
Un ejemplo de mapa interactivo ya creado, mostrando una descripción y filtros.
- Esta extensión está activada por defecto en Fandom.
Los mapas interactivos son una característica disponible en Fandom que le permite a las comunidades diseñar sus propios mapas personalizados. Se encuentran disponibles para cualquier comunidad que desee utilizarlos.
Paso a paso[]

La página Especial:AllMaps cuando no hay ningún mapa creado en el wiki, donde puedes ir a iniciar la creación de tu primer mapa.
La creación y edición de mapas se encuentra abierta para todos. Puedes encontrar un enlace llamado "Mapas Interactivos" en el menú Explora de la navegación local, o puedes ir directamente a la herramienta de creación visitando Especial:AllMaps en un wiki, donde puedes crear tu propio mapa y encontrar una lista de cada mapa que exista en la comunidad.
Todos los mapas interactivos se hospedan en el espacio de nombres de contenido Mapa: (ejemplo: /wiki/Map:NombreDeMapa), por lo que los mapas creados en cualquier otro espacio de nombres, incluidas las subpáginas de página de usuario, no se generarán correctamente. Cuando se crea un mapa a través del botón en Especial:AllMaps ("Empezar a trabajar" si está vacía, o "Crear mapa" si ya hay un mapa), este espacio de nombres se añade automáticamente, omitiendo la necesidad de colocar "Map" en el título de la página.
Abriendo un editor[]
Si seleccionas el editor visual en tus preferencias, el botón "Editar" en la parte derecha superior de cualquier página en el espacio de nombres Mapa: abrirá el editor de mapas interactivos, el cual es una opción visual y simple de entender para editar mapas. Presionar la opción "Editar código" hallada en el menú desplegable te llevará al editor de código y cargará la estructura JSON (JavaScript Object Notation) base para el mapa.
Si seleccionas el editor de código en tus preferencias, estas opciones se invierten, ya que el botón "Editar" abre el editor de código y carga la estructura JSON base, una manera para personalizar el mapa en caso de necesitar ajustes avanzados, y la opción en el menú desplegable del botón con tres puntos será "Editar mapa" y abrirá el editor de mapas interactivos.
Presionar el icono de lápiz presente en el mapa mismo siempre abrirá el editor de mapas interactivos, sea cual sea tu editor preferido. Mientras te encuentres en el editor de mapas interactivos, pasar el cursor sobre el botón con tres puntos abrirá el menú desplegable con la opción de "Editar código".
Usando el editor de mapas interactivos[]
Visualización del mapa[]

El menú Visualización del mapa y sus opciones.
Esta sección te permite ver el nombre del mapa, cargar una imagen del mapa como fondo y agrupar los marcadores que están cerca entre sí.
- Nombre del mapa: Este es el título de tu mapa, el cual será visible usando la dirección URL
/wiki/Map:NombreDeMapa. Si deseas cambiar el nombre del mapa después de haberlo creado, presiona el botón de tres puntos en la esquina superior derecha del mapa y selecciona la opción "Trasladar". Esto cerrará el editor de mapas interactivos y te llevará a Especial:MoverPágina. - Descripción del mapa (opcional): Esto añade una descripción de texto sobre tu mapa en el espacio de nombres
Mapa:para decirles a los espectadores y a Google de qué trata este mapa y cómo encaja en el contexto del wiki. También alimentará futuros resultados de búsqueda de mapas. El límite de caracteres es de 200. - Imagen del mapa: Presiona esta área para subir la imagen que desees usar para tu mapa. Los tipos permitidos son .jpg, .jpeg, .png y .svg. El tamaño máximo de archivo es de 10MB. Una vez subida, hay una opción para reemplazar la imagen, pero hacerlo puede requerir que reposiciones los marcadores colocados en el mapa.
- Marcadores de grupo: Activa esta opción para simplificar el número de marcadores en un mapa agrupando los que están cerca entre sí. Si haces clic en una ubicación agrupada, se ampliará y mostrará un subgrupo o marcadores individuales en la ubicación seleccionada. Recomendamos agrupar un gran número de marcadores cercanos entre sí para una mejor experiencia de visualización.
