-
Notifications
You must be signed in to change notification settings - Fork 4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Citation field is only indicated by placeholder text #15308
Comments
|
The Design team discussed this in #design triage today. Here's a screenshot: This is a somewhat common occurrence throughout Gutenberg. A couple other examples: The reasoning behind omitting labels for these fields was to achieve a near 1:1 appearance with the front end. But this could certainly benefit from some exploration — for instance, maybe there's a user setting to expose more obvious editable fields if needed. |
I'd rather make it work the other way around. There's already a "Spotlight Mode" option in the More menu that makes great part of the interface lighter. I'd recommend to use that to make the fields lighter without borders. Instead, by default they should have a visible shape to help identify them. |
|
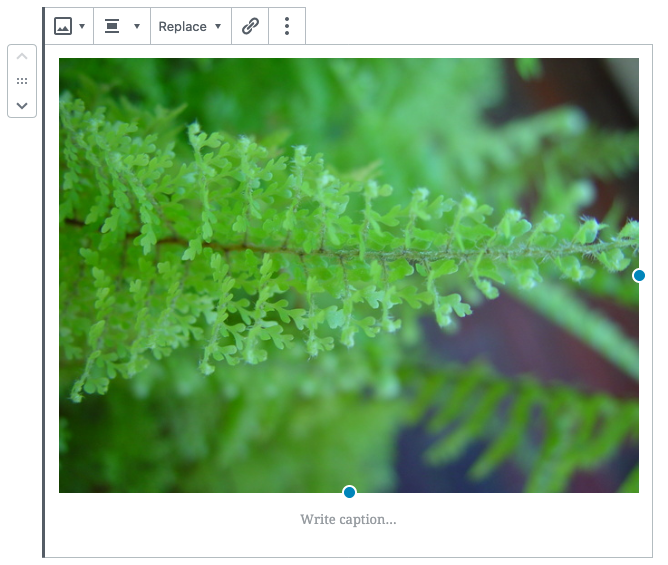
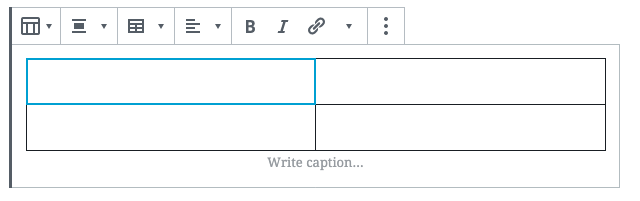
This seems to work similarly for other blocks with captions as well. Image block Table block I'm considering closing this issue because Gutenberg does aim for the 1:1 visual appearance with the frontend as @kjellr mentioned above. This issue is noted as "low severity" and would require a large amount of both design and development resources to think through a new way of handling captions. @enriquesanchez any thoughts here? |
|
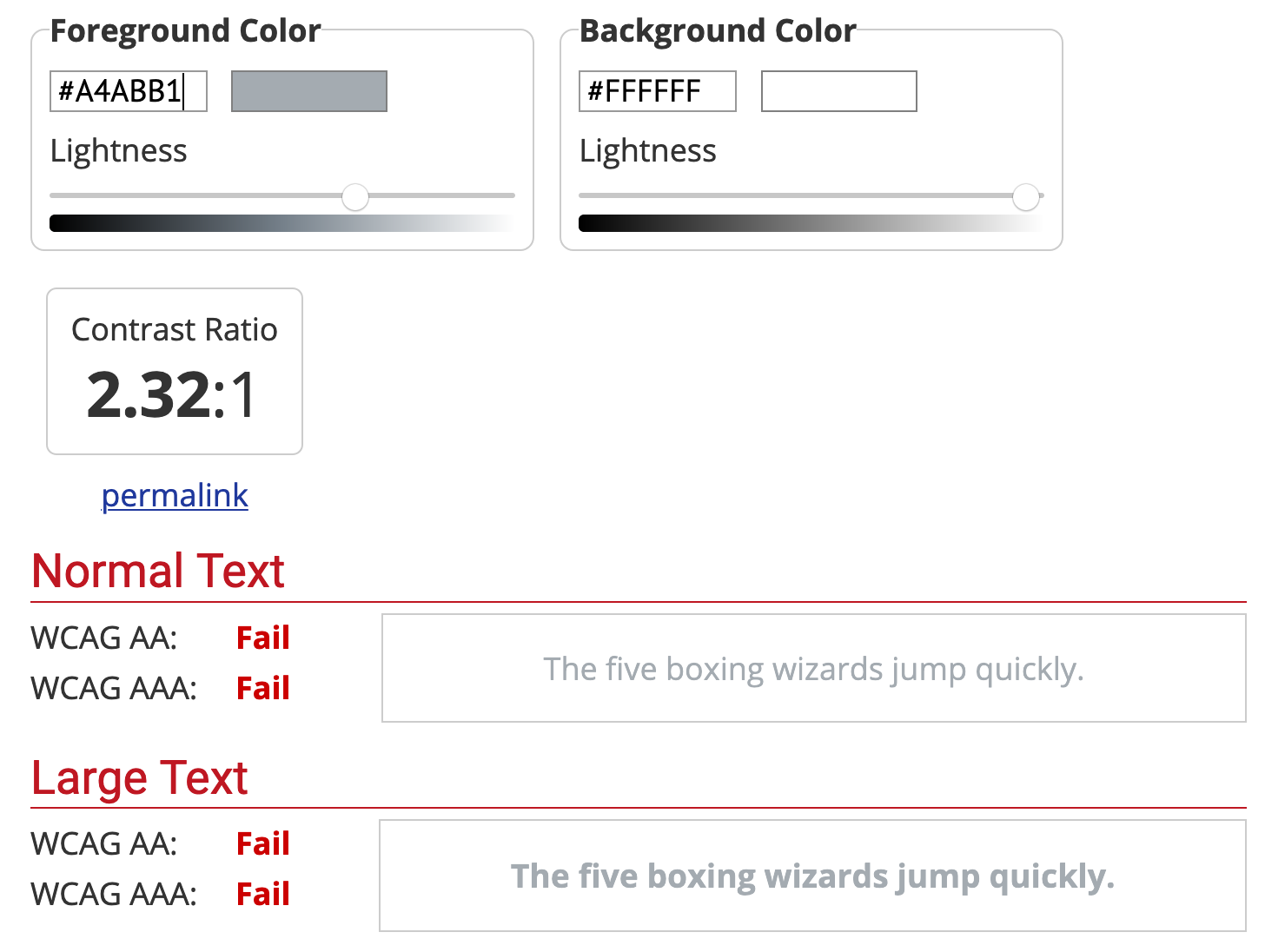
I agree. Let's get the text up to pass WCAG AA. 👍 Thanks, @enriquesanchez. |
|
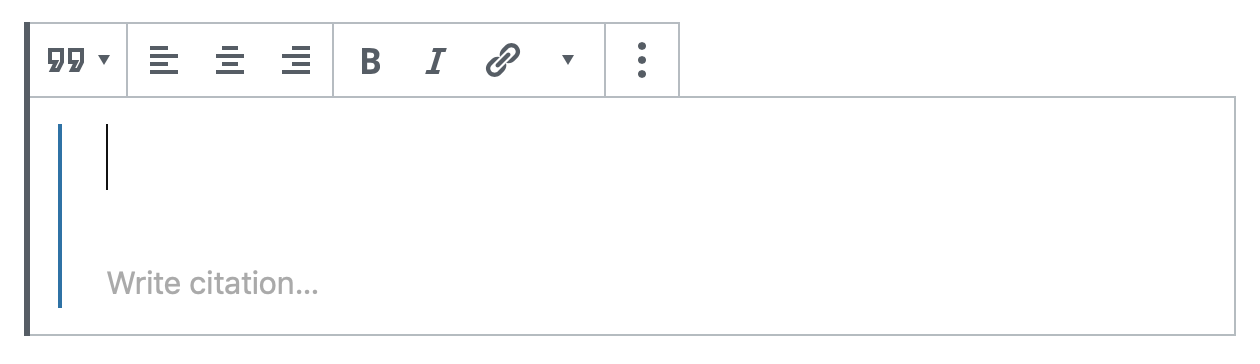
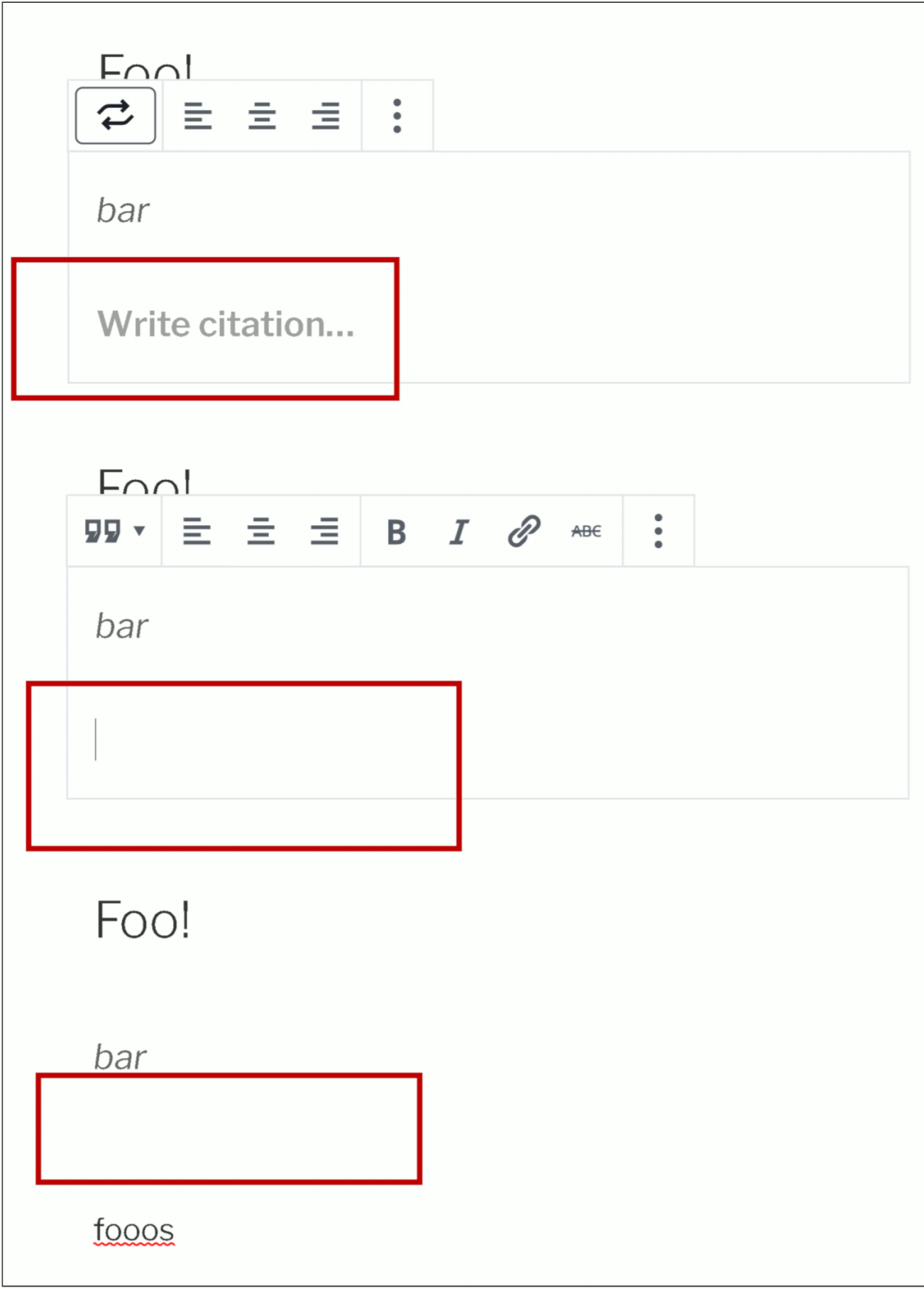
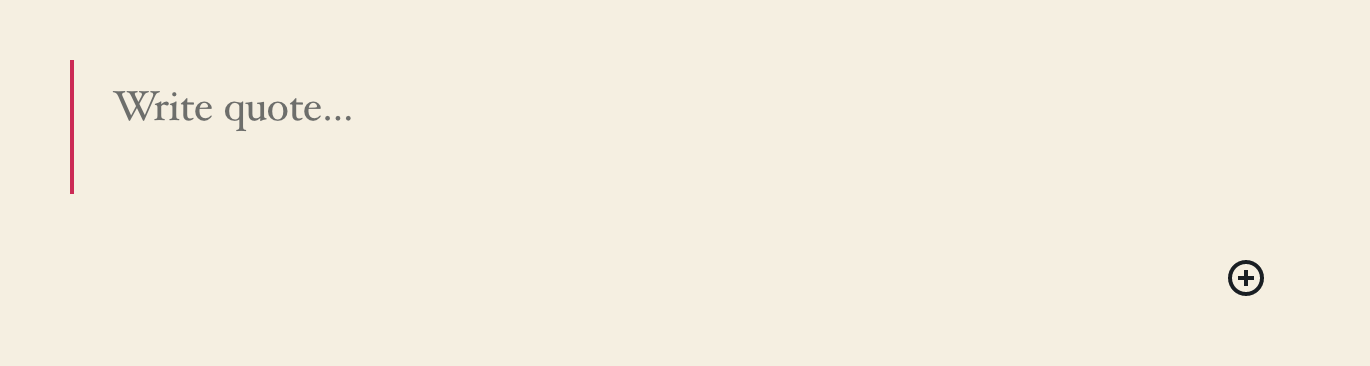
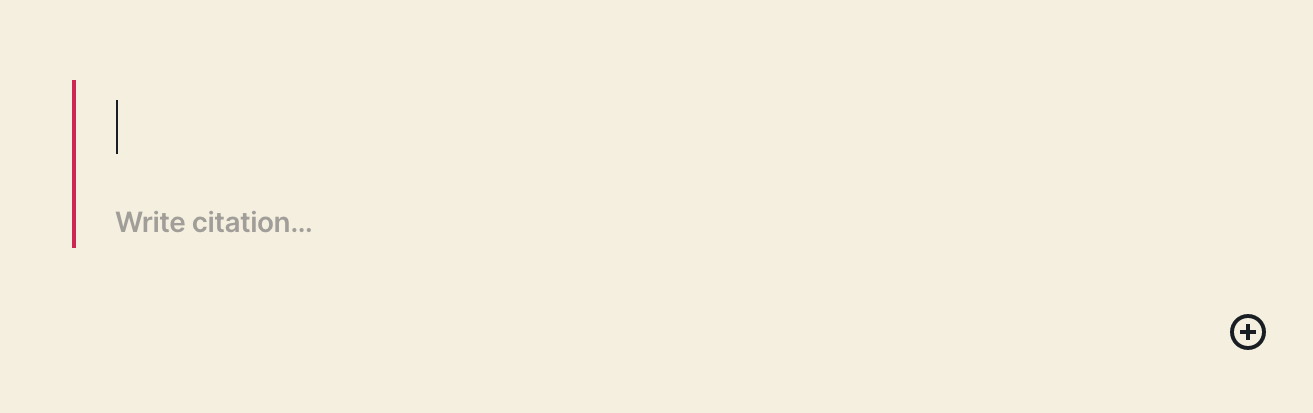
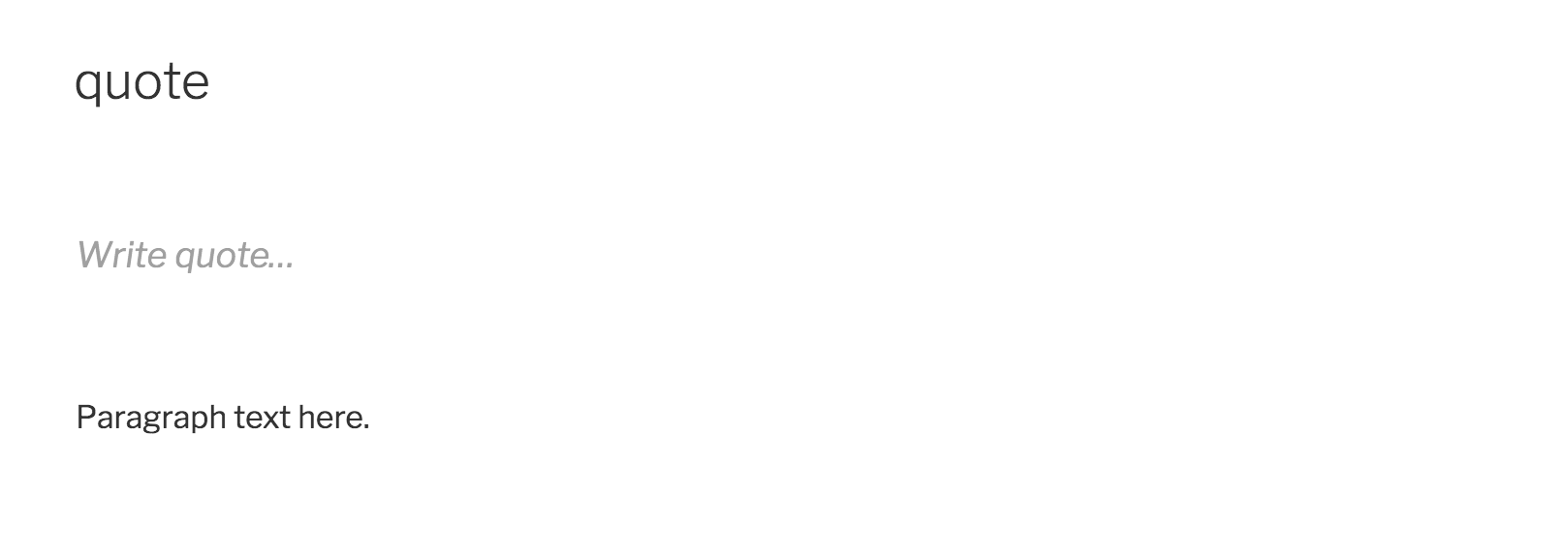
This issue is not about "omitting labels" (and yes, there's a large disagreement about missing visible labels between design and accessibility). Instead, this issue is about the fact the Citation field can't be identified as an editable field under some circumstances. This is different from other blocks. Examples: When the block is not selected, there's nothing to visually indicate there's an editable field for the citation. The only visible text is "Write quote": Only when the block is selected, the Citation placeholder appears: Also depending on the active theme and on the presence of following text, this can be very confusing. Screenshot with Twenty Seventeen and a paragraph after the Quote block: Actually, this issue complains about the fact the Citation field can't be identified as an editable field and
The missing visible |
|
It looks like a first step here would be to have the citation field permanently visible in the editor whether or not the block is selected. Starting there feels like the right step. |
Plus one to this idea. |
|
