-
Notifications
You must be signed in to change notification settings - Fork 4.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Media & Text: Add spacing block supports #43456
Media & Text: Add spacing block supports #43456
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Apologies for leaving basically the same feedback on each of these PRs @ndiego, but thanks so much again for digging into all these opt-ins!
It looks like this block will also need the box-sizing: border-box rule in order for the padding to line up with adjacent blocks like Group.
Here's the comparable rule from the Cover block that we can use:
gutenberg/packages/block-library/src/cover/style.scss
Lines 10 to 11 in f764be4
| // This block has customizable padding, border-box makes that more predictable. | |
| box-sizing: border-box; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks for putting this PR together @ndiego 👍
I'd like to echo Andrew's suggestions around box-sizing. Also, to help with tracking our progress towards improving consistency in our design tool availability I've added this to the current tracking table.
|
Thanks! I'll get box-sizing taken care of today. |
|
@aaronrobertshaw |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks for updating this one, too, @ndiego!
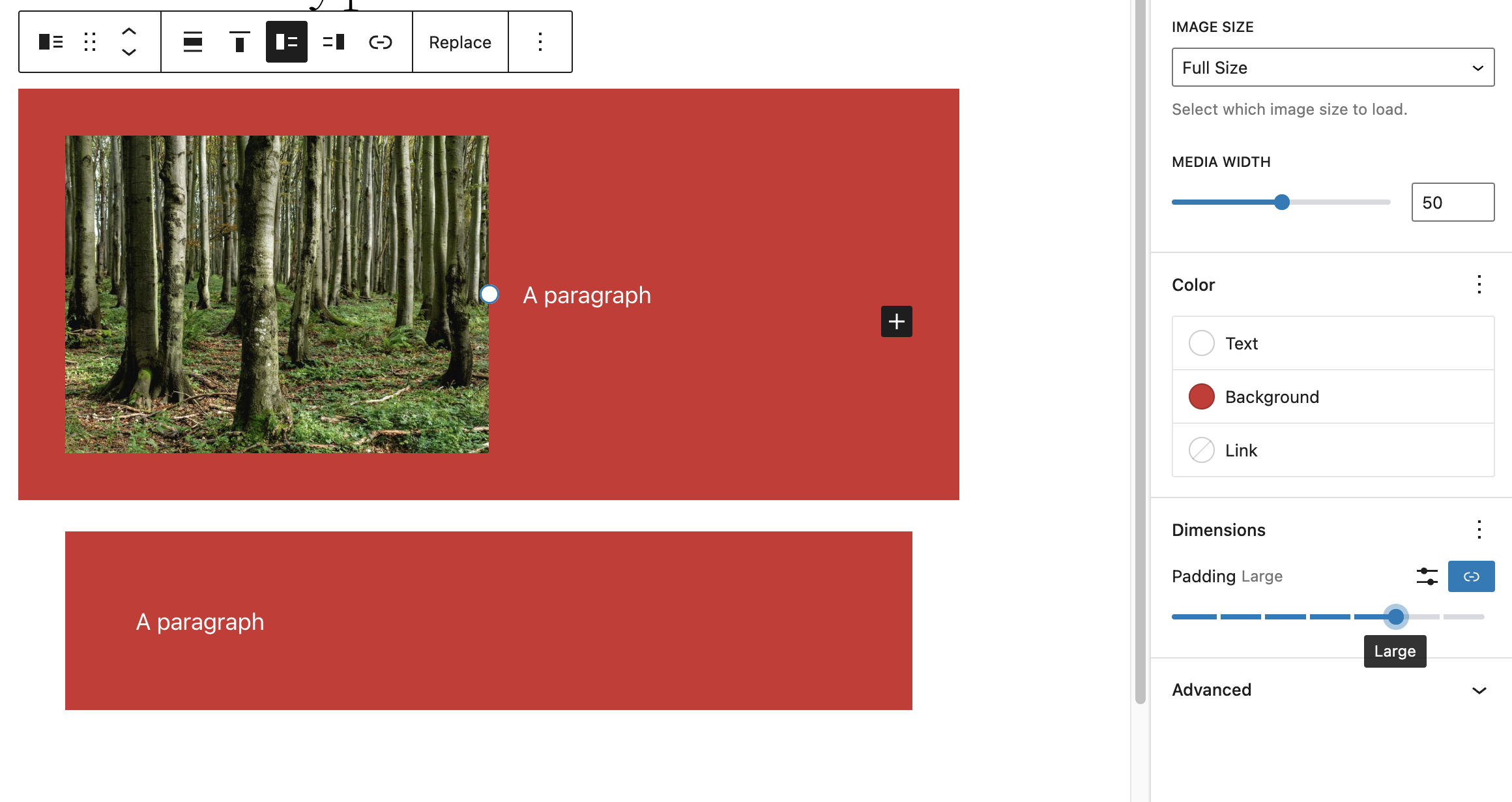
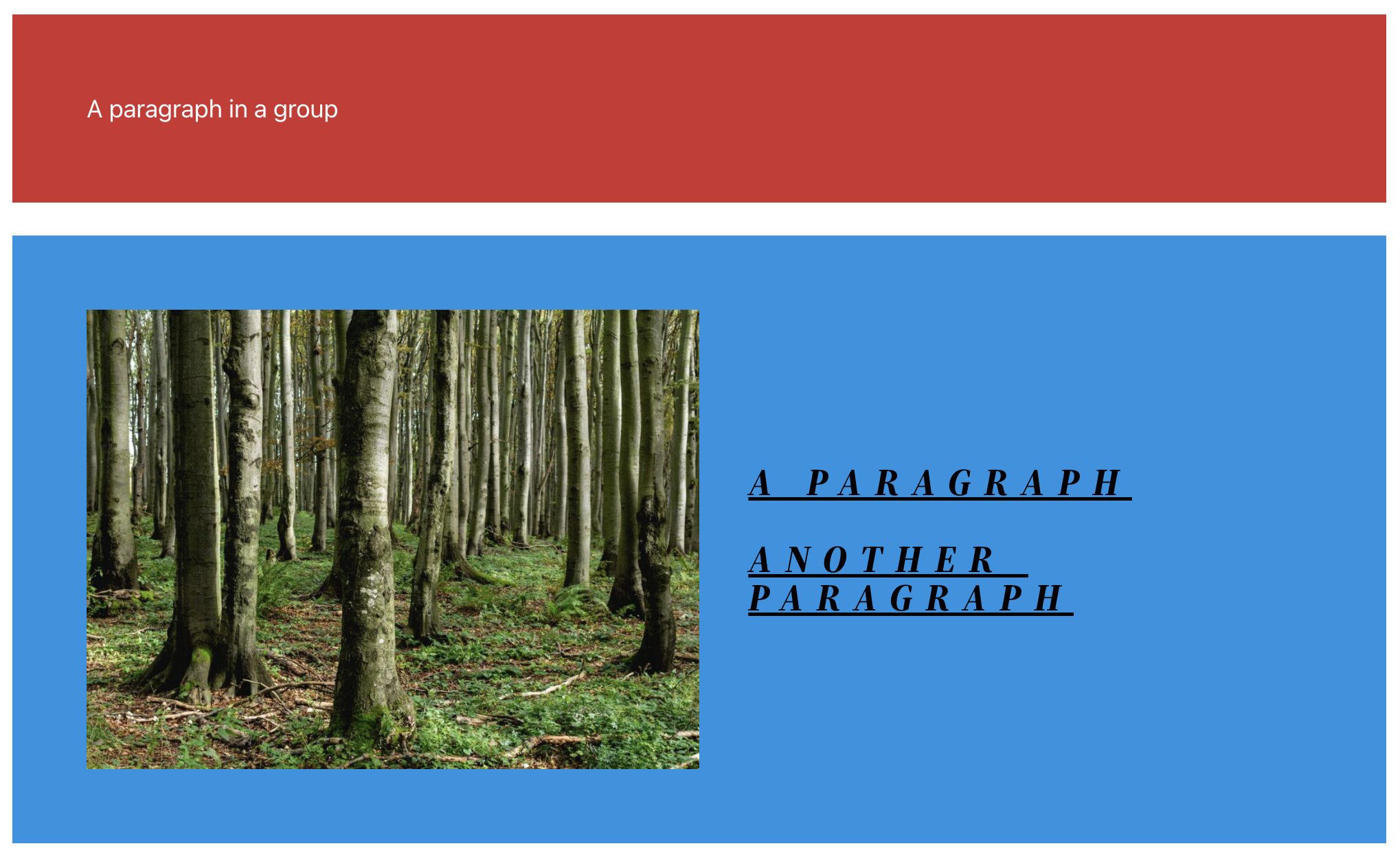
✅ Padding is working as expected in the post editor
✅ Padding is working as expected in the site editor and set in global styles
LGTM! ✨
|
Thanks for reviewing @andrewserong. These Admin e2e tests keep timing out, any ideas? |
|
@ndiego I think it's just an unrelated flaky e2e test. Looks like it's passing now, so I'll merge this in! |


Related:
What?
Add padding and margin support to the Media & Text block.
Why?
To create consistency across blocks.
How?
Added the relevant block supports in block.json
Testing Instructions
Screenshots or screencast