-
Notifications
You must be signed in to change notification settings - Fork 4.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
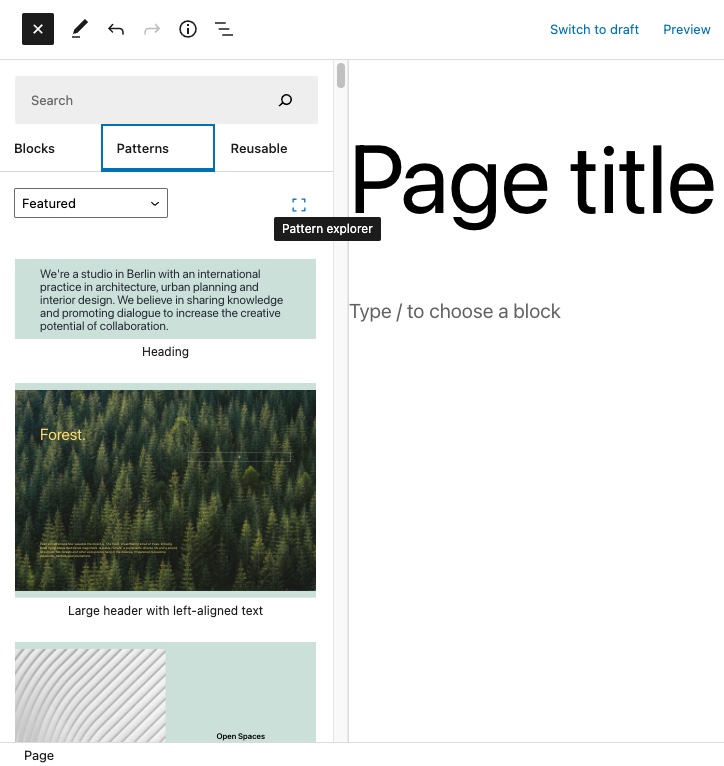
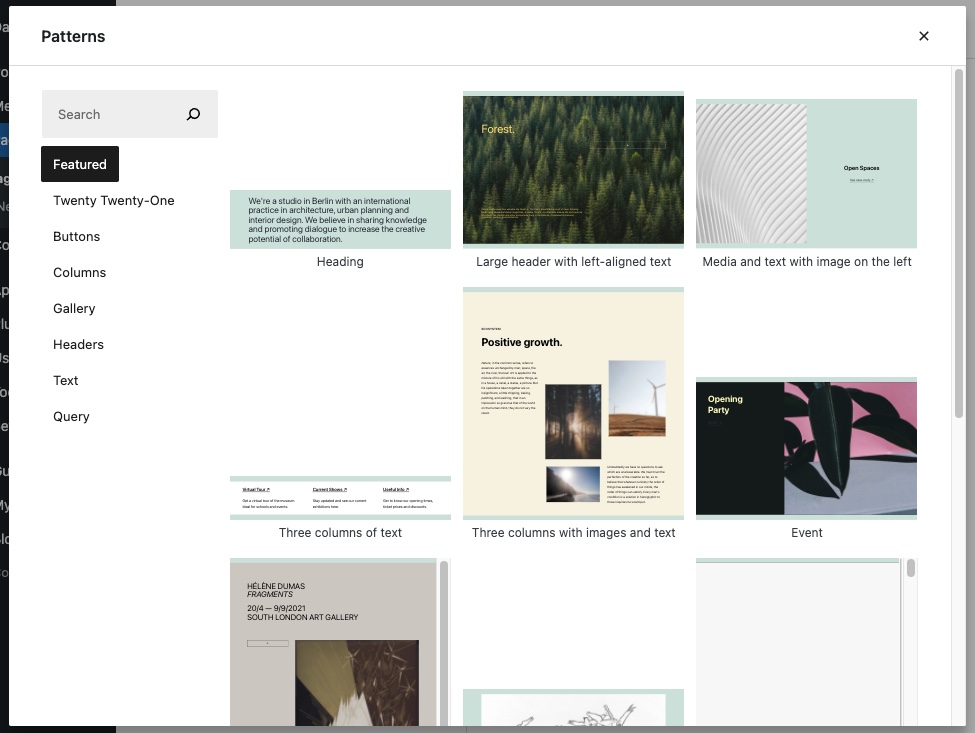
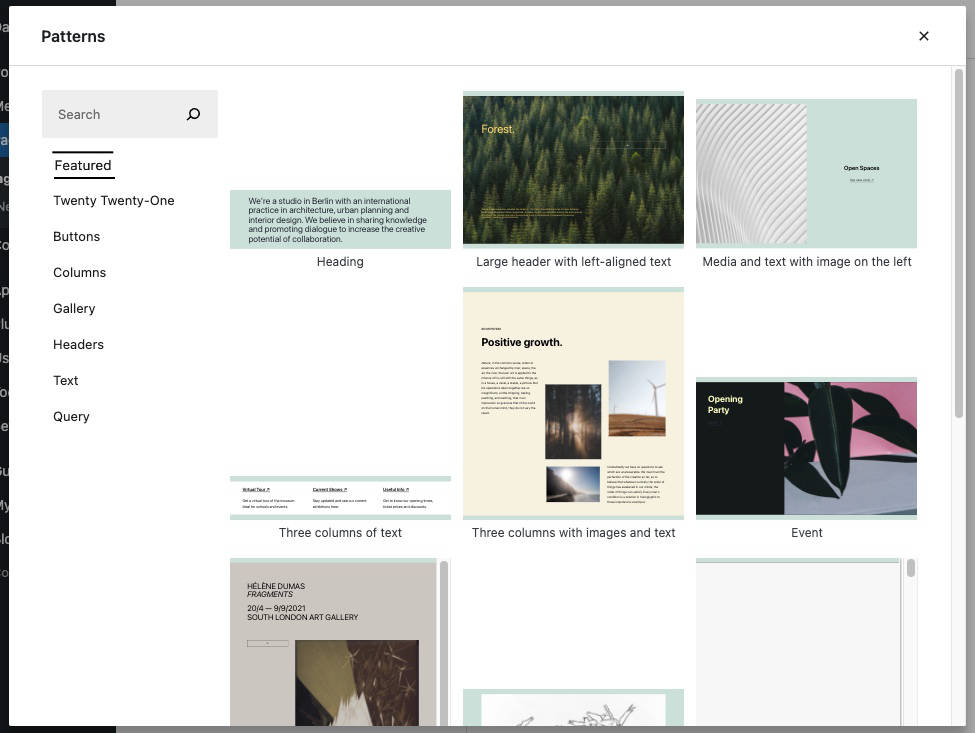
[Patterns]: Browse Patterns in a Modal #35773
Conversation
|
Size Change: +1.55 kB (0%) Total Size: 1.08 MB
ℹ️ View Unchanged
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is looking good, but I can definitely feel the rendering locking up my process for a few seconds as I open or close the explorer (Safari, dev build). Wondering what we can do there.
packages/block-editor/src/components/inserter/block-patterns-explorer/search-results.js
Outdated
Show resolved
Hide resolved
I know :) I made the PR to gather the design wise feedback first. I'll have to check the performance and make adjustments like moving state in lower levels etc.. |
|
Just tested! Excited to see this coming together. Personally, I don't find the icon used to open this up to be the right one (not sure if design came up with this though but wanted to note) - it feels very easy to not find or use as a default experience. As for the UX, it's mostly smooth but I found lots of double scrollbars that made the experience very janky: scrollbars.mov |
|
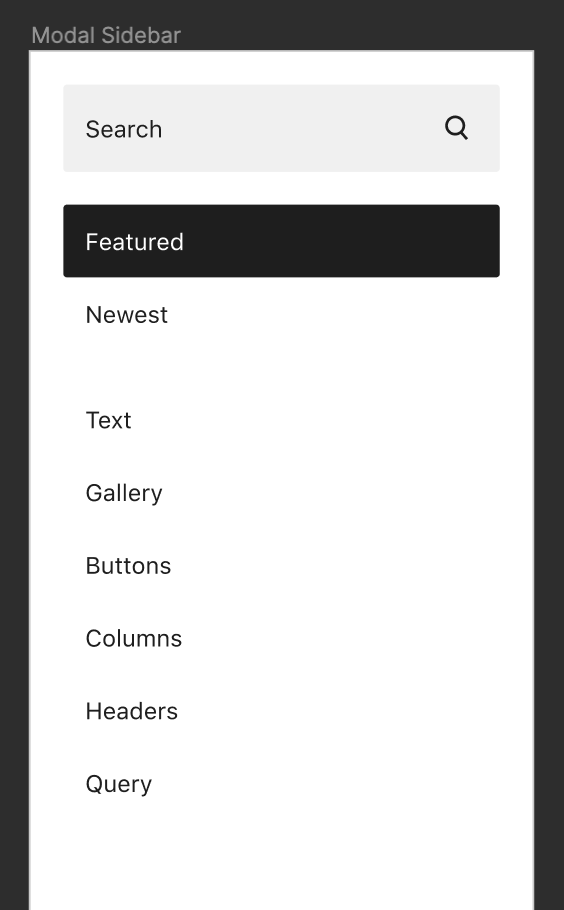
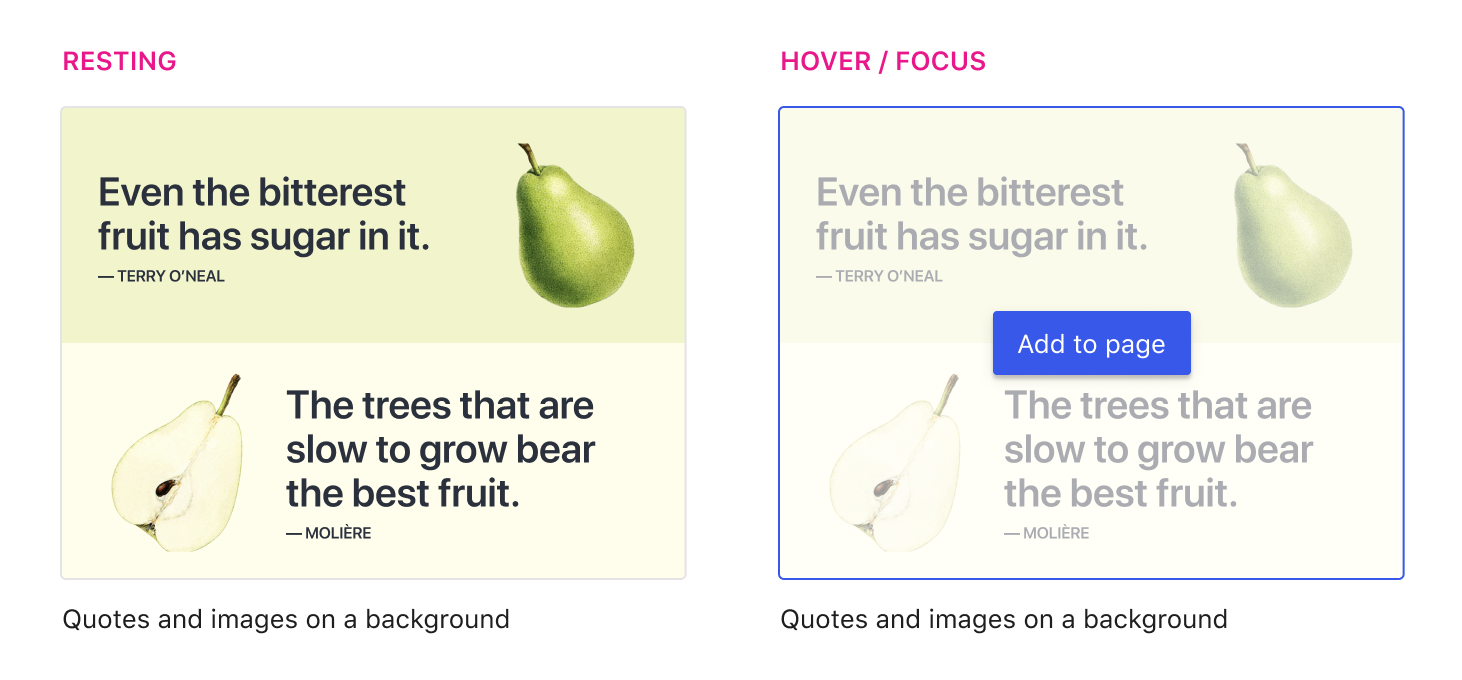
Very cool. In addition to the scrollbar issue Anne mentions, I think there's a few other things to do to make this ready: -- I think the Fullscreen icon probably isn't the best way to expose this modal. Instead, a button is probably the best option. -- The modal's sidebar shouldn't scroll with the rest of the modal. -- The menu in the sidebar should stretch to the same width as the search. I think it would be nice to add a Newest item, and group it with Featured. Then the categories would be grouped under that. If it helps, here's a redline from the design file for the spacing around the sidebar menu. My designs have the sidebar at 240px, with the grid of patterns taking up the remainder of the space. -- Here's a design for the modal showing a section title, a "sort by" dropdown menu, the grid of results, and a pager: The "sort by" dropdown probably isn't necessary, though I imagine it could be interesting to sort by newest first, oldest first, most favorites, insertions, and more. -- It would be nice to add a light-gray border around the pattern previews (not including the pattern name). When hovering/focusing a pattern in the grid, the border should turn blue (primary color) and an overlay+button could appear to help explain what happens when you click: In a follow up PR it might be nice to add a second button to this hover to "Learn more" about a pattern. Clicking the learn more button would display the pattern detail page in the modal; This isn't necessary for this first pass of the feature. |
|
Here's a quick video of how the above designs come together: Pattern.Browser.mp4 |
|
Thanks for the feedback! I'll work on some updates. Just noting though that the concept of |
dec08cf
to
40e63de
Compare
|
Yup the design above suggests a border for the resting state. |
…ns at breakpoints.
- Moving the margin to the bottom and increasing it to give the list some room to breathe. - Removing an unnecessary position, background, and transition. - Adjusting the title's padding to only apply to the top and adding a hover state.
… other spacing in the sidebar.
… pattern item in quick inserter results
cd47a54
to
e0210ce
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nice work, really polished!
packages/block-editor/src/components/inserter/block-patterns-explorer/patterns-list.js
Outdated
Show resolved
Hide resolved
| return ( | ||
| <Heading | ||
| level={ 2 } | ||
| lineHeight={ '48px' } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Minor note, but what could we do instead of keeping this magic constant?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I expect this would go away as we iterate more; Right now it helps resolve a visual imbalance when searching, but I expect the headings to change (like adding descriptions or actions) as we add them to the other parts of the browsing experience.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
From a UI and UX view point this looks really nice!
Testing-Pattern-Modal.mp4
* [Patterns]: Paterns explorer in modal * add search results header info * Update packages/block-editor/src/components/inserter/block-patterns-explorer/search-results.js Co-authored-by: Miguel Fonseca <miguelcsf@gmail.com> * fix lint error * small design changes * Refactor patterns tab/explorer for performance * Moving hover and focus styles to the preview container. * Specifying a gap for the Grid component. * Updating the button label to Explore and using the outlined style of button. * Visual tweaks to the inserter modal - No need for custom styles on the explore button. - No need to separate the Featured tab on its own. - Switching from 3 to 2 columns for the list. - Increased the max-height and ensured no scrolling within the preview container. * adjust min-height in quick inserter * remove commented line * Adjusting min/max height for previews in the modal and changing columns at breakpoints. * More visual tweaks to the patterns list. - Moving the margin to the bottom and increasing it to give the list some room to breathe. - Removing an unnecessary position, background, and transition. - Adjusting the title's padding to only apply to the top and adding a hover state. * Increasing the space between the dropdown and the button to match the other spacing in the sidebar. * Using the Heading component and adding a className to the list container div. * Absolute positioning the explorer sidebar to allow for independent scrolling. * hide explore button when inserter goes full width + small css fix for pattern item in quick inserter results * address feedback Co-authored-by: Miguel Fonseca <miguelcsf@gmail.com> Co-authored-by: Shaun Andrews <shaun@automattic.com>
|
Cherry-picked into the GB 11.9 release in 8c598f4 |
|
This made it into WP 5.9 because it landed in |









This PR is another experiment for a better pattern insertion experience with the related design: #35006 (comment).
Related issues (#26905, #35274, #31153)
Different pattern explorer experiment: #35006
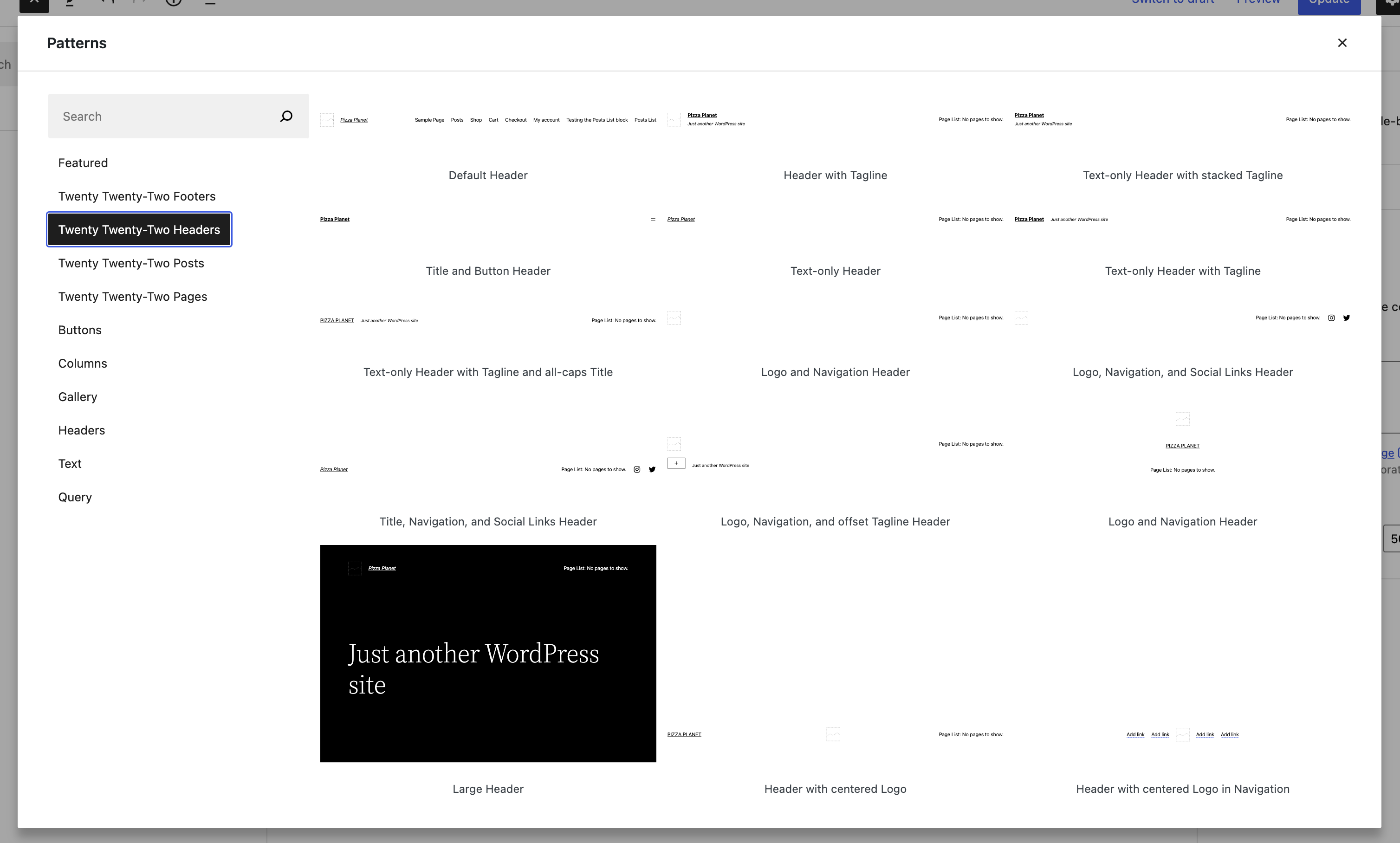
Show case
Screen.Recording.2021-10-20.at.12.43.27.PM.mov
Notes
Clicking a pattern in the modal (if you have search anything) will not close the modal and is known.