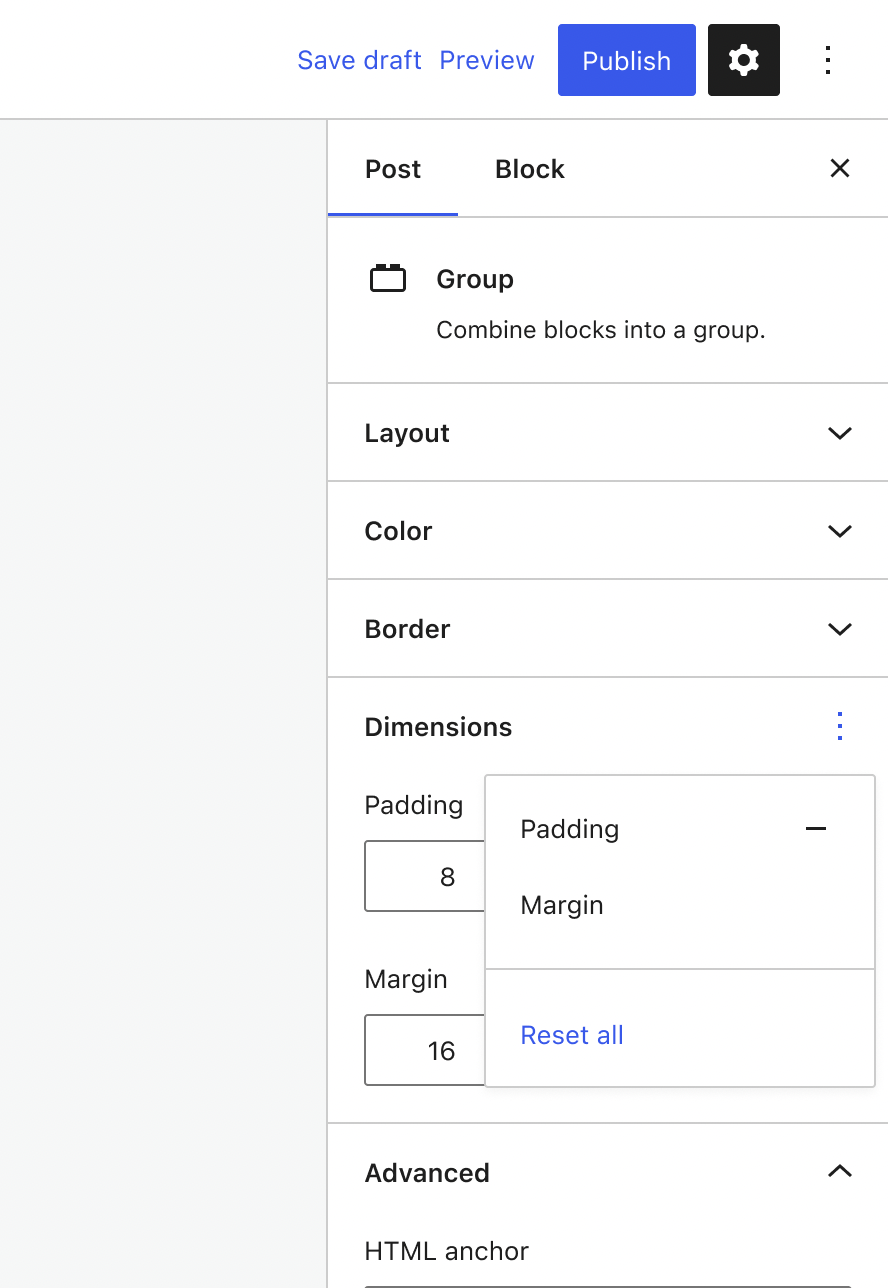
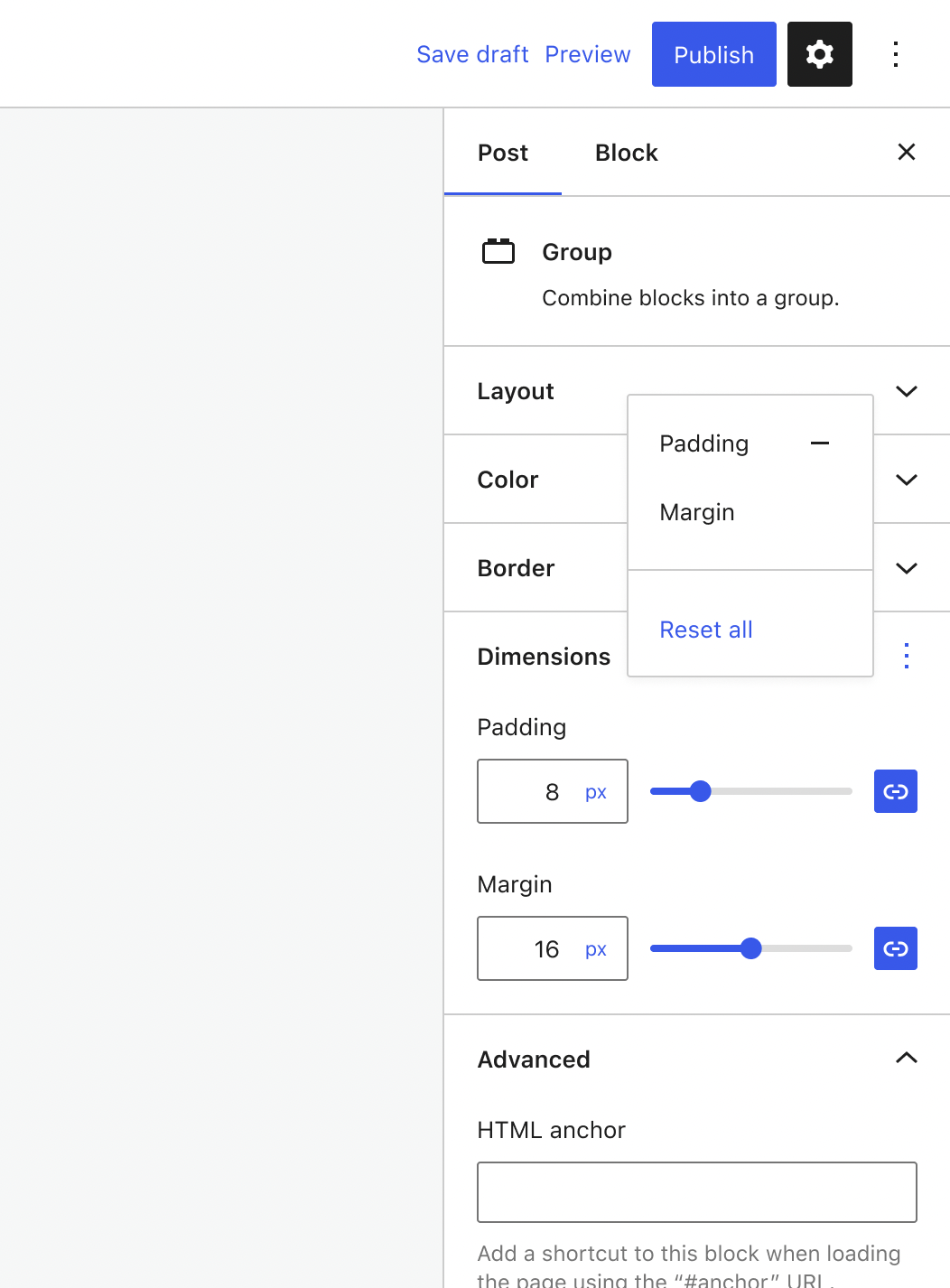
ToolsPanel: The ToolsPanel menu gets in the way of seeing what selected options look like #41545
Labels
[Feature] Design Tools
Tools that impact the appearance of blocks both to expand the number of tools and improve the experi
Needs Design Feedback
Needs general design feedback.
[Type] Enhancement
A suggestion for improvement.



Prior: #41376
Description
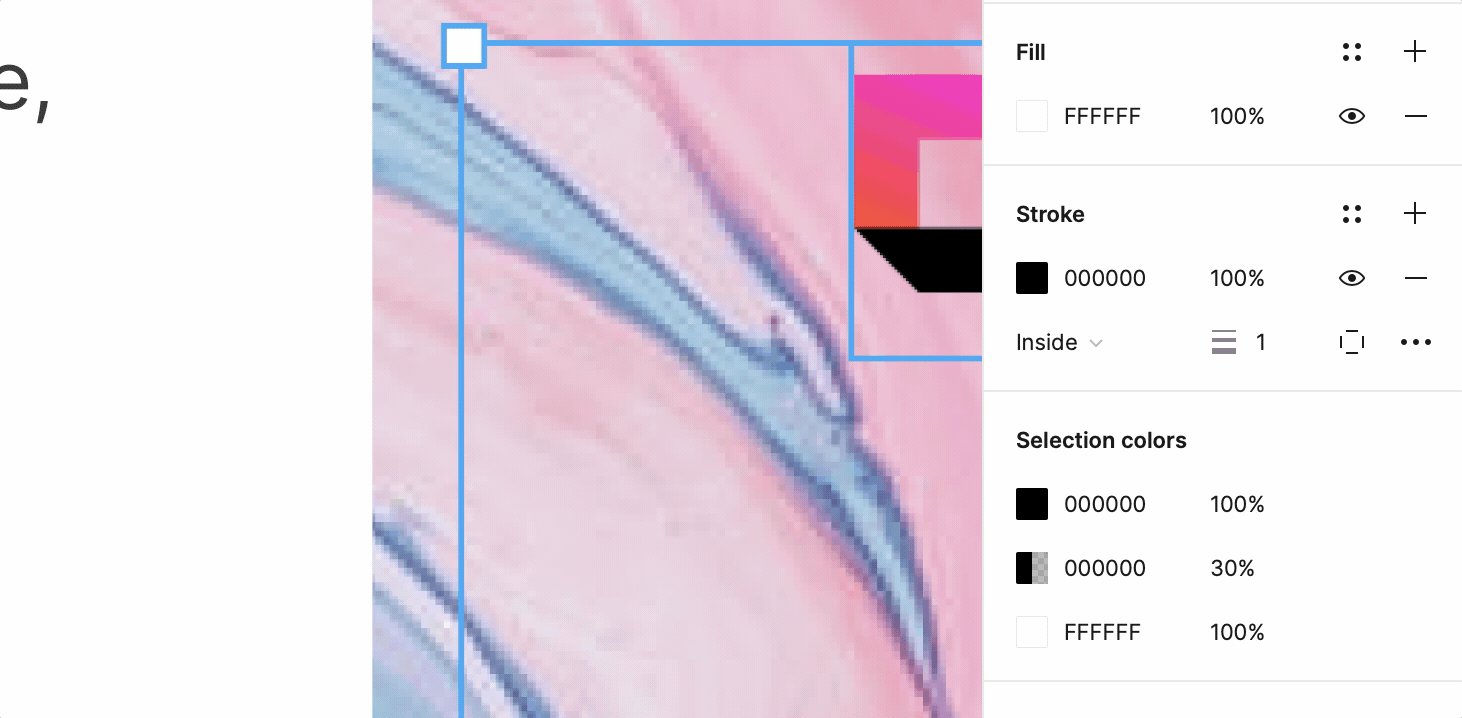
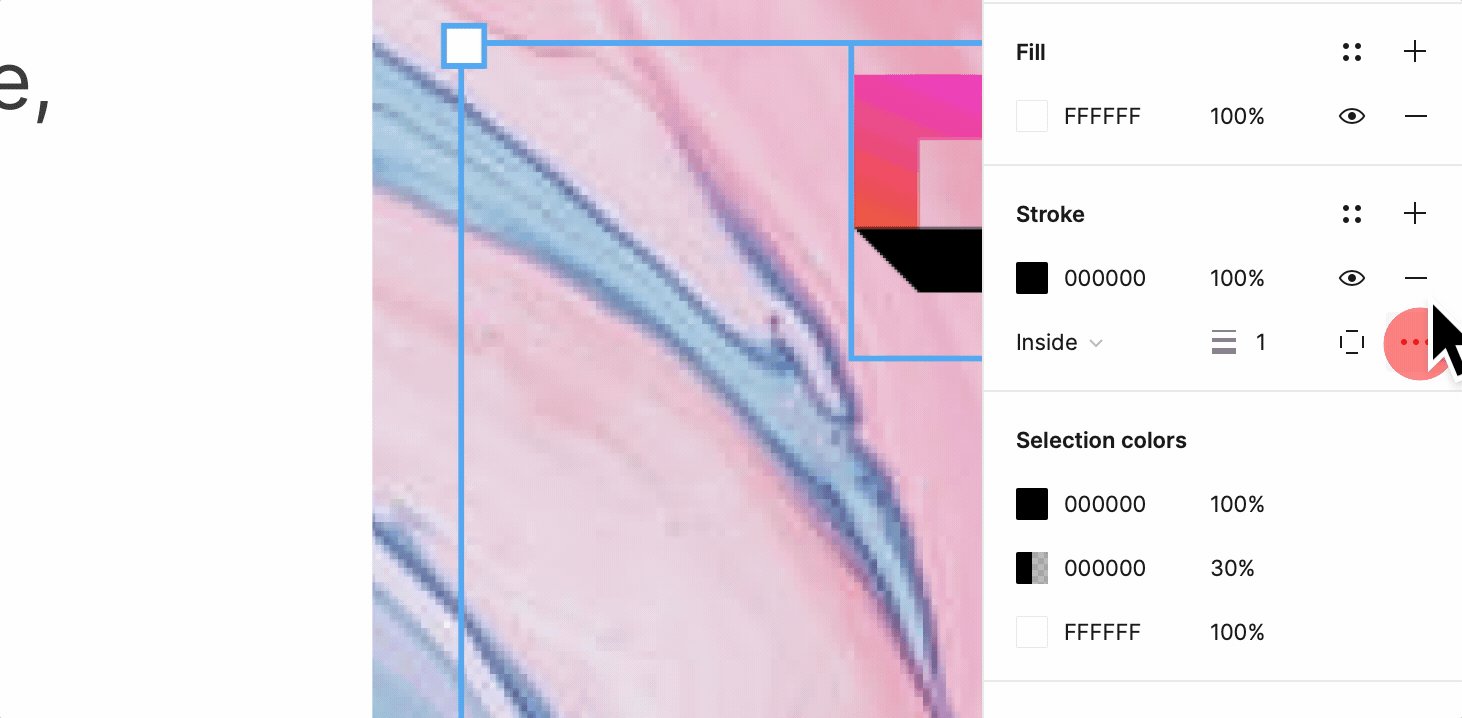
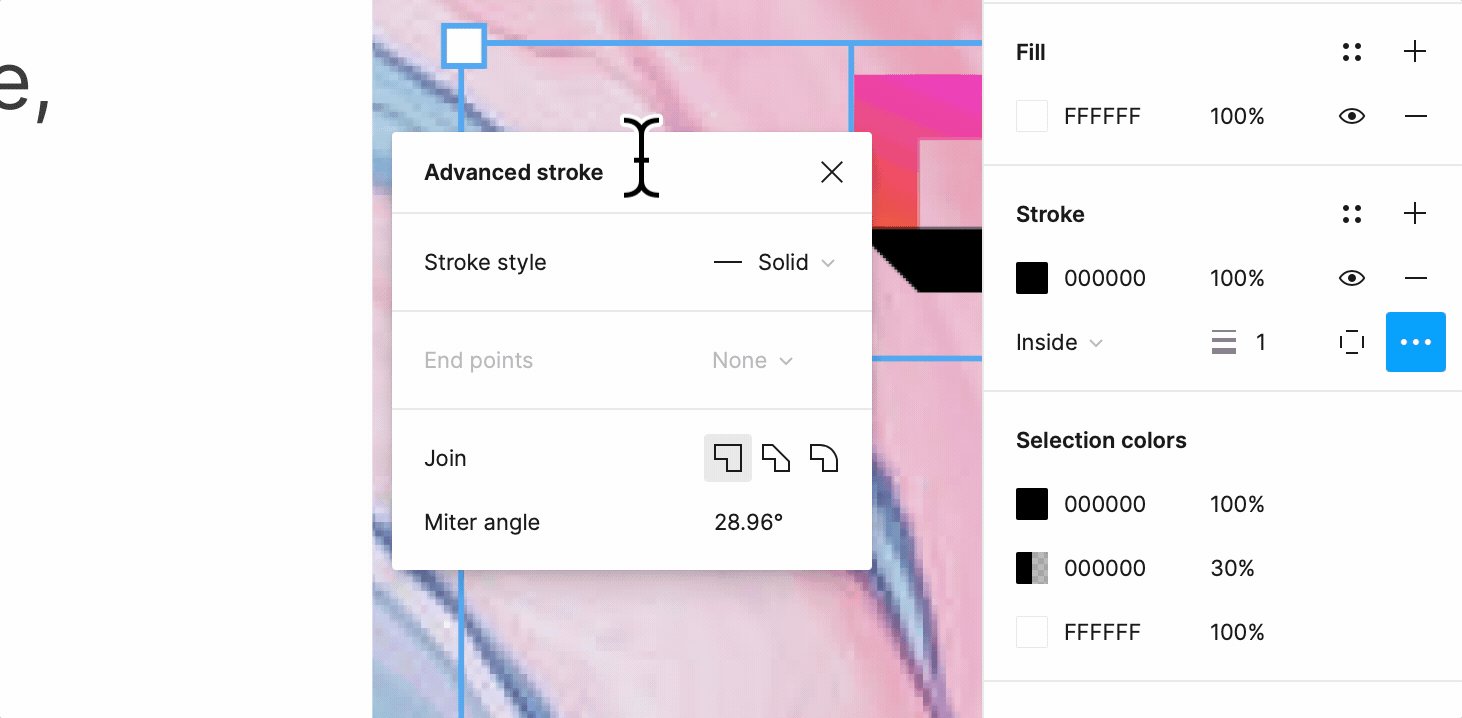
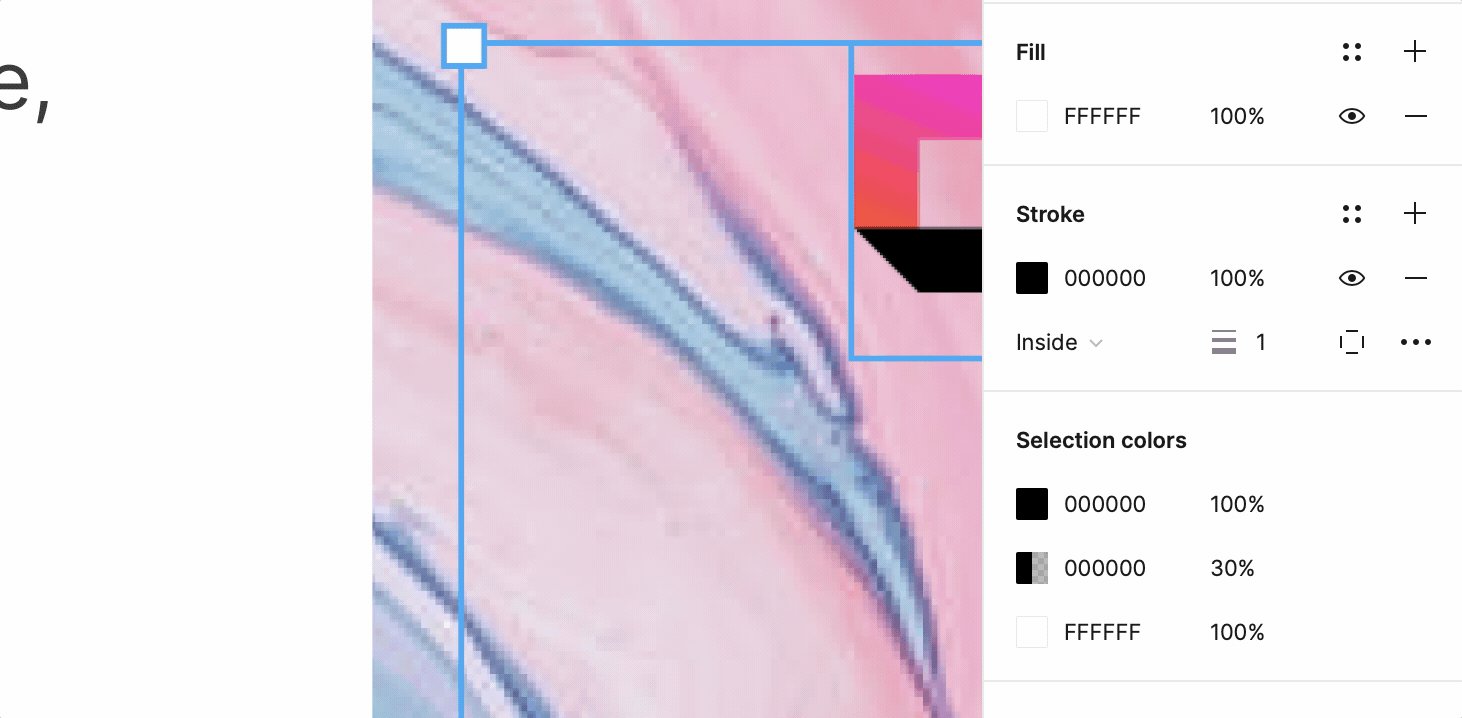
When using the ToolsPanel to select different design tool options, the ToolsPanel menu obscures the content behind. This means you can't select a design tool and get an idea of what it actually does without closing the menu first.
The text was updated successfully, but these errors were encountered: