-
Notifications
You must be signed in to change notification settings - Fork 4.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add a link completer for inline links to posts #29172
Conversation
|
Size Change: +428 B (0%) Total Size: 1.15 MB
ℹ️ View Unchanged
|
|
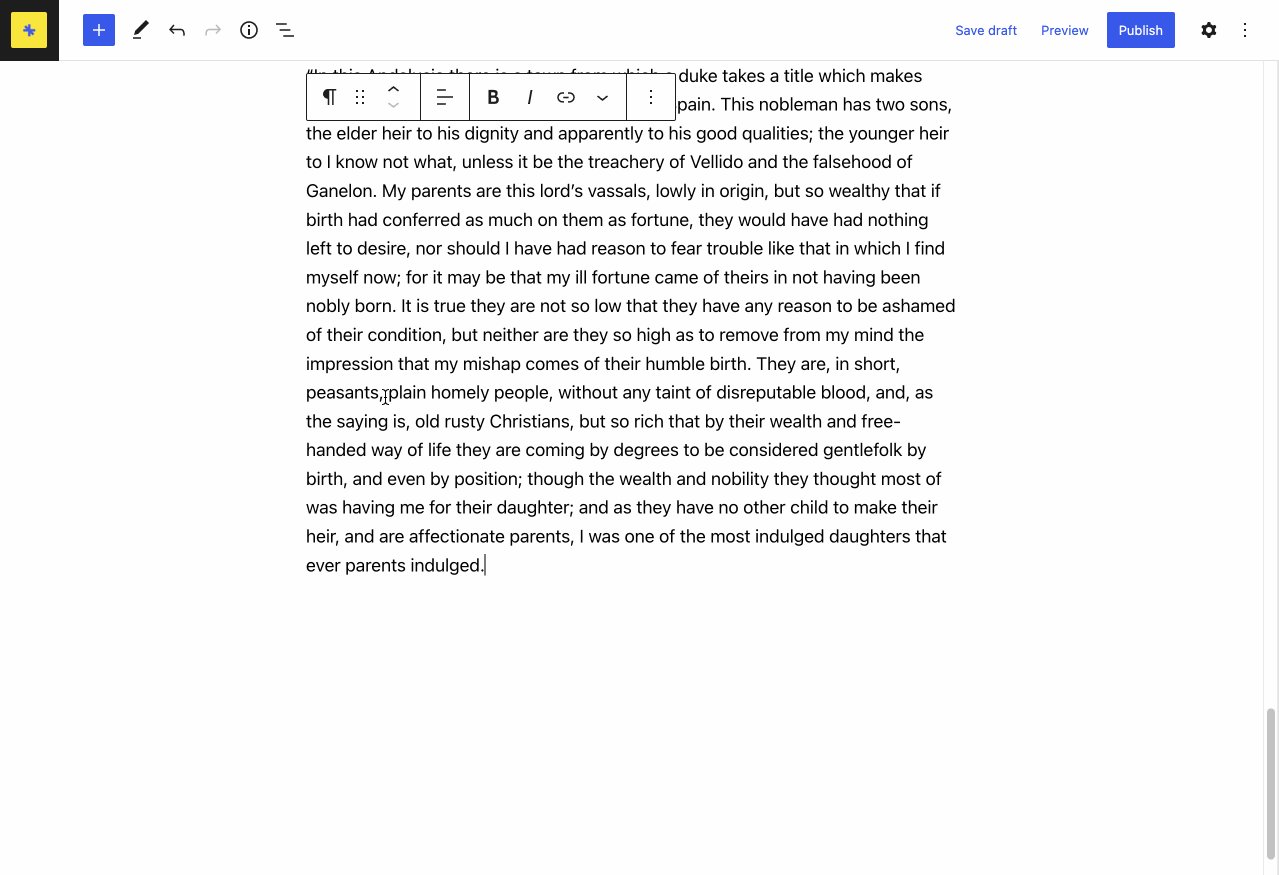
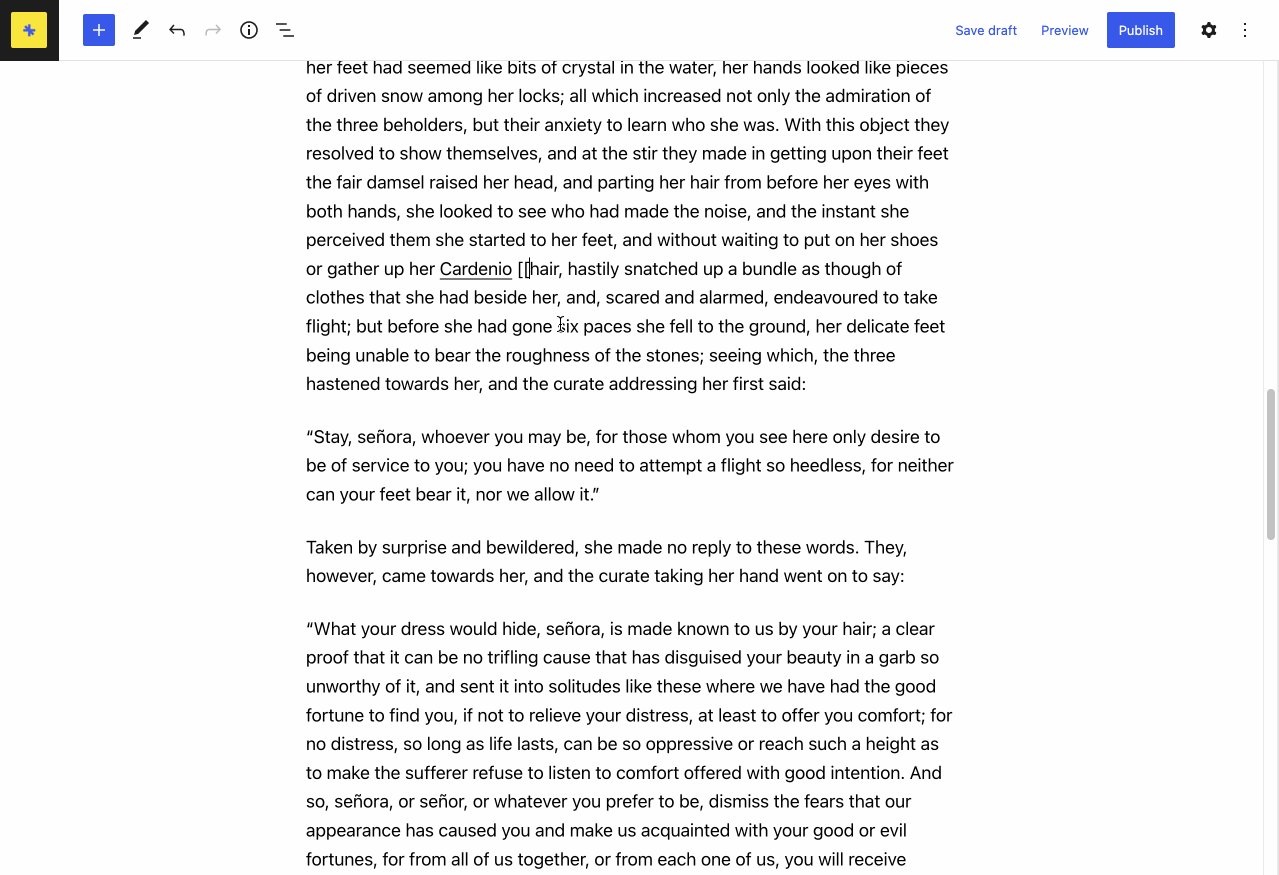
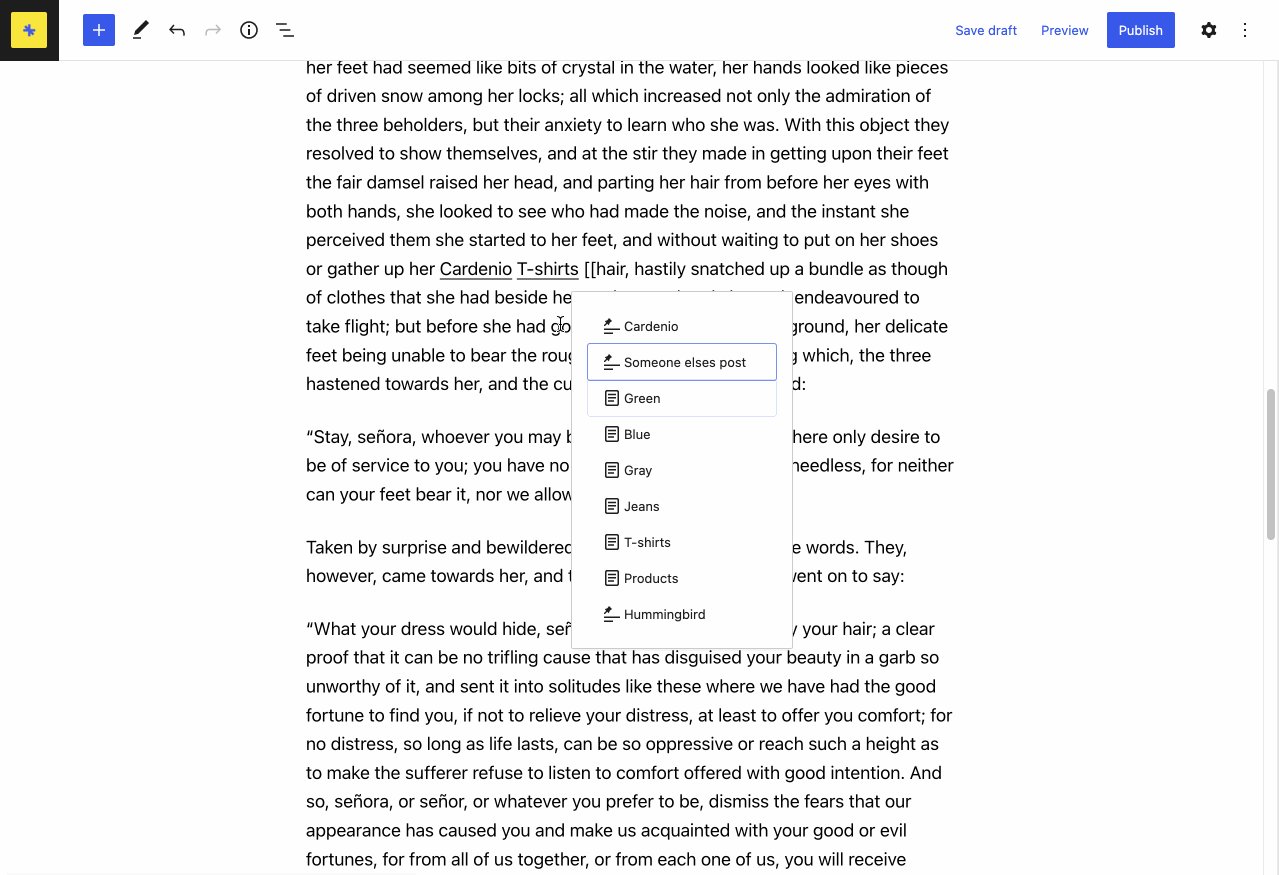
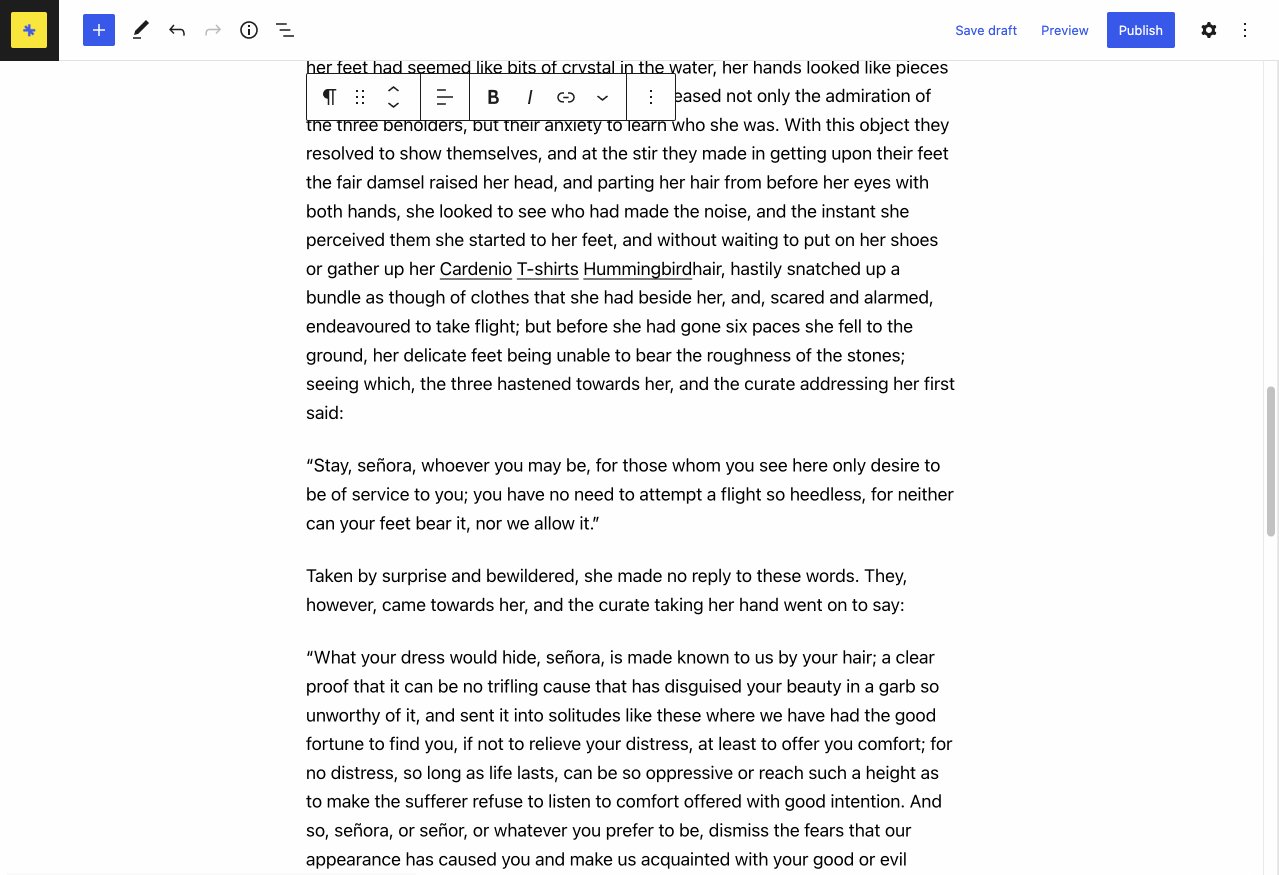
This is what I see: Note that the positioning of the dropdown appears unrelated to this PR (see #28917 (comment)). My instinct here: this is really nice! It doesn't look like a lot of code complexity, but it's a really nice little feature for linking to existing stuff. It's so rare that I'd ever want to write Moreover, it doesn't weigh down the user interface, because it's just