This is a tough one and I admit that I don't have a great solution, but I can at least lay out some reasoning to help move the discussion forward. Here are some key points:
Some conclusions based on the above data:
At this point, I think this needs a decision one way or the other. Because it can have larger implications beyond the Citation nested block, I want to hear from @jasmussen and @mtias |
|
Not sure what decision this requires. The citation field works the same way as captions — not visible until the block is selected since it's not a primary field. I don't see a reason for this changing. Alternative visual ideas for the citation that could make it more clear (while retaining the WYSIWYG factor) should of course be explored. For example, a few I can think of now:
|
|
What is requested here is very clear:
And yes, this applies to all the editable fields 🙂 |
|
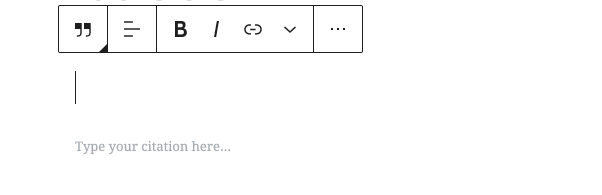
I brought up this issue during a Gutenberg Design Triage, and here are some ideas that came into my mind. |
|
@paaljoachim Do you think that darker placeholders could be confused with content? I also don't know that this solves the request. |
No one said the captions are okay and that's not an argument, honestly. Citation fields and all editable fields need to be identified as such:
Regarding the focus style: If, after more than three years since the Gutenberg project started the concept of focus style is still not clear, honestly I'm speechless. See also #23892 The accessibility team discussed this kind of things several times in the last three years. I think it's fine to say we all agree that we see the editor default mode as the one that needs to be accessible to everyone. If other modes are used for a "lighter" UI, or any other variations of contrast, shapes, etc., that's fine. |
Clearly, nobody wants these editable fields to clearly be editable fields. People are supposed to play the game of guessing. I guess it's like getting a free sudoku when you're attempting to create content. Maybe that makes it a feature. So my recommendation is removing them entirely. Instead of offering invisible fields, if you don't want people actually filling them in, just don't have them. Problem solved. |
|
@StommePoes thanks for your comment 🙂 I'd like to point you at #23892 which is even more important (when you have a chance!) |
|
I'm fine with having the field not visible if the block is not selected and the field is empty. That seems to fit with the intent. However, it really needs to be possible to identify editable fields within the block when the block is active. Right now, that field has no visible label, no visible border, and no visible focus state. The same concern is true of any internal block field that has the same fundamental design. Blocks that have only one editable region can be indicated with a block-level focus indicator, and that would be adequate, if it's restored (see #23892), but blocks with multiple editable regions need some kind of indicator that helps the user know that there are additional fields to edit. |
|
I added this comment to #23892 (comment) |











Citation field is only indicated by placeholder text
Issue description
The Quote block type includes an editable area to define a citation.
However this area is only visually indicated with placeholder text, it
has no visible boundary. The placeholder text also vanishes when focus
leaves the block, and when focus enters the control. There is no other
visual cue that a field exists there.
Active user interface components should be easily distinguishable by
people with moderately low-vision, and consistently available so long as
the control can be activated, for the benefit of users with short-term
memory loss and other cognitive disabilities.
Remediation Guidance
So long as the citation field can be filled in, use a design that makes
it visually obvious that it's an editable field.
Note: This issue may be a duplicate with other existing accessibility-related bugs in this project. This issue comes from the Gutenberg accessibility audit, performed by Tenon and funded by WP Campus. This issue is GUT-104 in Tenon's report
The text was updated successfully, but these errors were encountered: