-
Notifications
You must be signed in to change notification settings - Fork 4.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Show which templates use a given template part #20476
Comments
|
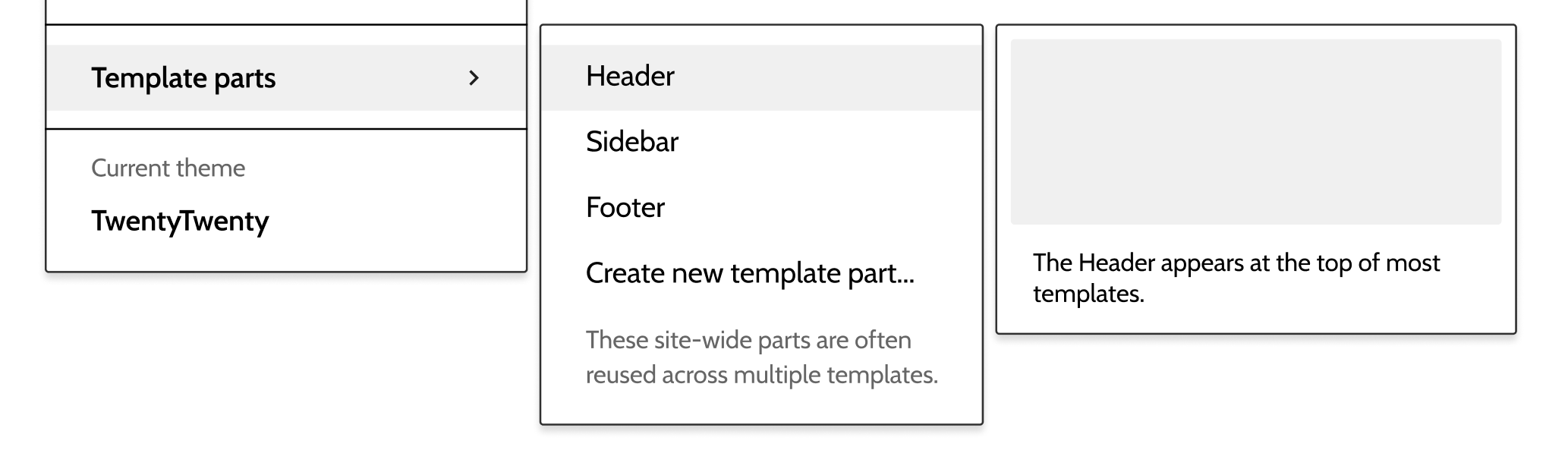
Here's a mockup by @shaunandrews with minor tweaks by me. It adds a basic list of templates to the sidebar. @mtias do you envision this list being interactive or purely informational? |
|
Could be interactive. |
|
Here are a couple more ideas: 1. Show the template preview on hover: 2. Display a grid of previews instead: I have to say that the grid of previews feels a bit overwhelming, and they're too tiny to really make much sense of them. If went with bigger thumbnails, such as a 2 x 2 grid, they end up taking too much space. |
|
@enriquesanchez I'm digging the approach with the visuals more. Perhaps it could use similar patterns to the mosaic view that @dwolfe was working on?
|
|
If we tried the 2x2 grid view of the templates in the sidebar, please explore showing the full template as in @dwolfe's mosaic view mentioned by @MichaelArestad, but also try just showing the top section of the template. I believe the full view of the template in the sidebar is too difficult to see. BUT just showing the top portion of a template might be enough to communicate that template to the user. |
|
However!!! Based on this comment for showing the Theme (#20469 (comment)) the hover preview option feels like a great tie-in. There's a similar experience that the user doesn't need to relearn. I do like the hover option. If we go with that experience in the navigation, let's also use it here. |
|
One could show parts of a template below each other just like the patterns are seen in the sidebar in Gutenberg 7.7. But hovering is a method that will end up being used in multiple places. The difficulty with Hover is that it might not be obvious that one can hover over a text link and see a preview. Compared to showing static thumbnails. |
I would say if we go with the hover route, we should do something to the list to make the template list items look actionable. Or even just more like a list. |