Categorías[]

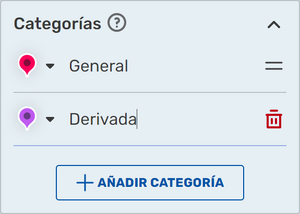
El menú Categorías y sus opciones.

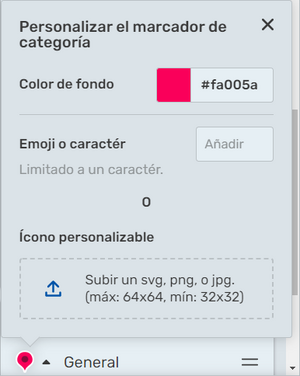
Personalización de categorías.
Organiza marcadores de tipos similares agrupándolos en categorías. Esta lista aparecerá junto al mapa y te permitirá filtrar los marcadores por categorías.
- Crear categorías: Haz clic en el botón "+ Añadir categoría" para crear una nueva categoría.
- Renombrar categorías: Haz clic en el nombre de la categoría para cambiarlo.
- Reordenar categorías: Toma las barras horizontales a la derecha de la categoría y arrástralas para reordenar las categorías en la lista.
- Borrar categorías: Haz clic en el nombre de la categoría para transformar las barras horizontales en un ícono de papelera, el cual te da la opción de borrar la categoría.
- Personalizar marcadores de categoría: Haz clic en el ícono de pin a la izquierda de la categoría para abrir un menú que te permite personalizar cómo se muestran los marcadores para esa categoría.
- Color de fondo: Esto cambiará el color del icono del marcador. Haz clic en el cuadrado de color para seleccionar un color usando el selector de colores o ingresa un código hex en el campo a la derecha.
- Emoji o caracter: Puedes optar por agregar un emoji o un solo caracter como opción de personalización dentro de los marcadores de categoría. Este campo tiene un límite de 1 caracter. Después de agregar un emoji o caracter, se mostrará dentro del ícono de pin predeterminado en lugar del punto en el centro. Para eliminarlo, haz clic en la X a la derecha del campo de entrada.
- Ícono personalizado: Haz clic en esta área para subir un archivo de imagen como imagen de ícono personalizado para la categoría, que reemplazará el icono de pin predeterminado. Los tipos de archivos permitidos son .jpg, .jpeg, .png y .svg. El tamaño de archivo del ícono debe estar entre 32x32px y 64x64px. Una vez cargado, hay una opción para reemplazar o borrar cada ícono personalizado individualmente.
- Si bien las opciones para subir un ícono personalizado o usar un emoji/caracter siempre están habilitadas, ambas no pueden estar activas al mismo tiempo. Para que se muestre el emoji o el caracter, no puedes tener una imagen de icono personalizada en uso. Subir una imagen de ícono después de elegir un emoji lo anulará y lo reemplazará con la imagen.
Marcadores[]

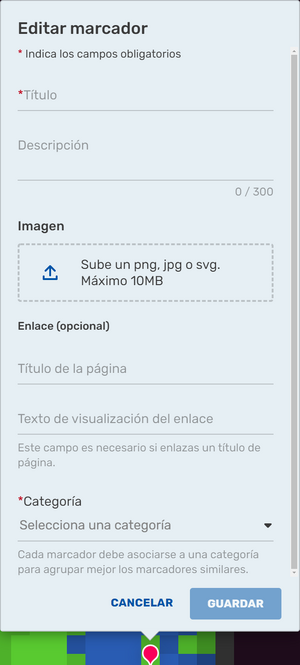
El menú Editar marcador y sus opciones.
Para añadir un marcador a tu mapa, haz clic en el icono de pin en la esquina superior derecha. Mueve tu cursor al lugar deseado, y presiona para soltarlo. Una vez coloques el marcador, se abrirá un menú con varias opciones para controlar cómo aparece tu marcador en el mapa:
- Título: Este es el nombre de tu marcador. Debe tener 50 caracteres o menos.