a "commandline tool", and it shares such DNA with the slash command already. I personally think there's a place for this. If others are fans, I'd tweak a few small things:
Nice work! |
d6c47ed
to
605216e
Compare
|
Rebased to fix the wrong placement for the inserter. |
605216e
to
dac258c
Compare
|
@jasmussen finally I found some time to come back to this. In this state:
|
|
Size Change: +502 B (0%) Total Size: 1.15 MB
ℹ️ View Unchanged
|
|
Works as advertised! @draganescu, this is a great use of Testing Notes
In the screencast below, I covered the following scenarios:
29172-link-completer-test.mp4 |
|
I wish I'd get notified for thumbs up 😅 — sorry for the delay. Here are new icons: #39139 |
dac258c
to
9669af2
Compare
|
Added the new icon and the shortcut in the help modal. Something I tried and failed is to timeout the sending of requests but for some reason using |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Giving tentative approval to this one because:
- It's a fun power user feature that is likely to make a few people very happy
- It does not add any UI weight virtualy at all since it's likely to be rare people intentionally type
[[for typographic reasons
It also works well:
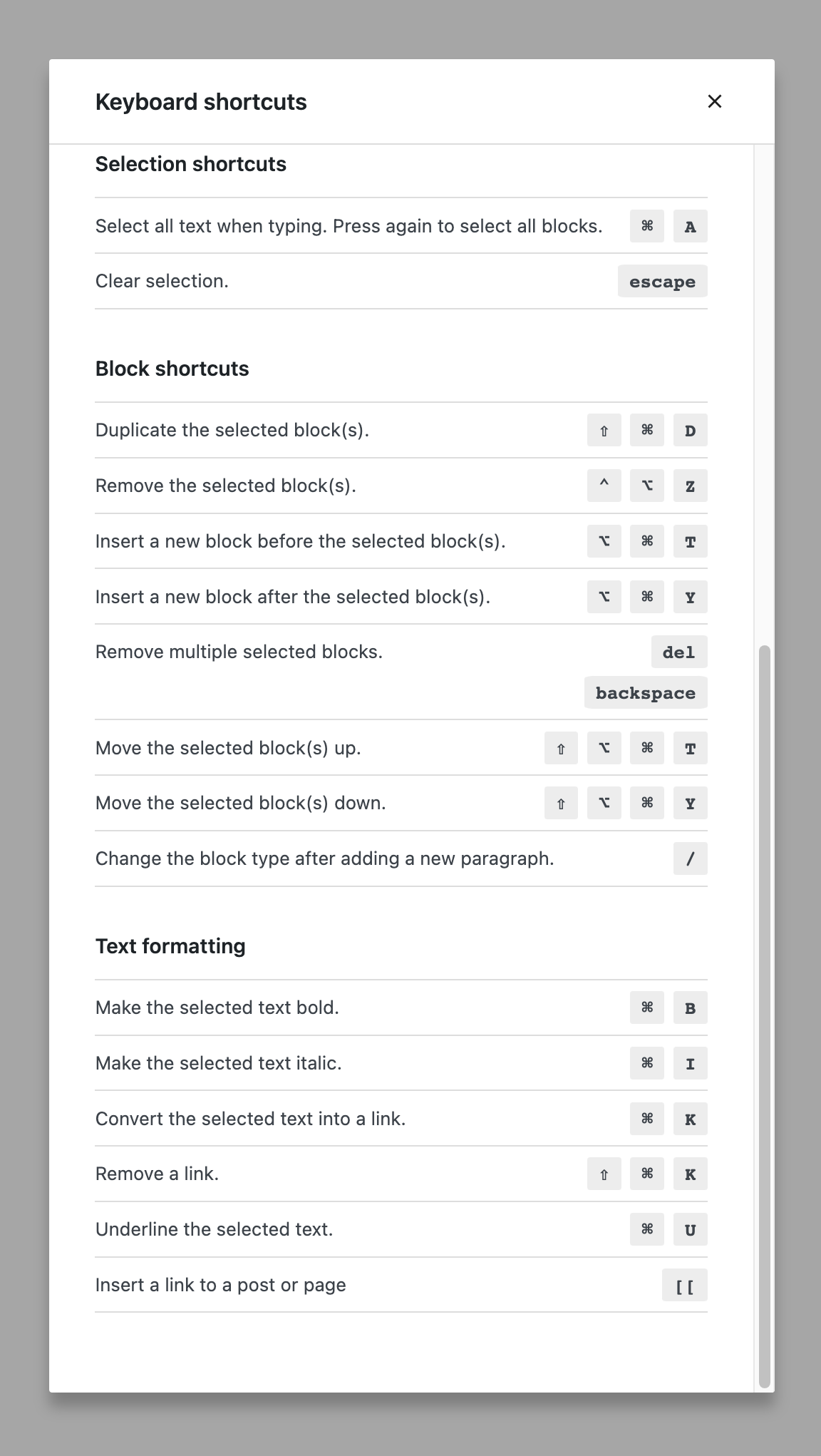
One small thing, the keyboard shortcut help looks good (see the bottom):

But shouldn't it be under "Block shortcuts"? Perhaps right under the slash command since its behavior is somewhat similar? I know the command isn't block level so it's a stretch. But it works in a block? Alternately we could rename the "Text formatting" to be "Text formatting & shortcuts"?
