Tällä sivulla on suositukset siihen miten luodaan optimaalinen taustaulkoasu yhteisöllesi. Taustakuvan lataaminen tapahtuu teemansuunnittelijan kautta.
Tietoa[]
Tässä muutamia yksityiskohtia rakenteesta, ja miten Wikia-sivusto käyttäytyy eri näytöillä:
- Pienemmillä näyttöillä, kuten on iPadeissä, joissa on 1024 pikselin laajuiset näytöt, neste layout aiheuttaa automaattisesti taustalla ihon oltava täysin sisällön tilaa, joten tausta ei näy tässä tapauksessa.
- Suuremilla näytöillä tausta on nähtävissä, jos sisältöalue on vähintään 1030 pikselin levyinen.
- Kun sisältöalueen leveys on 1030-1600 pikselin väliltä, enintään 170 pikseliä taustakuvasta on nähtävissä sisältöalueen ulkopuolella.
- Sisältöalue lakkaa laajenemasta kunhan se saavuttaa 1600 pikselin maksimirajansa. Jos näyttö on tarpeeksi iso laajentamaan selainikkunan kokoa leveämmäksi kuin 1920 pikseliä, lisää taustaulkoasua on mahdollista saada näkyviin.
Miten on mahdollista, että sama taustakuva on nähtävissä kaikilla aiemmin mainituilla kooilla, jos olet ladannut vain yhden ainoan tiedoston? Kuva jakautuu kahtia, ja keskitila (suurimmalta osin sisältöalueen peitossa) on täytetty kiinteällä värillä, joka on valittu teemansuunnittelijalla. Erittäin suurilla näytöillä kiinteä väri näkyy myös taustakuvan reunan ulkopuolella, artikkelien alaosassa ja sivuilla.
Tässä muutamia esimerkkejä Wikia Community Centralin taustasta eri näytön koilla:
"1600 pikselin levyisessä" kuvakaappauksessa, sisältötila venyy maksimissaan 1600 pikseliin. Taustaulkoasun kaksi puolikasta jakautuvat ja asettuvat automaattisesti, jotta ne näkyisivät aina sisältötilan kummalla puolella tahansa.
- Huomautus: Jos et halua taustaulkoasusi jakautuvan, sinun on ladattava kuva, joka on vähintää 2000 pikseliä leveä, jolloin teemansuunnittelijassa tulee saataville vaihtoehto ("ei jakaumaa"), joka sallii taustaulkoasun pysyvän yhtenä palasena, sisältöalueen koosta huolimatta.
Näille eri koille soveltuvan taustaulkoasun luominen voi näyttää haasteelliselta, mutta älä huoli. Meillä on muutama vinkki auttamaan sinua.
Taustaulkoasn luominen[]
Parhaan mahdollisen pinnan luomiseen on hyödyllistä käyyttää kuvien käsittelyyn soveltuvia ohjelmia, kuten Photoshop, GIMP tai Paint.
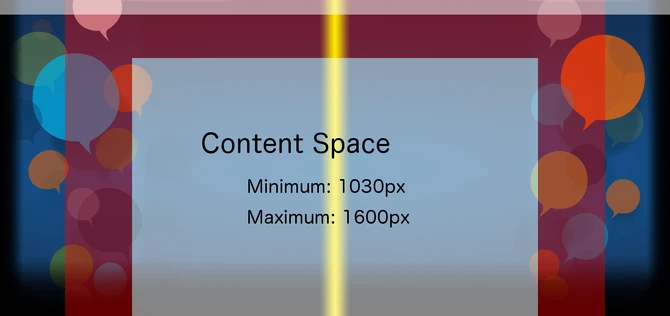
Tässä on taustamalline, joka käyttää Yhteisöwikin muotoilua viitteenä:
Viisi kuvasta huomautettavaa asiaa:
- Taustaulkoasu: Värikkäät kuplat muodostavat luovan aspektin taustakuvalle, jota kutsutaan Ulkoasuksi.
- Sekoitus: Ulkoasun alaosa ja sivut ovat sekoitettu (käyttämällä sekoitusta tai gradientti-työkalua kuvankäsittelyohjelmassa), jotta taustaväri sekoittuu saumattomasti taustakuvaasi.
- Marginaalit: Sisältötilan kummalla tahnsa puolella olevat punaiset alueet. Nämä punaiset suorakulmiot ilmoittavat, mikä oa pinnasta näkyy suurimman osan ajasta, kunnes sisältöalue saavuttaa 1600 pikselin leveyden ja lakkaa laajenemasta.
- Sisältötila: Semi-transparenttinen suorakulmio keskellä mallinetta on se, missä Wikian sivun sisältönäkyy. Oletuksena tausta ei näy ollenkaan takana tällä alueella, mutta transparenttisuuden voi lisätä teemansuunnittelijalla.
- Jakolinja: Keltainen alas kulkeva viiva kuvakaappauksen keskellä on kohta, jossa pinta jakautuu kahtia ja on eristetty asettumaan sisältötilan koon mukaisesti. Väri, joka täyttää tämän tilan on säädettävissä teemansuunnittelijan kautta.
Voi olla hyödyllistä käyttää taustamallinetta luodaksesi oman taustaulkoasun! Jos haluat, voit ladata taustamallineen PSD-tiedostona, jota käyttää Photoshopissa tai GIMP:ssä, alla olevan linkin kautta:
{{#NewWindowLink:homepage:w:Tiedosto:Background_template.psd|Tiedosto:Background_template.psd}}
Joitakin neuvoja teemansuunnittelijan käyttöön[]
- Viimeinen kuva, jonka lataat teemansuunnittelijaan ei voi olla tiedostokooltaan yli 300 kilotavua. Tämän koon saavuttamiseksi sinun on pienennettävä kuvan laatua tiedostoa tallennettaessa.
- Mitä enemmän värit sekoittuvat (aka color gradient) pinnalla, sitä tasaisemmin taustaväri siirtyy. Katso sivulta Ohje:Teemansuunnittelija yksityiskohtia gradientin luomisesta taustakuvaan.
- Sinun ei pitäisi tehdä sisältötilasta korkeasti transparenttista, koska tekee sisällön lukemisen hankalammaksi.
- Kun teet taustaulkoasua, ota aina huomioon kaikki mahdolliset näyttöresoluutiot. Mitä paremmin mukautat pinnan sopimaan eri resoluutioilla, sitä parempi yhteisösi on.
- Etsi taustakuvia ja kuvia, jotka perustuvat Wikiasi aiheeseen luomaan inspiraation pinnalle.
- Yritä aina käyttää teemansuunnittelijaa Wikiasi suunnitteluun ja taustakuvan lataamiseen. Wikian järjestelmäpäivitykset voivat vaikuttaa taustan asettamiseen mukautetun CSS:n avulla, ja voi myös lisätä sivun latausaikaa.
- Jos haluat ankkuroida korjatun taustan näytön alaosaan yläosan sijaan, lisää Wikiaasi sivulta MediaWiki:Wikia.css otettu toiminto:
/* Bottom anchor background image */
body.background-dynamic:after,
body.background-dynamic:before {
bottom: 0 !important;
top: inherit !important;
}
Katso myös[]
- Lisätietoa teemansuunnittelijan ohjesivulta.
- Lisätietoa väreistä liittyen yhteisön värimuokkauksiin.
- Lisätietoa navigaatiopalkin muokkaamisesta.