- Descripción (opcional): Esta descripción se mostrará en el cuadro de descripción cuando se haga clic en el marcador. Este campo admite wikitexto, por lo que todos los caracteres de wikitexto se mostrarán en el formato estándar de wikitexto. La descripción está limitada a 300 caracteres o menos, incluidos los caracteres de wikitexto que no se mostrarán en el cuadro descriptivo (información mostrada al presionar el marcador) del marcador final. Debes guardar tus cambios en el cuadro descriptivo del marcador para ver renderizado tu wikitexto.
- Imagen (opcional) Haz clic en esta área para subir o seleccionar una imagen para usar en el cuadro de descripción del marcador. Los tipos de archivos permitidos son .jpg, .jpeg, .png y .svg. El tamaño máximo de archivo es de 10 MB. Una vez agregada, hay una opción para reemplazar la imagen o eliminarla del marcador. La imagen se colocará debajo del título y la descripción, y encima del enlace. El tamaño de la imagen se ajusta automáticamente para caber dentro del contenedor, con un ancho de 264px.
- Enlace (opcional): Puedes enlazar a cualquier artículo del wiki (preferiblemente uno que de más detalles sobre el marcador seleccionado).
- Título de la página: Coloca en este campo el nombre del artículo al que desees enlazar . No importa si usas espacios o guiones bajos para los nombres de artículos.
- Texto de visualización del enlace: Define cómo quieres que se muestre el texto del enlace. Puede ser el mismo nombre del artículo o algo como "Véase más" o "Enlace a la página". Este campo es requerido si enlazas a una página.
- Categoría: Selecciona a qué categoría debe pertenecer el marcador. Cada marcador debe asociarse a una categoría para agrupar mejor los marcadores similares.
Una vez se cree el marcador, puedes arrastrarlo a una ubicación diferente en el mapa si lo decides así. También puedes hacer clic en el marcador y pasar el cursor sobre el botón de tres puntos en el cuadro de descripción para mostrar las opciones para editar o borrar el marcador.
Funciones adicionales[]

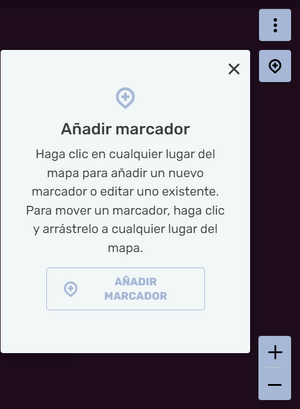
Las funciones adicionales en la parte derecha del mapa. Mientras estés en el editor, la primera vez que coloques un marcador saldrá un mensaje de descripción de marcadores.
- Acercar y alejar: Usa los botones + y - en la esquina inferior derecha para acercar y alejar la imagen del mapa. También puedes usar la rueda del ratón.
- Describir cambios: Esta opción opcional te permite añadir un resumen de edición para describir los cambios que hayas hecho en el mapa.
Pasar el cursor sobre el botón de tres puntos (⋮) abrirá un menú desplegable. Dependiendo de tus permisos de usuario, siempre tendrás la opción de "editar código", ver su "historial" y "trasladar" el mapa.
- Editar código: Hacer clic en esto te llevará al editor de código para editar el código JSON del mapa. Si deseas retornar al editor de mapas interactivos, necesitas salir del editor de código y presionar el icono de lápiz en el mapa de nuevo.
- Historial: Esto te llevará al historial de página del mapa, mostrándote todas las ediciones y cambios hechos por los usuario y dándote la opción de deshacerlos si es necesario.
- Trasladar: Esto te llevará a Especial:MoverPágina, donde puedes elegir un nuevo nombre para tu mapa.
Las siguientes opciones solo están disponibles para aquellos con el grupo de usuario de moderador de contenido o superior:
- Proteger: Abre las opciones para proteger la página de tu mapa.
- Borrar: Esto borrará tu mapa. Puedes restaurarlo si lo hiciste por accidente.
Mientras haces ediciones, la ventana de previsualización mostrará tus cambios en tiempo real, así que puedes ver cómo lucirá tu mapa antes de guardarlo. Cuando termines, presiona el botón "Guardar" y tu nuevo mapa parecerá en tu wiki.
Usando JSON en el editor de código[]

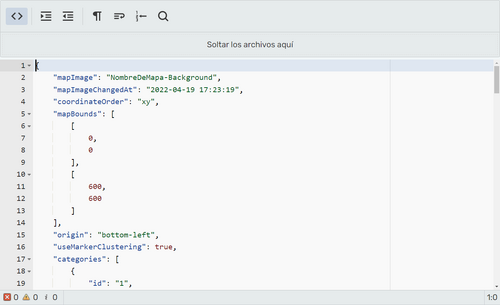
El código de un mapa interactivo mostrado como un JSON en el editor de código.
Cada mapa interactivo está definido en JSON (JavaScript Object Notation). Los siguientes campos deben definirse para generar el mapa:
mapImage(requerido) – Nombre del archivo que se utilizará como la imagen de fondo del mapa. La imagen debe ser subida en el wiki (por ejemplo, usandoEspecial:SubirArchivo). Las siguientes extensiones de archivo tienen soporte:jpg/jpeg/png/svg.mapBounds(requerido) – Límites que definen los bordes del mapa, dado como una matriz2x2de enteros.categories(requerido) – Lista de categorías que se mostrarán en la lista de filtros (el menú desplegable encontrado en la esquina superior izquierda del mapa)markers(requerido) – Lista de marcadores que se mostrarán en el mapa. Cada marcador debe estar asociado con una categoría definida.origin(requerido) – Ubicación del punto de origen [0,0] en el sistema de coordenadas.- Valores posibles:
bottom-left(predeterminado) otop-left.
- Valores posibles:
pageCategories(opcional) – Categoría de la página.["Foo"]añadirá el mapa a la "Categoría:Foo".defaultSort(opcional) – Utilizado para cambiar la clave de clasificación predeterminada, que influye en la posición en la que aparece el mapa en las páginas de categorías. Si no está presente, el mapa se ordena usando su nombre de página (es decir, sin el prefijo de espacio de nombresMapa:).description(opcional) – Añade una descripción de texto sobre tu mapa en el espacio de nombresMapa:para decirles a los espectadores y a Google de qué trata este mapa y cómo encaja en el contexto del wiki. También alimentará futuros resultados de búsqueda de mapas. El límite de caracteres es de 200.coordinateOrder(requerido) – Orden de coordenadas usadas en la definición de los límites del mapa y las posiciones de los marcadores.- Valores posibles:
xy(predeterminado) oyx.
- Valores posibles:
Categorías[]
Las categorías son un grupo de marcadores del mismo tipo. Cada categoría de marcadores se define a través de los siguientes campos:
id(requerido) – Identificación (ID) única definida para cada categoría, coincidida con la propiedadcategoryIdde cada marcador. Cualquier cadena es válida como una "ID".listId(requerido) – ?name(requerido) – Nombre de la categoría, que se mostrará en la lista de filtros.color(requerido) – El color con el que aparecerá cada categoría de marcador, que se puede definir con colores hex o nombrados. Las categorías con un campo de color no válido se mostrarán como negro.symbol(opcional) – Añade un solo caracter Unicode o un emoji al centro del pin predeterminado. El caracter se puede representar palabra por palabra (escribiéndolo o pegándolo en el campo) o usando un código hexadecimal UTF-16 con escape de JavaScript en el formato\u<hex>(consulta una lista de códigos de ejemplo para emojis en esta página. Por ejemplo,\ud83d\ude04para generar 😄).symbolColor(opcional) – Al elegir un solo caracter, debes elegir su color agregando el código hexadecimal (p. ej., #FF0000) o el nombre del color (p. ej., red). Ten en cuenta la accesibilidad y el contraste con el color del marcador. Nótese que cuando edites el caracter más tarde a través del Editor de mapas interactivos, el color del caracter cambiará automáticamente a negro o blanco según el color de fondo del marcador.icon(opcional) – Imagen del icono de la categoría, la cual va a reemplazar al icono del pin por defecto. El archivo utilizado para el icono debe ser entre las dimensiones 32x32px y 64x64px, y los formatos permitidos son svg, png, y jpg.
Marcadores[]
Cada marcador individual se define a través de los siguientes campos:
categoryId(requerido) – Categoría asociada al marcador.position(requerido) – Posición de coordenadas del marcador, en unmapBoundsdefinido y en el orden definido porcoordinateOrder, como una matriz de dos números. Se mostrará un marcador en la posición[0, 0]en la esquina inferior izquierda o superior izquierda del mapa, según el campoorigin.popup(requerido) – Propiedades del cuadro descriptivo que aparece cuando se hace clic en un marcador:title(requerido) – Título de marcador. Cada título de marcador tiene un límite estricto de 50 caracteres.description(opcional) – Descripción que se muestra en el cuadro descriptivo. Cada descripción de marcador soporta wikitexto y tiene un límite estricto de 300 caracteres. Los caracteres escapados (\n,\",\', etc) cuentan como un solo caracter.link(opcional) – Enlace a un artículo que se añade al cuadro descriptivo. Los enlaces de marcador son opcionales, pero si se incluyen deben definirse con tanto unurl(el título del artículo al cual se va a enlazar) y unlabel(el texto de enlace que se mostrará). La dirección URL puede enlazar tanto a artículos enteros como a secciones específicas. Los enlaces interwiki y los enlaces externos no son soportados.image(opcional) – Imagen que se mostrará en el cuadro descriptivo. La imagen se colocará debajo del título y la descripción, y encima del enlace. El tamaño de la imagen se ajusta automáticamente para caber dentro del contenedor, con un ancho de 264px.
id(requerido) – Una ID única para cada marcador que se puede usar para vincular directamente a un marcador específico.
Ejemplo[]
{
"mapImage": "Archivo:FondoDeMapa.png",
"pageCategories": ["Mapas"],
"defaultSort": "",
"coordinateOrder": "xy",
"mapBounds": [[0, 0], [1000, 1000]],
"origin": "bottom-left",
"useMarkerClustering": true,
"categories": [
{ "id": "1", "name": "Artefactos", "color": "#ff00ff" },
{ "id": "2", "name": "Calabozos", "color": "#00ff00" }
],
"markers": [
{
"categoryId": "1",
"position": [500, 300],
"popup": {
"title": "Una espada",
"description": "Un artefacto muy importante",
"link": {
"url": "Espada valiosa",
"label": "Enlace sobre el artefacto"
},
"image": "Ejemplo.png"
},
"id": "1"
},
{
"categoryId": "2",
"position": [300, 500],
"popup": {
"title": "Una cueva",
"description": "Un calabozo bastante aterrador",
"link": {
"url": "Cueva tenebrosa",
"label": "Enlace sobre el lugar"
}
},
"id": "2"
}
]
}
Viendo un mapa[]
Filtros[]
Los mapas tienen un menú de filtros que les permiten mostrar u ocultar una categoría de marcadores específica, si solo quieres ver una en específico. Selecciona la opción "Seleccionar todo" para mostrar todos los marcadores, o selecciona categorías específicas para mostrar únicamente marcadores de esa categoría.
Marcadores[]
Los marcadores identifican puntos de interés en el mapa y se pueden seleccionar para mostrar el cuadro descriptivo asociado.
Los marcadores se crean en HTML en el mismo orden en que se crearon en el editor visual, o en el orden en que están presentes en la matriz markers del JSON. Esto influye en el orden de clasificación, el orden Z en el que se muestran los marcadores de atrás hacia adelante. Por ejemplo, un marcador definido en último lugar en el JSON se superpondrá a todos los demás marcadores que puedan estar a su alrededor. Es una práctica común clasificar los marcadores por su posición Y, en orden ascendente (cuando se usa un origen de arriba a la izquierda) o en orden descendente (cuando se usa un origen de abajo a la izquierda), de modo que se muestren los marcadores hacia la parte superior del mapa. detrás de los marcadores hacia el fondo.
El orden de los marcadores también influye en el orden de tabulación; el orden en que se realiza el ciclo de enfoque al presionar Tabulador (↹) y Mayús-Tabulador.
Grupos de marcadores[]
Para facilitar la visualización, los marcadores se agrupan localmente en grupos. Pasar el cursor sobre un grupo mostrará un resumen del área de los marcadores contenidos dentro de ese grupo, con el número que indica la cantidad. Al hacer clic en un grupo se acercará en esa área.
Actualmente no hay forma de ajustar la sensibilidad del agrupamiento.
Cuadros descriptivos[]
Los cuadros descriptivos, abiertos al hacer clic en un marcador o presionando la tecla Intro/Retorno si un marcador está enfocado, muestran más información sobre este, incluido un título, descripción, imagen y un enlace opcional que apunta a una página relevante. Se puede descartar un cuadro descriptivo haciendo clic en cualquier parte del mapa fuera de este, haciendo clic en un marcador para mostrar un cuadro descriptivo diferente o presionando la tecla Intro/Retorno. Solo se puede mostrar un cuadro descriptivo a la vez.
Se puede hacer clic en un menú desplegable (⋮) en la esquina del cuadro descriptivo para mostrar más información:
- Copiar enlace: - Copia un enlace al marcador en el portapapeles. Cuando se sigue el enlace, el mapa se acercará para enfocar el marcador y mostrará su cuadro descriptivo asociado. Consulta #Enlazar a marcadores para obtener más información.
- Reportar marcador: - Consulta #Reportando marcadores para obtener más información.
Otras características[]
- Panorámica: El mapa se puede panoramizar/mover haciendo clic y arrastrando en cualquier lugar dentro del área de visualización. Se puede utilizar el botón izquierdo, medio o derecho del ratón. Además, las teclas de flecha se pueden presionar para mover el mapa cardinalmente en pequeños incrementos de 80px, o en incrementos más grandes de 240px si se presiona la tecla Mayús. Cuando el mapa se mueve demasiado más allá del borde de la ventana, o cuando un cuadro descriptivo ya no está a la vista, volverá a modo de vista automáticamente.
- Ampliación: El mapa se puede ampliar de varias maneras. Si realiza cualquier acción de amplificación momentánea (con la excepción de hacer doble clic) mientras mantienes presionada la tecla Mayús, se ampliará el mapa a una magnitud de 3 veces.
- Al hacer clic en los botones + y - en la esquina inferior derecha, que se acercarán al centro del mapa.
- Presionando las teclas más (+) y menos (-) de tu teclado, igualmente.
- Desplazándose con la rueda de desplazamiento del ratón, que ampliará en la posición debajo del cursor.
- Haciendo doble clic (para acercar) y doble clic presionando Máyus (para alejar), igualmente.
- Al hacer clic y arrastrar el ratón mientras presionas la tecla Mayús, que ampliará el mapa a un área rectangular específica.
- Editar: Todos los mapas tendrán un icono de lápiz en la parte superior derecha. Al hacer clic aquí, se abrirá el Editor de mapas interactivos en una nueva pestaña, lo que te permitirá editarlo directamente.
Incrustando un mapa[]
Para obtener más visibilidad en su mapa, puedes incrustarlo en un artículo del espacio de nombres principal si lo deseas. Una vez que se haya creado el mapa, se puede transcluir en un artículo usando la sintaxis de wikitexto {{Map:NombreDeMapa}}.
Como con las plantillas, se puede incrustar más de un mapa en un artículo. Los mapas incrustados en los artículos tendrán un botón de edición en la parte superior derecha del mapa. Al hacer clic en esto, abrirá el editor de mapas interactivos en una nueva pestaña, lo que te permitirá editarlos directamente.
Alineamiento y ubicación[]
Por defecto, el mapa tomará el 100% del ancho del elemento que lo contenga (es decir, si está colocado en medio de un artículo, se expandirá al ancho completo de la página). Puedes manipular su colocado incrustándolo adentro de un elemento <div> o de una tabla, lo que te permite especificar posición, anchura, y otras características.
- Nótese que en orden para generar un mapa dentro de dichos elementos que quepa en el artículo apropiadamente, debe ser de 530px de ancho o menos.
Para mapas colocados al lado de una infobox u otros elementos flotantes, puedes ajustar la inserción para que se ajuste de manera flexible usando style="display:flow-root" en un div circundante. Alternativamente, puedes moverlo debajo de los elementos flotantes (para que aparezca después de la infobox) con style="clear:both", o <br clear="both"/> antes de la inserción.
También puedes colocar un mapa adentro de una infobox, aunque esto limitará mucho su funcionalidad.
Enlazando a marcadores[]
Los marcadores de mapa se pueden enlazar directamente al incluir el parámetro de consulta marker=id_marcador en un enlace externo al mapa, donde id_marcador es la ID del marcador que debe mostrarse.
Como un ejemplo, en Avatar Wiki, el siguiente enlace enlazará a un marcador con la ID 42 en el Mapa del mundo de Avatar: https://avatar.fandom.com/wiki/Map:Avatar_world_map?marker=42. Esto se puede generar en wikitexto usando la palabra mágica fullurl. Por ejemplo:
{{fullurl:Map:Avatar world map|marker=42}}→ https://avatar.fandom.com/wiki/Map:Avatar_world_map?marker=42[{{fullurl:Map:Avatar world map|marker=42}} Jang Hui]→ Jang Hui
Esto funciona cuando se enlaza a la página del mapa en sí, o en cualquier página donde esté incrustado el mapa. Si existen múltiples mapas en la página a la que se enlaza, se enfocará el marcador que coincida con la ID en "todos" los mapas incrustados en dicha página, no solo el primero.
Ten en cuenta que los enlaces de marcador se pueden usar con un ancla de página ('#'), siempre que la etiqueta de ancla vaya después de la cadena de consulta. Sin embargo, suponiendo que el ID del marcador sea válido y que el mapa esté visible cuando se cargue la página, se ignorará el ancla y, en su lugar, se desplazará automáticamente al mapa. Esto se puede usar en un mapa incrustado en un Tabber para cambiar a la pestaña específica, desplazarse al mapa (y no al inicio de la pestaña ya que los mapas anulan el anclaje) y luego enfocarse en un marcador al mismo tiempo (por ejemplo).
Reportando marcadores[]
Los usuarios registrados pueden reportar un marcador haciendo clic en los tres puntos verticales (⋮) en el cuadro descriptivo del marcador y seleccionando el botón "Reportar marcador". Un informe exitoso se indica mediante una notificación de banner en la esquina inferior izquierda, y la opción "Reportar marcador" en el menú cambiará a "Ya reportado". Esto solo es visible para el usuario que reportó ese marcador. Un marcador previamente descartado no puede ser reportado nuevamente por 30 días por el mismo usuario. Los usuarios anónimos no pueden reportar un marcador en absoluto.
Revisar reportes[]
Solo los administradores y moderadores de contenido verán los indicadores visibles de que se ha reportado un marcador y tendrán la capacidad de abordar los reportes de marcadores. Las siguientes herramientas de moderación e indicadores de reportes estarán disponibles para ellos:
Especial:Reports[]
Los marcadores informados aparecerán en Especial:Reports. Esta página se puede encontrar como una pestaña separada en Cambios recientes, titulada Reportes de mapas, después de la pestaña Actividad gráfica. Cualquiera que pueda editar un mapa puede editar o incluso eliminar un marcador reportado, pero solo una edición guardada o la eliminación del mapa por parte de un moderador descartará el reporte. Los reportes descartados permanecerán visibles (pero atenuados) en este feed durante 30 días después del momento del informe. Los reportes activos son visibles indefinidamente.
Al ver marcadores reportados en Especial:Reports, un moderador tiene las siguientes opciones:
- Revisar: Al hacer clic en esto, accederás al mapa en el espacio de nombres
Mapa:con el cuadro descriptivo del marcador abierto automáticamente. Si el marcador reportado se eliminó, solo se te llevará al mapa, lo que debería ser un indicador para que verifiques el historial del mapa para la eliminación del marcador. El reporte de un marcador eliminado solo se puede eliminar haciendo clic en "descartar" enEspecial:Reports. - Descartar: Descartar un informe de
Especial:Reportsatenuará esa entrada y descartará simultáneamente todos los informes para ese marcador en caso de que se haya reportado varias veces. Todavía puedes hacer clic en el título del marcador para llevarte al mapa y tener el cuadro descriptivo abierto directamente.
Viendo un mapa[]
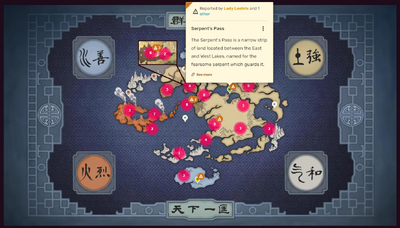
Al ver un mapa como moderador, los siguientes elementos indican que se ha reportado un marcador:

Los pines informados se marcan visualmente para los moderadores (imagen en inglés).
- Habrá un icono junto a un marcador o grupo de marcadores. En el caso de esto último, el ícono indicador mostrará la cantidad de marcadores dentro del grupo que se han informado.
- Al abrir un cuadro descriptivo de marcador, habrá un mensaje en la barra en la parte superior que dice "Reportado por <nombre de usuario>" o "Reportado por <nombre de usuario> y <número> otros". Al hacer clic en el nombre de usuario, accederás a la página de perfil del usuario que reportó.
- Al acceder al menú de marcadores a través de los tres puntos verticales (⋮) en un marcador con reportes activos, habrá una opción para "Descartar reporte" en lugar de "Reportar marcador".
- Después de hacer clic en "Descartar reporte" en el menú del marcador, una notificación de banner en la esquina inferior izquierda indicará un descarte exitoso, y el indicador y el mensaje del cuadro descriptivo desaparecerán.
Editor de mapas interactivos[]
Cuando un moderador abre el editor visual de mapas interactivos, los íconos de reporte permanecerán visibles junto a los marcadores reportados. Al editar el mapa a través del editor JSON, no hay indicaciones de qué marcador se ha reportado y el moderador tendrá que buscar el marcador en función del título del marcador.
Enlaces útiles[]
- Primer anuncio de los mapas interactivos.
- Actualización de 2022 sobre los mapas interactivos.
- Publicación completa en inglés de los mapas interactivos.
- Publicación completa en español de los mapas interactivos.
Ejemplos de mapa[]
- Avatar Wiki: Mapa del mundo de Avatar.
- Pillars of Eternity Wiki: Más de 200 mapas comprensivos.
- Starlancer Wiki: Un uso particular de mapas para crear un diagrama de nave espacial.
Véase también[]
- Ayuda:Extensión de mapas, una extensión predeterminada de MediaWiki para insertar mapas del mundo real.
- Ayuda:ImageMap, una extensión predeterminada de MediaWiki para insertar mapas basados en coordenadas de imagen.
Ayuda y comentarios[]
- Navega y busca otras páginas de ayuda en Ayuda:Contenidos.
- Revisa Comunidad Central de Fandom para más fuentes de ayuda y soporte.
- Revisa Contactar con Fandom para saber cómo reportar algún error o algún paso que no esté claro en este artículo.
