Embrace personalization and reinvent your Beeper Desktop experience with our diverse range of community-built themes. Make use of custom CSS to refine the look and feel of your Beeper Desktop. Moreover, if you've created an exciting theme, we welcome you to submit a pull request to this repository for sharing it with other Beeper users!
Here's how you can enhance your Beeper Desktop with our themes:
- Navigate to the Themes -> select the theme you would like to try
- Copy the text content provided with the theme. This is the CSS code that you'll use to apply the theme.
- Open Beeper Desktop and go to Settings -> Appearance.
- Paste the previously copied CSS code into the
Custom CSSbox and hit theApplybutton.
Disclaimer: Please be aware that custom themes might occasionally cause visual discrepancies within Beeper. While we encourage theme usage, these themes are not officially tested or endorsed. If you encounter issues with a theme, you can disable it by deleting the text from the Custom CSS box in Settings -> Appearance and clicking Apply.
Do you have a creative theme idea that you'd like to contribute? Here's how to submit a new theme:
Create a Pull Request for this repository including the following:
- The CSS file containing your theme
- A screenshot of the theme
- A brief description of your theme
Your contribution can help our community to enrich their Beeper Desktop experiences. Let's bring more color and creativity to the world of Beeper!
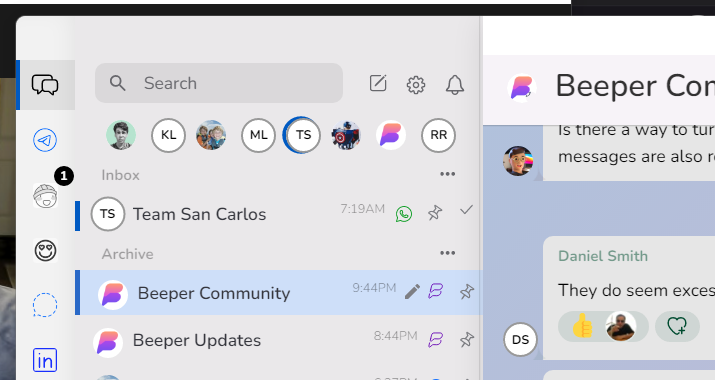
 Hybrid Light by @glenlipka Hybrid Light by @glenlipka |
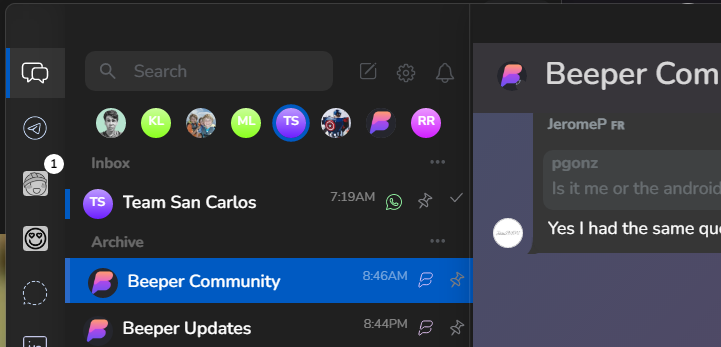
 Hybrid Dark by @glenlipka Hybrid Dark by @glenlipka |
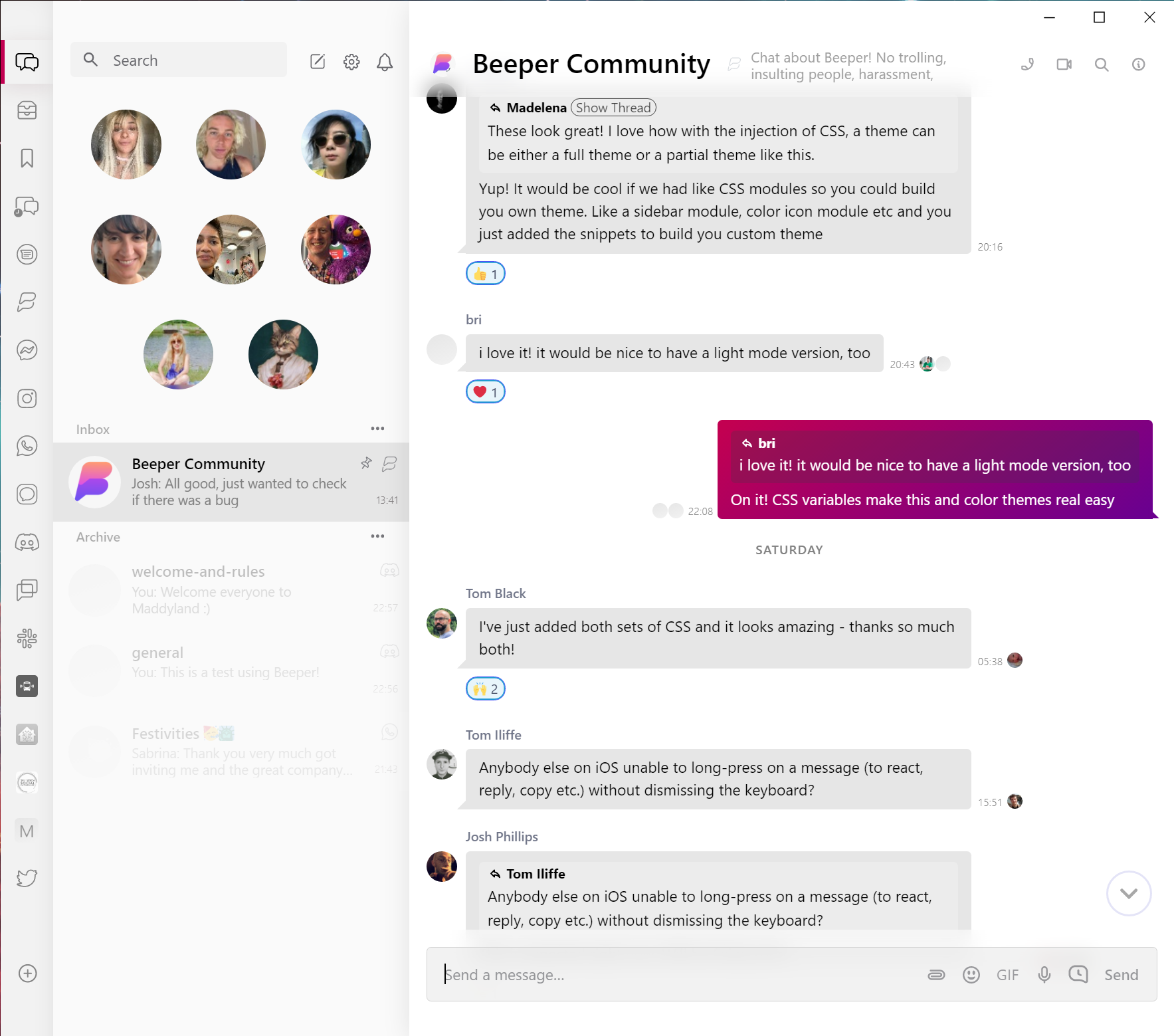
 Metrology by @Madelena Metrology by @Madelena Dark/light modes and multiple colors included. Based on Metro Design System. |
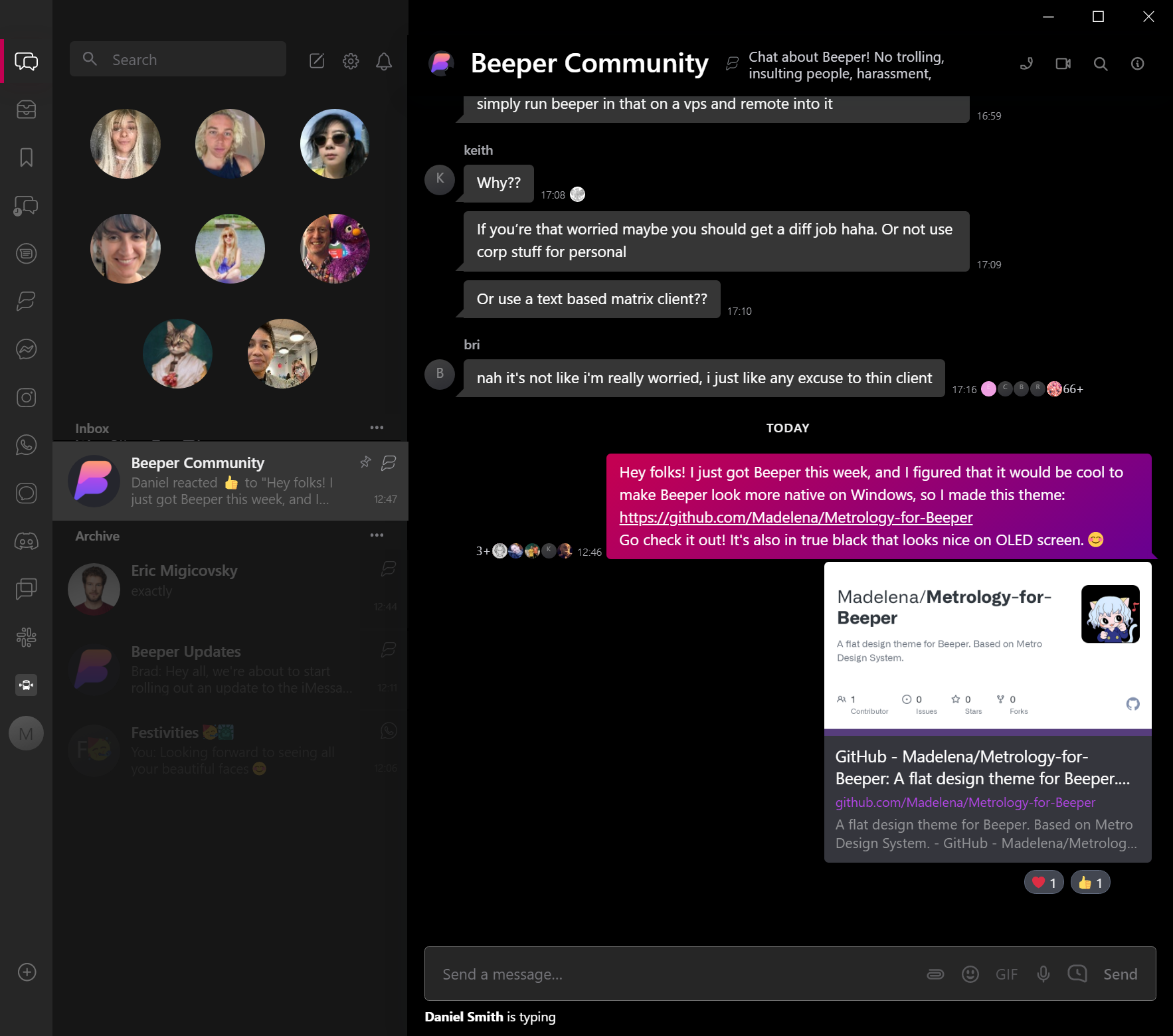
 Metrology by @Madelena Metrology by @Madelena Dark/light modes and multiple colors included. Based on Metro Design System. |