|
This might not be feasible to list by default, it might actually be something we need to offer on demand — a button saying "find where this template part is used". |
|
@enriquesanchez, can you mockup some further designs with the suggestions? |
|
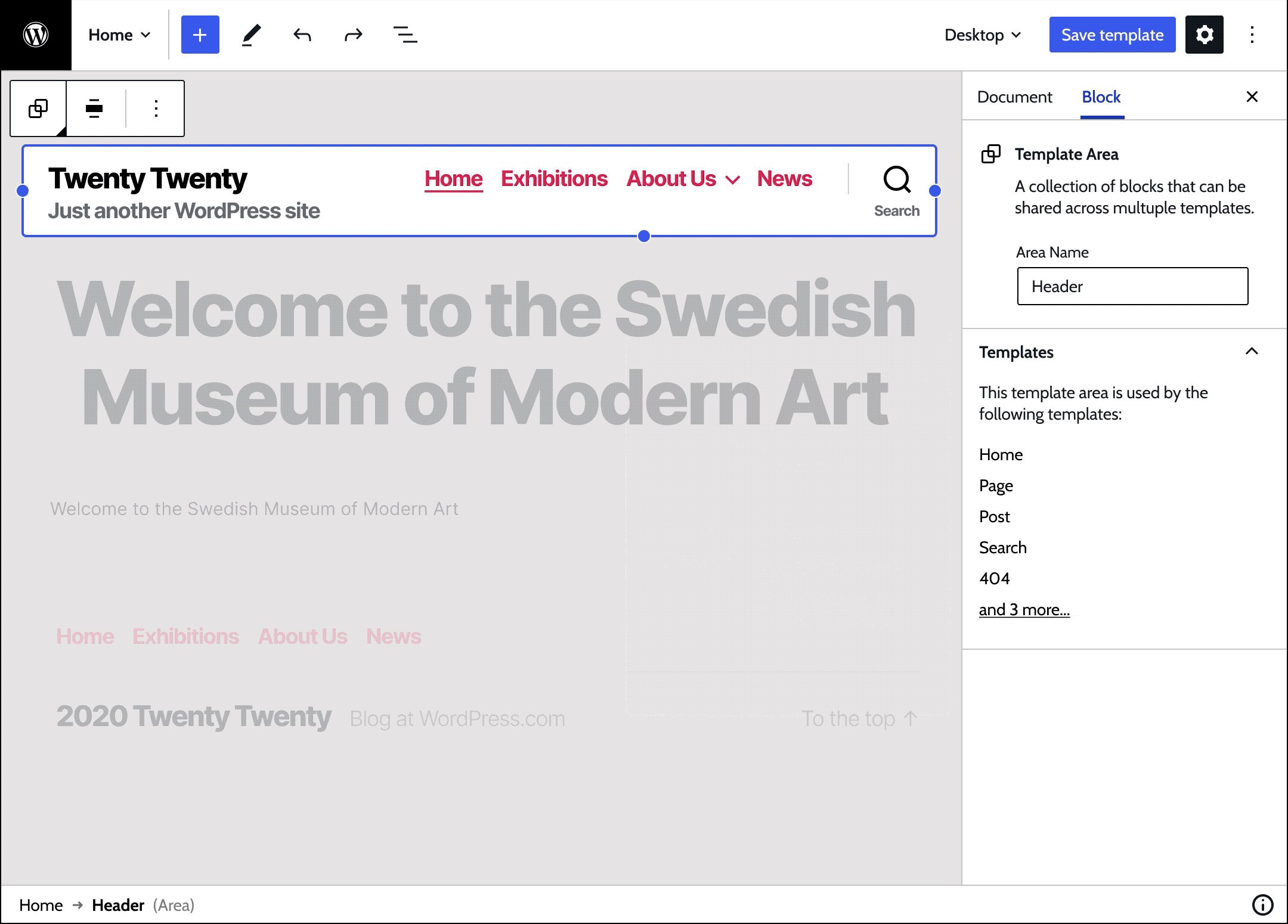
Here are some iterations based on your feedback: View templates on demand
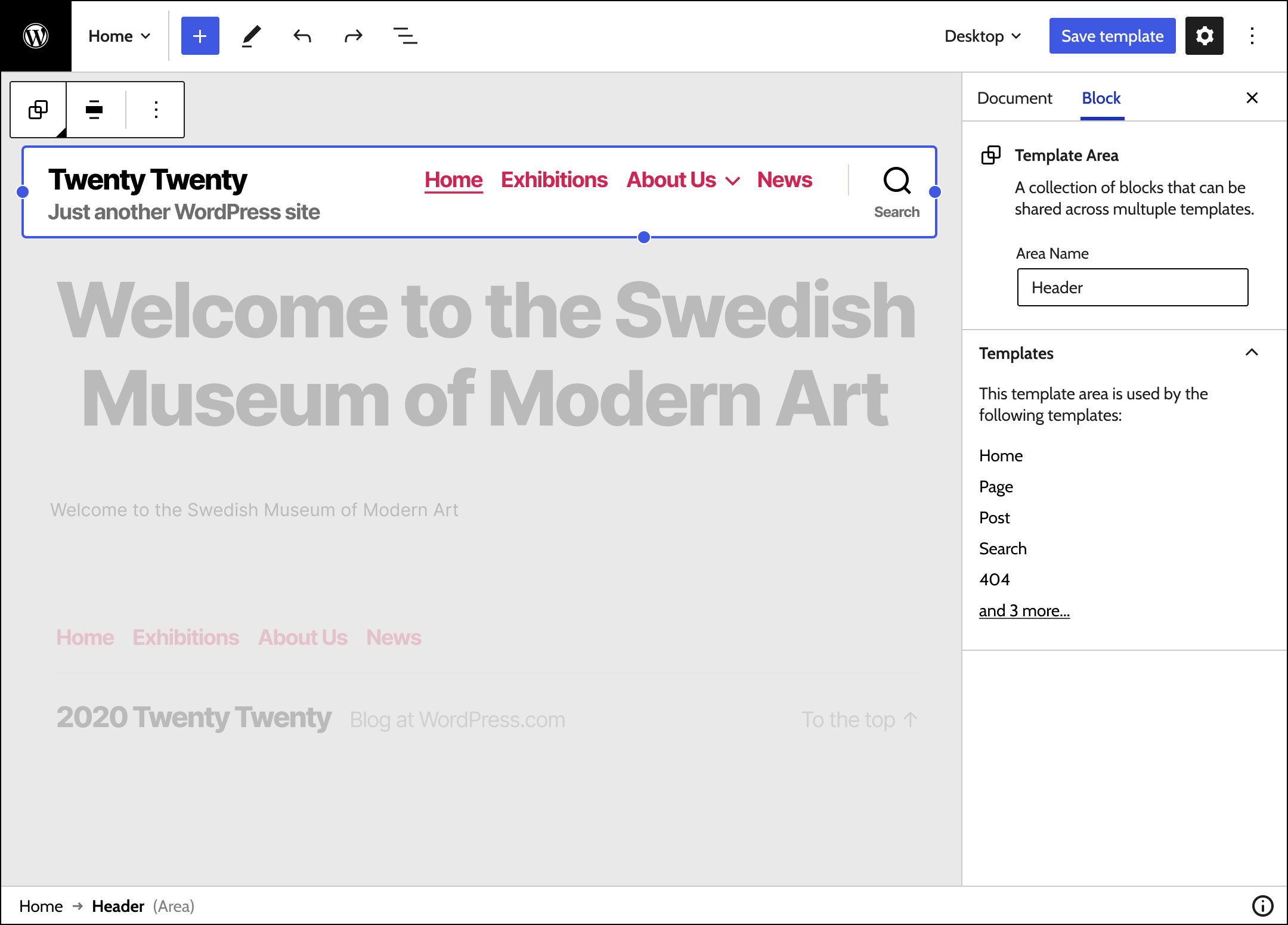
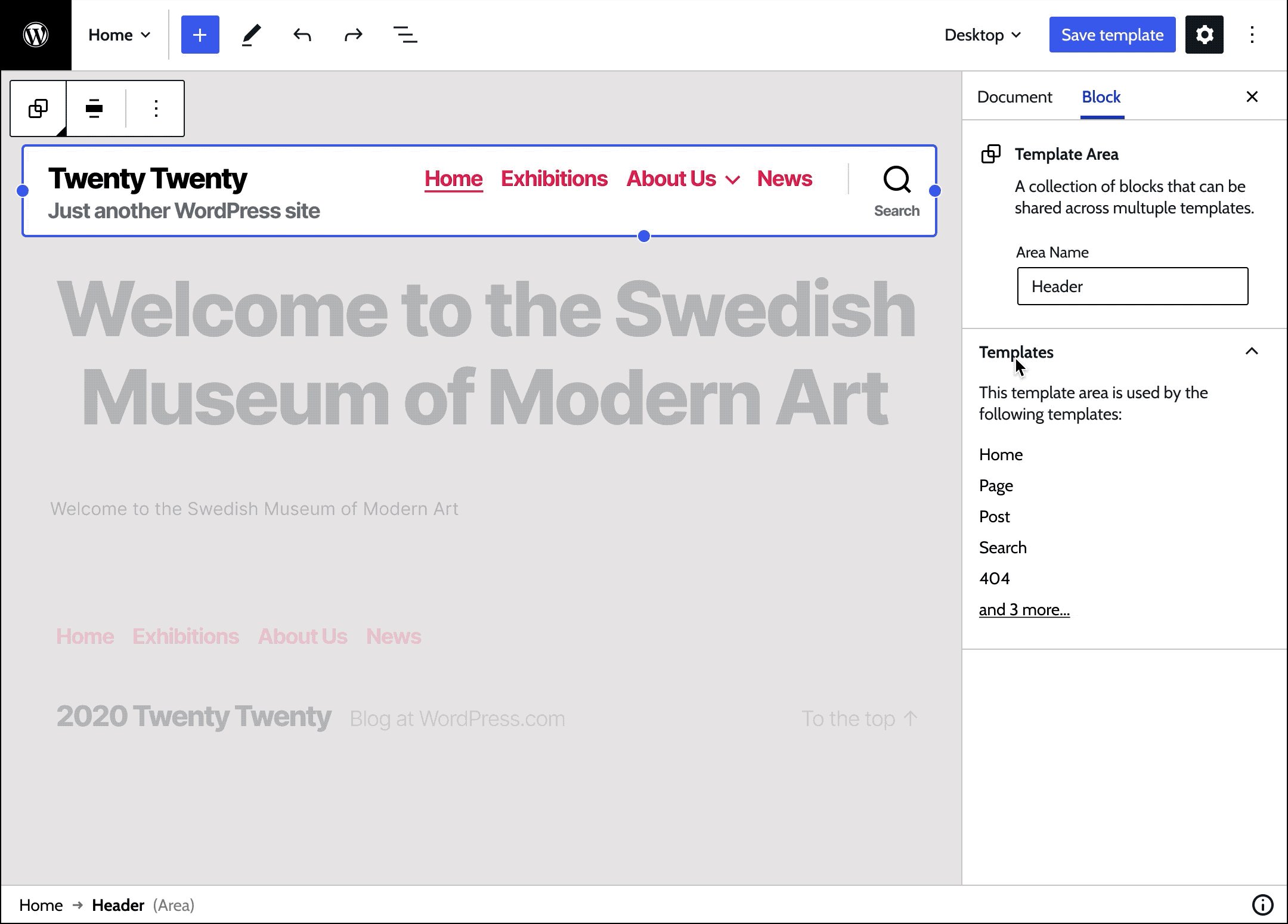
I thought the simplest way for achieving this was with a link. We already use this method in other sidebar panels, so it felt natural to try it here too: The link can mention on how many templates the template part is being used. Once clicked, the templates are displayed below. (See examples below) Mosaic View
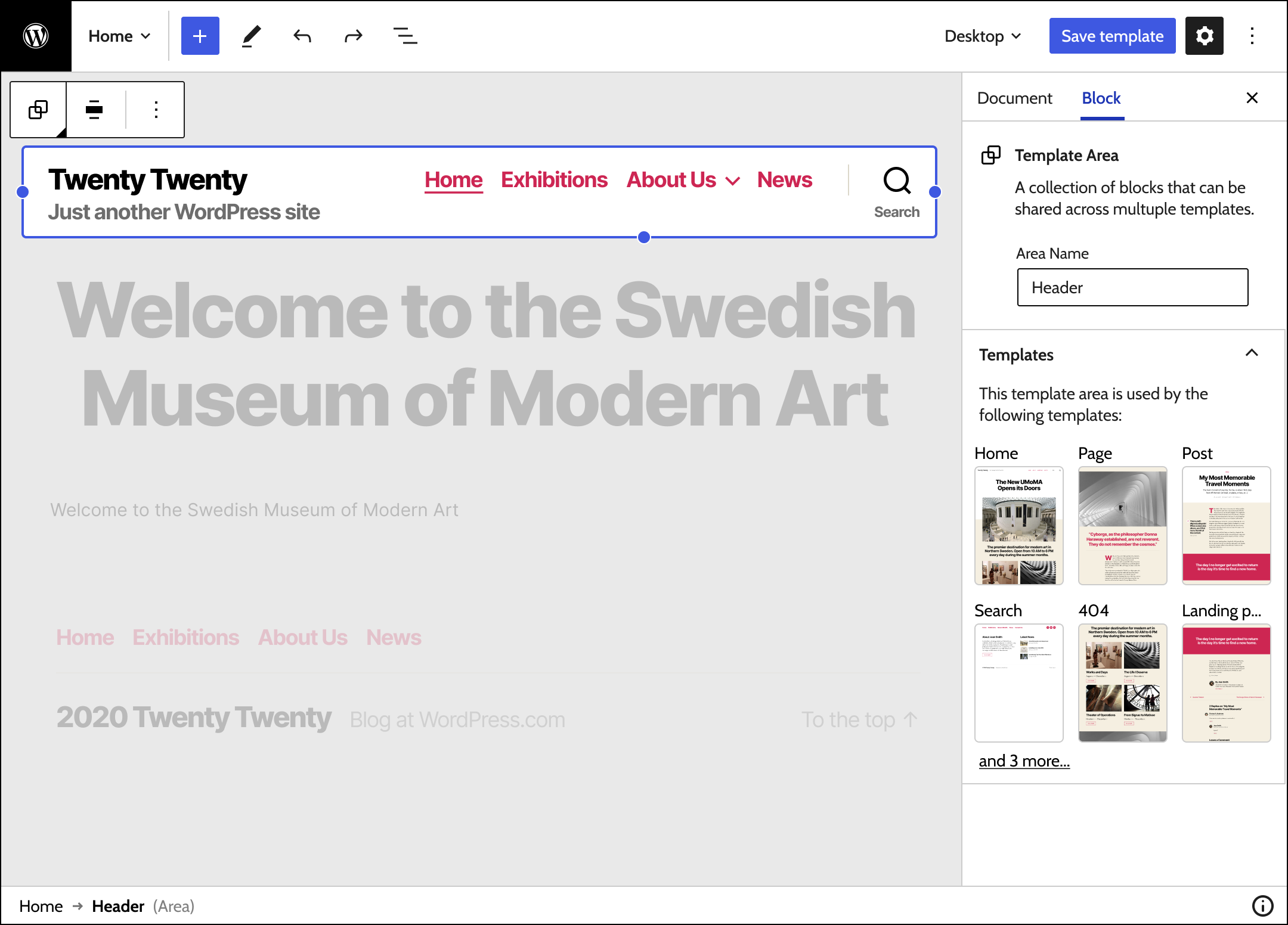
A 2x2 mosaic grid could look something like this:
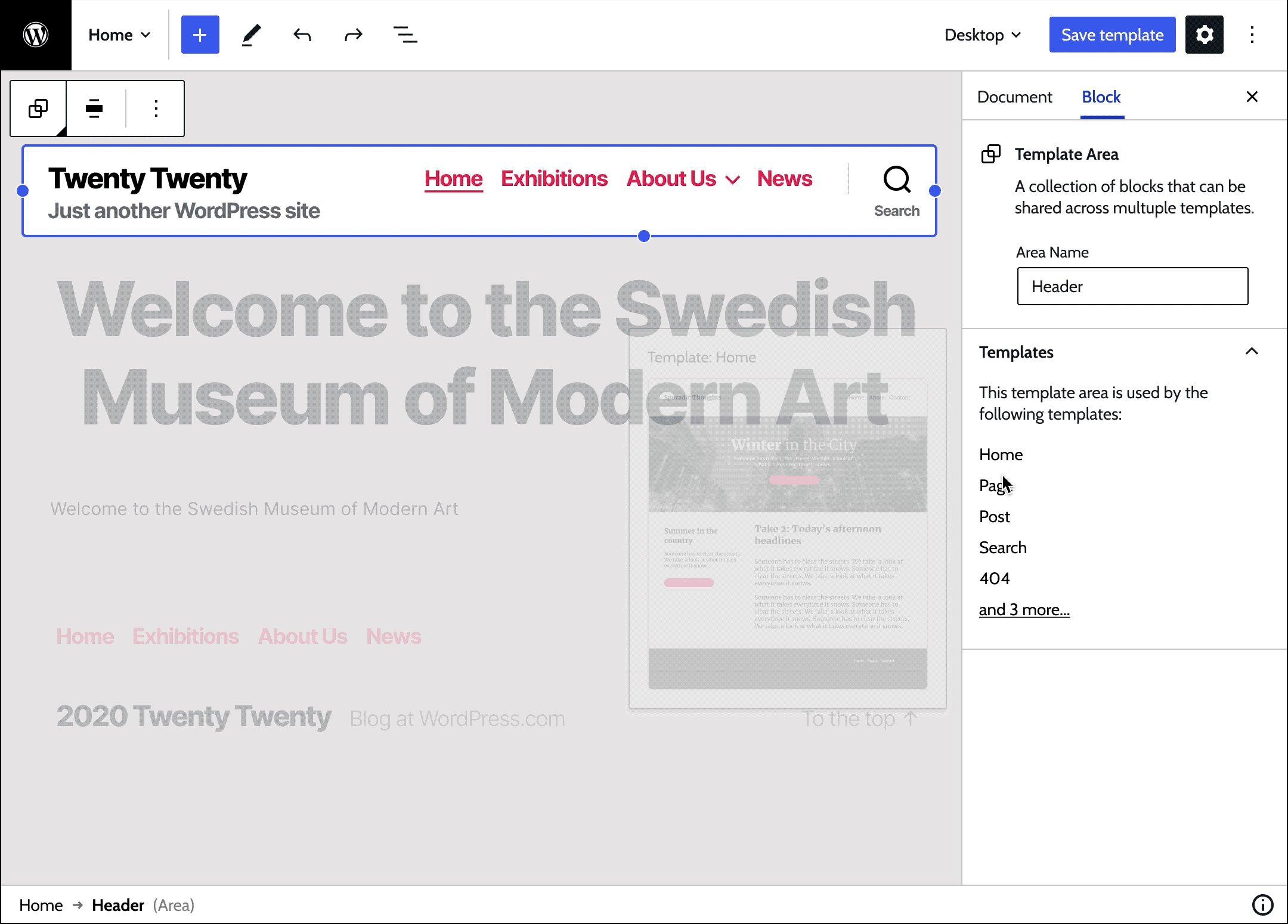
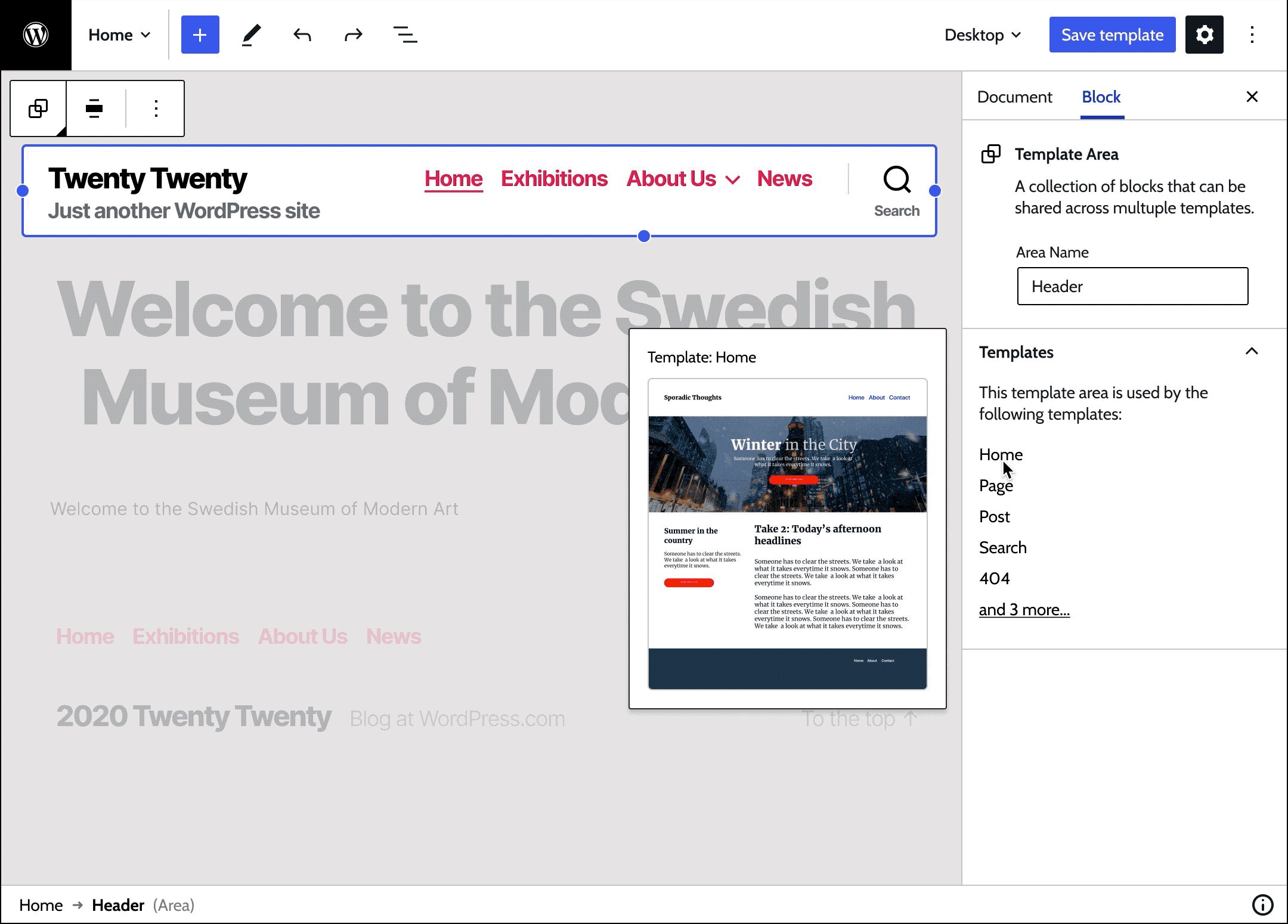
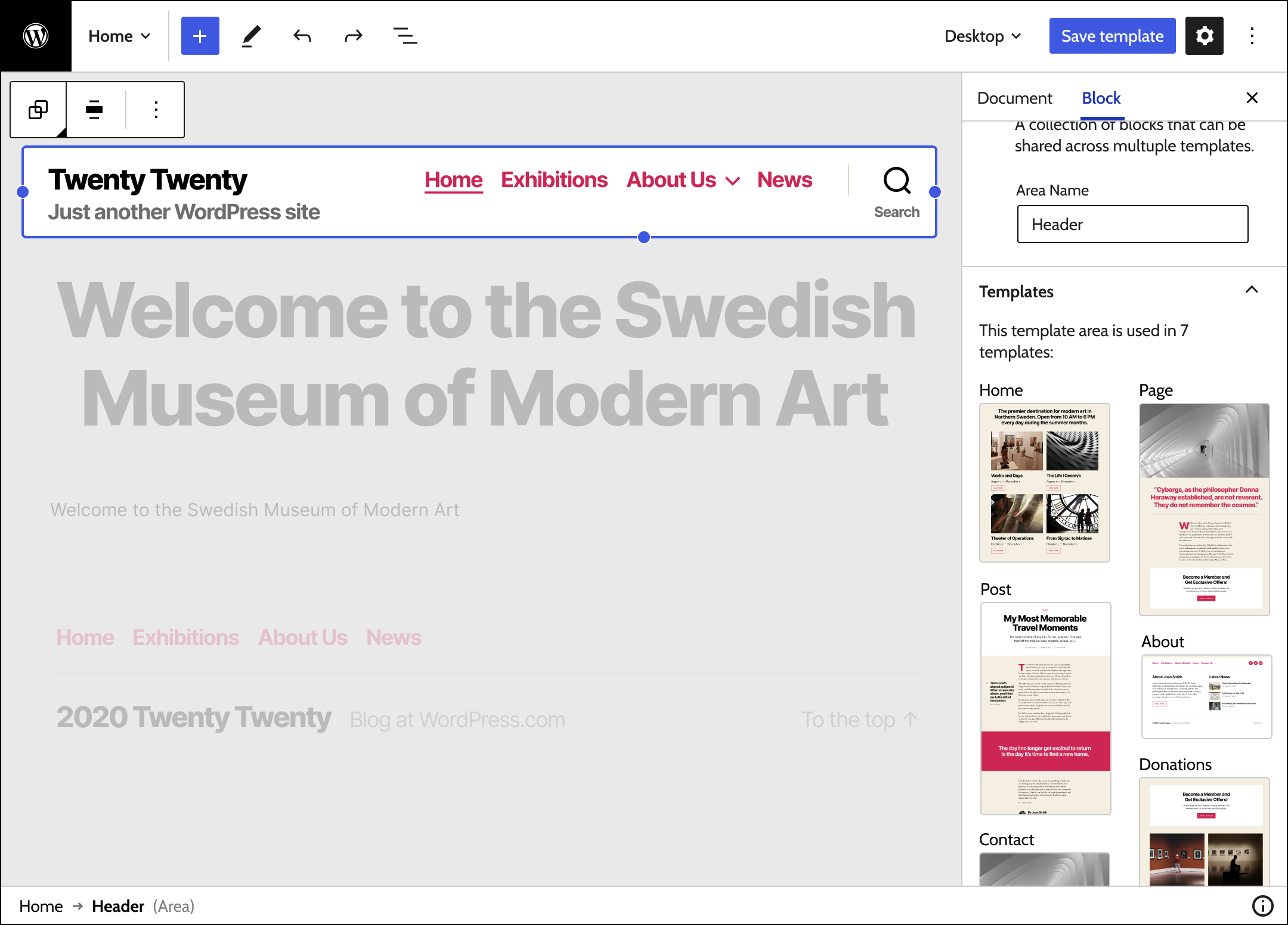
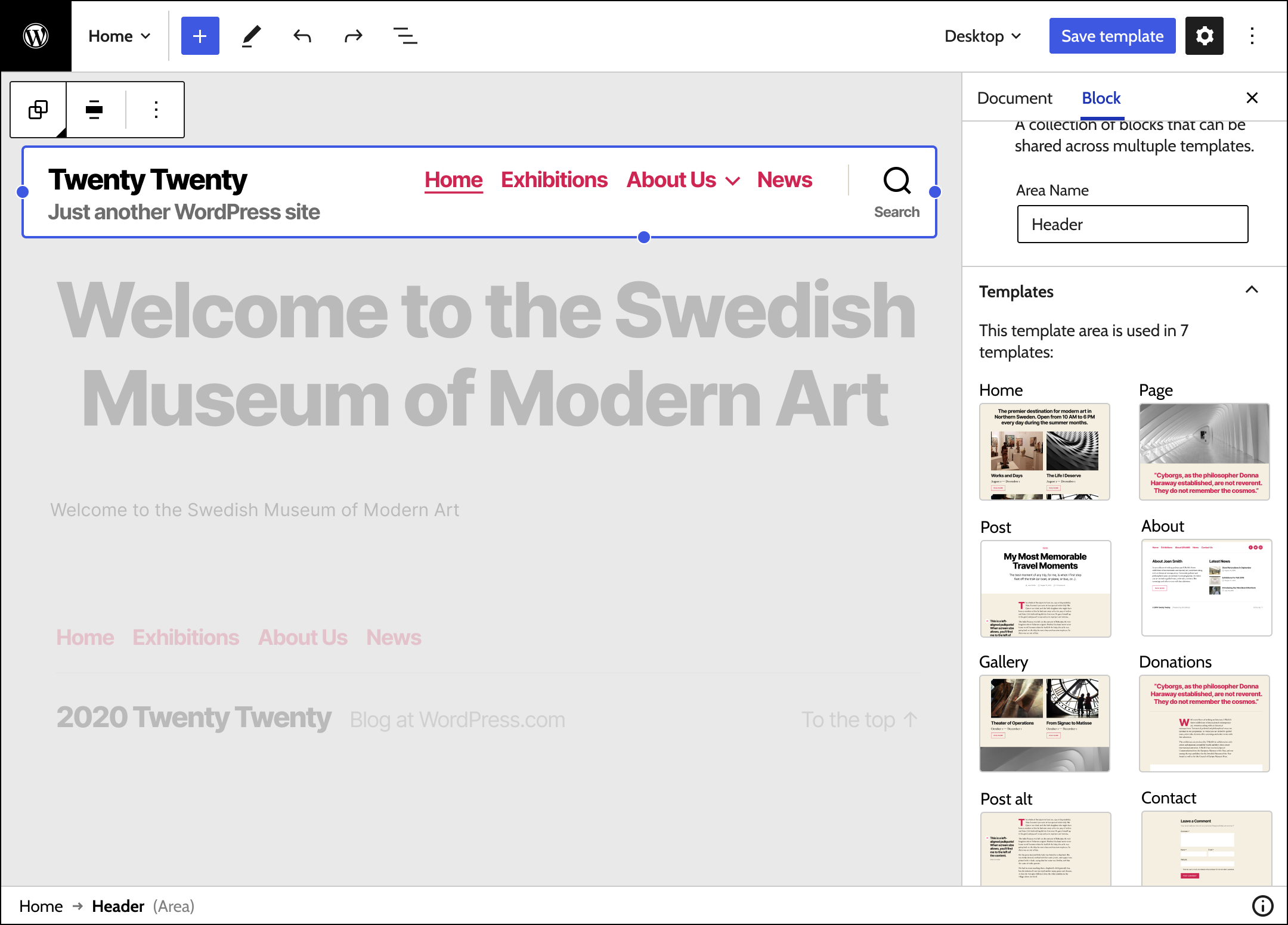
And a 2x2 grid that just shows the top part of the template: Display on hover
I initially was replicating the same style we use for menu items on dropdown menus that also have hover interactions... ...but I agree that would not be too obvious here. We could try displaying the list as links: We'd need to define if these will just display a preview of the template whether your click or hover, or if clicking them will instead take you to the template. If clicking them will take you somewhere, then this interaction might not work on touch devices. |
|
I think having the minimal link is great. When clicked, it could open the 2x2 grid that just shows the top part of the template giving the user a set of previews. |
|
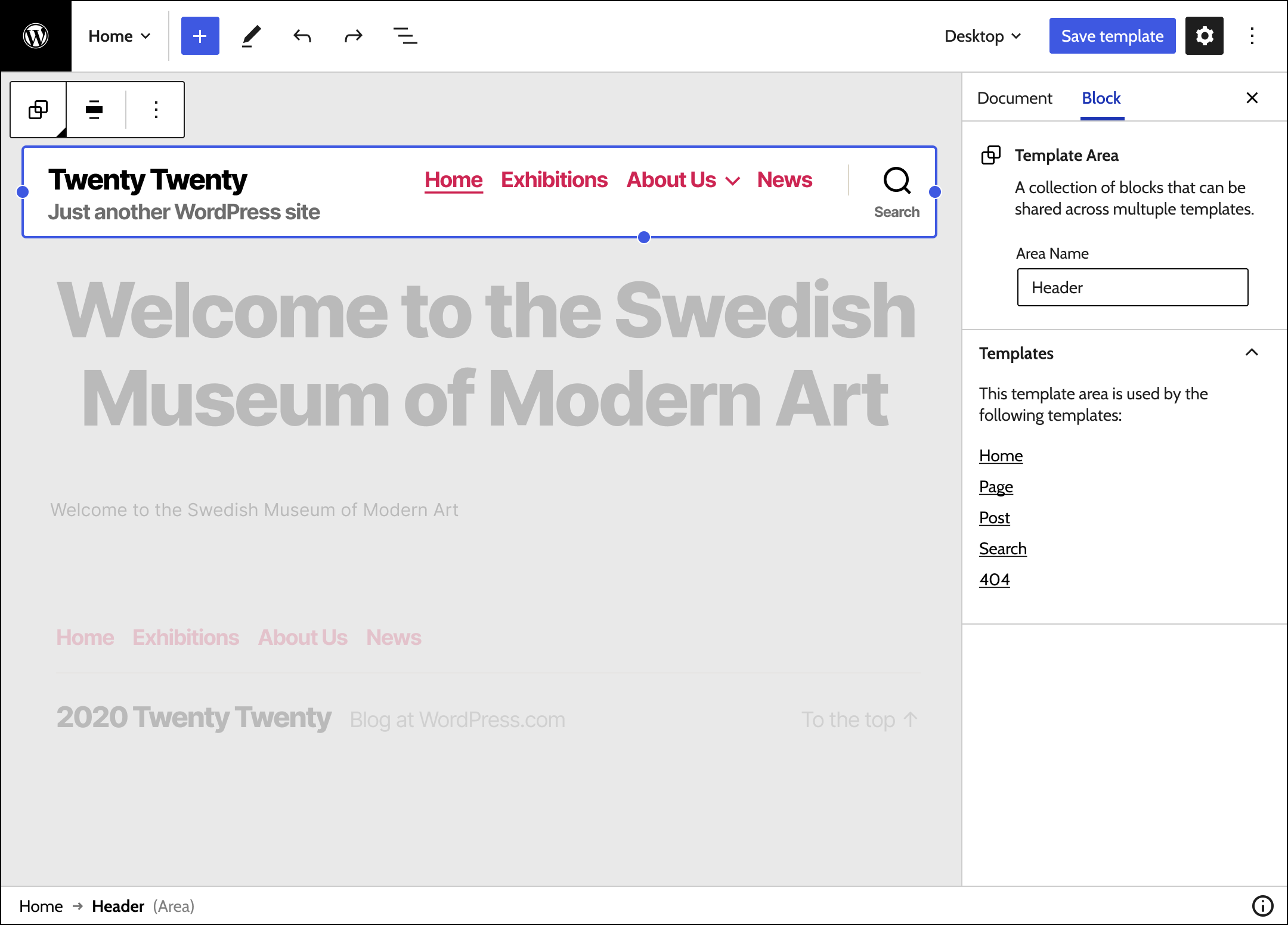
This could use a bit of a design update to account for focus mode, and potentially things like reusable blocks and navigation menus. |









An interesting idea when selecting a template part is listing in its inspector controls a list of templates that are actually using it.
The text was updated successfully, but these errors were encountered: