dan dukungan lebih lanjut
- Coba Menghubungi Fandom untuk melaporkan kesalahan atau langkah-langkah yang kurang jelas dalam artikel ini