It'd also be nice to get another code sanity check, but otherwise: nice one!
|
@jasmussen thanks for the 👍🏻 The shortcut is very related to the link formatters so I'd leave it under "Text formatting", but move it up next to the other link format shortcuts. |
f6d927c
to
5cdfca5
Compare
|
I just want to say that I deeply appreciate this feature, which I just discovered with Gutenberg 12.8. I had been futzing with various plugins that did a poor job of this sort of thing. I think you'll be very surprised at how many non-"power users" will love this as well! Thanks again! Edit: One point of feedback - it appears to work for CPTs, but not for bbPress Forums, Discussions or Replies, despite the fact that they are also CPTs. Is that something that could be investigated/added? I could see it being very useful. Perhaps a setting somewhere to allow us to select which CPTs can be autolinked? |
|
Just a thought: why not using |
|
@westonruter the editor also uses |
|
@westonruter The I'm ultimately indifferent to what is used, so long as it is functional. My concern would be confusion since, as @Mamaduka says, @ is already used for user autocompletion.
|
|
Test cases all seem to work. Thumbs up to adding the ability to link to categories and tags |






Description
In the block editor we currently have the
/inserter which is an autocompleter for blocks. This PR adds a new autcompleter triggered by[[with links to existing posts and pages.How has this been tested?
For now tested manually.
Screenshots
double.bracket.mp4
Types of changes
Non breaking change. Adds a new autocompleter to the
block-editorpackage.Checklist: