X child theme
This documentation can help you put a slider under the menu of the X theme.
- 1
-
Go to the FTP of your website and create a child folder
/wp-content/themes/x-child/ - 2
-
Create a style.css file in this folder
/wp-content/themes/x-child/style.cssand write this code in it:
/* Theme Name: X child theme Template: x */
- 3
-
Create a functions.php file
/wp-content/themes/x-child/functions.phpWrite this code in it, just replace the shortcode with your slider's:
<?php function smart_slider_header(){ echo do_shortcode('[smartslider3 slider=1]'); } add_action('x_before_view_integrity__breadcrumbs', 'smart_slider_header');This will put the slider under your menu, over the breadcrumbs. If you want the slider under the breadcrumbs, replace 'x_before_view_integrity__breadcrumbs' with 'x_before_view_global__slider-below'.
Check the tip for more actions. - 4
-
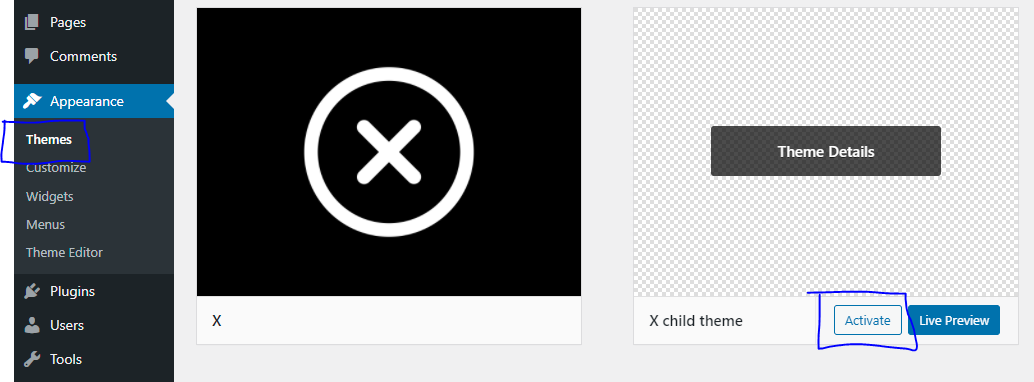
Activate your child theme

- tip
-
Find other actions
At step 3 you can choose the actions where you want the slider to show up. If you open up this file:
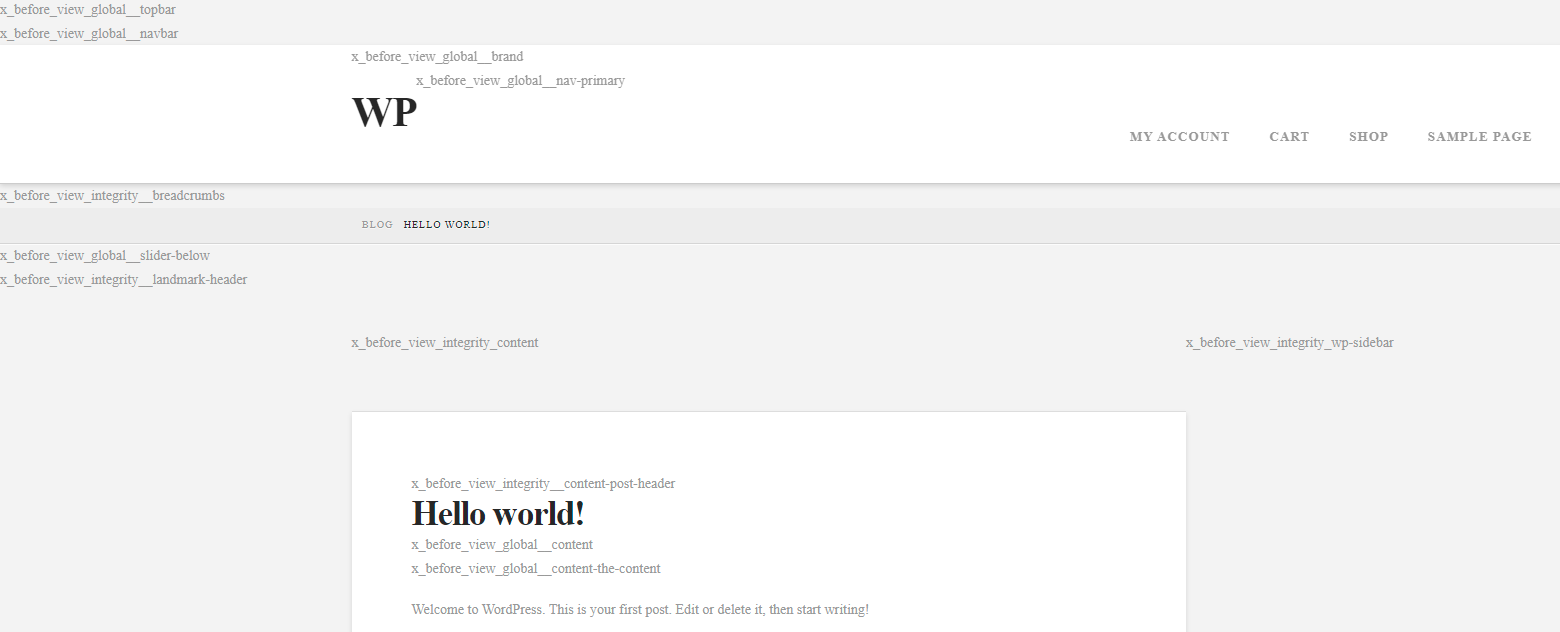
\wp-content\themes\x\framework\legacy\functions\frontend\view-routing.phpline 73. triggers the actions:
do_action( 'x_before_view_' . $file_action );
You could write this line under it:
echo 'x_before_view_' . $file_action . '<br>';
and check the frontend of your website. It will write out the names of the actions, which are being used at the different parts: