-
Notifications
You must be signed in to change notification settings - Fork 4.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
List: add spacing block supports #43402
Conversation
|
Also, padding applied in global styles doesn't show in the editor, but does in frontend ... just going to check if that is an issue in general or just with this block |
ignore that, couldn't replicate after a page refresh. |
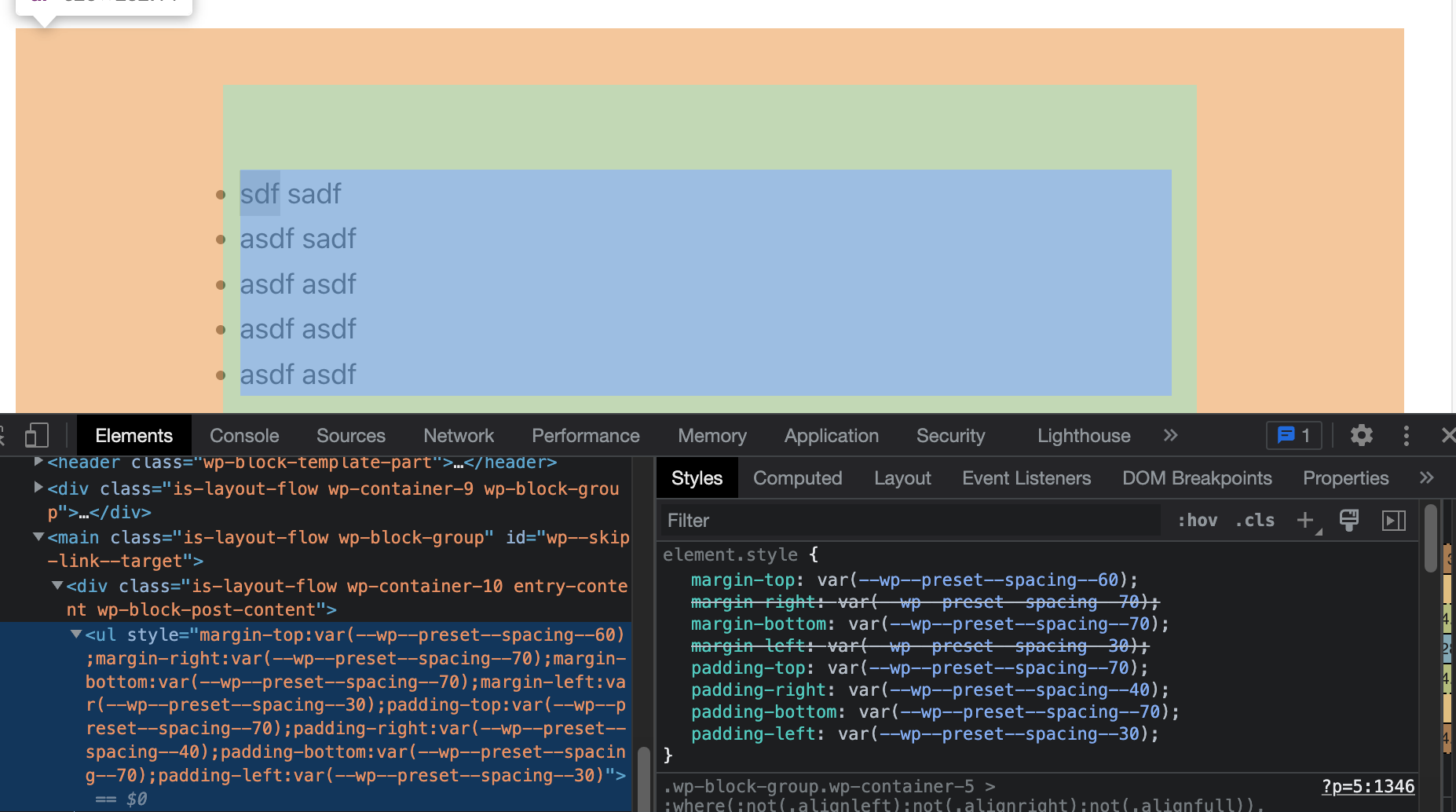
Thanks, I saw that too. It's being overwritten by gutenberg/lib/block-supports/layout.php Line 60 in 7f0a211
I figured that it's still possible to do this: 2022-08-19.15.22.40.mp4 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks for putting this together @ramonjd 👍
✅ Works as advertised in the editor
✅ Padding and margin are applied on the frontend
✅ Spacing can be set via theme.json and Global Styles
As you pointed out, there is a use case still for left/right margins. This is also consistent with other blocks that have recently added spacing support. So I think this should be ok to proceed with.

Related:
What?
Enabling spacing support for the list block.
Why?
To create consistency across blocks.
How?
Adding the relevant block supports in block.json
Testing Instructions
Example blockcode